Даю вам, камбекер comebacker бесплатно скрипт!
Здравствуйте, уважаемые друзья! Сегодня предоставляю вашему вниманию, один из самых популярных новшеств, скрипт камбекер или comebacker.
Это скрипт, который выводит социальное окошко на вашем сайте, когда посетитель собирается уйти закрывая ваш сайт. И тут при нажатии на вкладку закрытия сайта возникает это окошко с информацией, которую Вы прописываете специально для посетителя, чтобы он не ушел просто так, а задержался здесь, например подписавшись на ваш сайт.
Как же сделать такое замечательное всплывающее окно, которое будет задерживать ваших потенциальных подписчиков и покупателей?
Оказывается это не так уж и сложно! Я вам сейчас расскажу, покажу и предоставлю бесплатно скрипт камбекер “comebacker”, который будет работать у Вас на сайте и приносить вам новых подписчиков и соответственно пополнять ваш доход.
Смотрим, учимся и забираем камбекер comebacker бесплатно скрипт ….
Камбекер comebacker бесплатно скрипт, заберите и увеличьте количество подписчиков и продаж!
Надеюсь Вы уже наслышаны об этом удивительном скрипте “камбекер”, который взял свое начало на западе. Скрипт “comebacker” был создан Юджином (Евгением) Бос Comebacker и успешно применяется сейчас в широком кругу интернет пользователей.
Вот сам Юджин (Евгений) Бос Comebacker:

И вот этот скромный парнишка, который буквально взорвал интернет своим изобретением скрипта “comebacker”.
Ну да ладно, давайте ближе к делу. Вот