Как ускорить время загрузки сайта на wordpress? Самые нужные плагины для ускорения wordpress!
Здравствуйте, уважаемые друзья и гости блога pribylwm.ru! Сегодня у нас с вами очень важная тема для нашего блога – ВРЕМЯ ЗАГРУЗКИ САЙТА! Я думаю, что все Вы когда-то задавались такой целью “ускорить время загрузки сайта“. Если я не прав, то как говорил Остап Бендер – бросьте в меня камень! Уверен, что никто не посмеет! Ну это конечно все шутки, но в них есть доля правды.
Давайте разберемся с вами в данном вопросе подробно потому, что время загрузки сайта очень сильно влияет на его сео продвижение и раскрутку, а также на посещаемость вашего ресурса. Да да, это так!
Чем быстрее загружается ваш сайт или блог у открывшего его посетителя, тем выше вероятность, что он останется у вас на страницах и будет их с удовольствием просматривать. А если ваш блог грузится очень медленно, то сами посудите, кто там задержится и будет ждать, когда откроются все страницы? Посетитель просто закроет ваш блог и уйдет к другому, у кого сайт быстро открывается.
Ну это так, для самых “новичков” объяснил, как можно доступнее. Я надеюсь Вы поняли мою мысль?
А теперь будем на практике заниматься тем, чтобы ускорить время загрузки сайта …
Сначала нужно время загрузки сайта проверить!
Для того, чтобы убедиться нужно ли вам ускорять свой сайт, сначала надо время загрузки сайта проверить. Вы спросите. Где это можно сделать?
Существует очень хороший онлайн сервис, как раз для этих целей. Это онлайн сервис от Google PageSpeed Insights. Я уже о нем немного рассказывал в своих предыдущих записях, можно посмотреть вот здесь.
И так, здесь все очень просто. Вы копируете ссылку вашего сайта, вставляете в строку для проверки и жмете на кнопку “Анализировать”. Все через пару секунд, ориентировочно, вам будет предложен результат проверки с подробным анализом вашего сайта. Здесь Вы можете видеть все недочеты, которые вам нужно исправить на вашем сайте или блоге для того, чтобы ускорить время загрузки сайта. Прилагаю пример проверки своего блога, где Вы сможете увидеть работу онлайн сервиса PageSpeed Insights в действии:

Теперь Вы видите, что нужно исправить на своем ресурсе, чтобы ускорить время загрузки сайта. Переходим к следующему этапу нашего сегодняшнего эксперимента по ускорению сайта.
Необходимые плагины для ускорения wordpress
Сначала давайте я перечислю плагины для ускорения wordpress:
- WP-Optimize
- WP Resized Image Quality
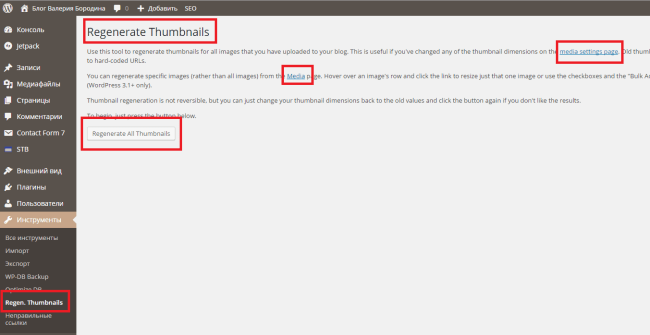
- Regenerate Thumbnails
- Autoptimize
- WP-Super Cache
Теперь немного расскажу о каждом из них:
WP-Optimize: Этот плагин будет оптимизировать вашу базу данных движка wordpress. Он удаляет все ненужное и просроченное из базы данных сайта, чем очень помогает ускорить время загрузки сайта. Ну я думаю, что даже из названия плагина это видно. Вот как он выглядит в установленном виде:

WP Resized Image Quality: Этот плагин не менее важен для ускорения загрузки сайта, так как он производит нужные изменения в уровне сжатия загружаемых на сайт изображений, хотя и не имеет настроек. Но он работает в паре со следующим плагином и его установка необходима.
Regenerate Thumbnails: Это плагин очень эффективно работает с вашими изображениями, которые Вы загружаете себе на сайт. Он их сжимает для более быстрой загрузки, чем помогает ускорить время загрузки сайта. в его настройках Вы можете указать самостоятельно на сколько процентов нужно сжимать ваши изображения, но советую оставить настройки по умолчанию и все будет ОК! Не бойтесь, качество ваших изображений после сжатия этим плагином не пострадает! Вот как он выглядит в уже установленном виде на моем блоге:

Autoptimize: Этот плагин также является уникальным в своем роде. Для того,чтобы ускорить время загрузки сайта необходимо его установить и правильно настроить. Как я вам сейчас расскажу. Сначала о его функциях. Плагин Autoptimize оптимизирует сжимая файлы css и js на сайте, что довольно существенно позволяет ускорить время загрузки сайта , также данный плагин объединяет файлы css в один единый , и переносит js файлы в footer, чтобы они исполнялись только после полной загрузки страницы сайта.
Теперь настройки Autoptimize. Смотрим скрин с моего блога и выполняем все в точности как показано на картинке:

Это еще не все, смотрим теперь, как настроить опции CSS в Autoptimize:

Теперь заключительная часть настроек информация о кэше в Autoptimize:

Вот теперь плагин Autoptimize у нас настроен полностью и правильно.
WP-Super Cache: И последний плагин, чтобы ускорить время загрузки сайта. Вот его скрин. В настройках вам нужно просто нажать на “Кэширование включено (Рекомендовано)”. “Обновить”. “Проверить”. “Удалить весь кэш”. А если нужно подробно о его настройках узнать, то я уже немного писал об этом плагине вот здесь.

Ну вот ваш сайт теперь приобрел новый образ и подобающую скорость загрузки, что и требовалось доказать.
Всем удачи и высоких скоростей загрузок ваших сайтов!
Если вам понравилась статья? Поделитесь ею со своими друзьями и знакомыми в соцсетях нажав на кнопочки ниже!
А если хотите быть всегда в курсе всех новых событий на моем блоге, то подпишитесь на его обновления!
Спасибо за внимание!
Всегда ваш Валерий Бородин





Валерий, отличная подборка плагинов. Поставил себе плагин WP-Optimize, протестирую. Но я всё же думаю, что ускорять блог нужно путём удаления ненужных кодов и скриптов. Только я от этого ещё очень далёк.
Александр, если Вы далеки от знания кода, то эти плагины вам помогут ускорить время загрузки сайта!
Валерий, настроил по оптимизации плагины как вы написали, но вот что происходит —
Страница workdoma.ru не работает
Сайт workdoma.ru пока не может обработать этот запрос.
500 ПЕРЕЗАГРУЗИТЬ?
После перезагрузки страницы блог становится видимым, и так прошелся по всем страницам блога и везде такая картина с начало ошибка 500 перегружаю страничку и все нормально блог виден!!
Вопрос? А читатели и гости блога моего тоже с начало страницу 500 увидят???? Как то тогда коряво получается??? Или я что то не так сделал???
Здравствуйте, Александр! Да возможны конфликты между плагинами. Если Вы установили два плагина кеширования W3 Total Cache и WP-Super Cache, это не допустимо!
WP-Super Cache у меня нет!
Значит надо искать конфликтующий плагин, отключив все, а затем запуская их по одному.
Видимо у меня плагин Autoptimize конфликтует с настройками плагина W3 Total Cache. Пришлось плагин Autoptimize отключить =)
У меня стоит плагин кеширования WP-Super Cache и он с Autoptimize не конфликтует.
Проверила свой сайт, на компьютере все отлично, а вот на мобильном – не очень, чему удивилась. Ведь мне профессионал верстал блог. Придется снова ему написать. Спасибо, за напоминание.
Пожалуйста, Таисия! Я так понимаю Вы ученик А. Борисова? Что же он Вас там не предупредил?!
Одно время были проблемы со скоростью загрузки сайта. Перебрал разные причины, в итоге оказался просто проблемный хостинг. После его смены все заработало как часы ) У блогов с небольшой посещаемостью (до 1000 уников в сутки) не должна вообще всплывать проблема со скоростью загрузки, если она есть – надо разбираться сразу, в чем причина, а не лепить на сайт пластырь в виде плагина кэширования, иначе дальше этот вопрос все равно вылезет.
Да Константин, ты прав на счет хостинга. Скорее всего это первоочередная задача, но чтобы ее выявить нужно сначала опробировать блог.
Приветствую, Валерий. Подборка хорошая. Но я замечу пару моментов, первый изображения лучше сжимать самому на компе, в том же фотошопе, перепробовал много плагинов, плохо они делают, и второй про Autoptimize, с накоторыми настройками я бы поспорил, насчет встраивать или нет код js и css в код самого сайта, а так все по делу.
Спасибо Валентин за дельные замечания и советы! Я все изображения перед загрузкой обязательно сжимаю с спец. сервисе.
У меня стоят некоторые из этих плагинов. Но до сих пор эксперементирую, пробуя разные варианты.
В этом вся жизнь, Михаил! Эксперименты наверное никогда не закончатся?!
Приветствую снова, Валерий. Подборочка мне ваша понравилась. Сам я сейчас сижу на WP Super Cache и вполне доволен.
Старался, Дмитрий!
Я использую WP-Super Cache и WP-Optimize
Хорошая статья, все подробно расписал. Мне понравилось – понятно, четко и без лишней воды!
Коллеги! Подскажите пожалуйста, а должны ли постоянно быть включены эти плагины:WP-Optimize, WP Resized Image Quality, Regenerate Thumbnails, Autoptimize и WP-Super Cache? Я раз в неделю включаю WP-Optimize и WP-Super Cache и делаю полную очистку и затем снова выключаю, т.к. насколько я понимаю, что когда они включены, то грузится сервер и снижается скорость загрузки страницы…А о Autoptimize вообще писали, что он создает большую нагрузку на сервер хостинга…Вот поэтому и хотелось бы понять: нужно ли чтобы эти плагины были включены постоянно или типа раз в неделю (включил, сделал оптимизацию и выключил)? Или не так?
Здравствуйте, Александр! Отвечаю. Плагин WP-Optimize Вы можете включать по-мере загрязнения вашей базы и очищая отключать данный плагин. Плагин WP-Super Cache у меня например включен на постоянку и настроен должным образом. По поводу остальных плагинов — это на ваше усмотрение, то есть как вам удобно. Удачи и спасибо за комментарий!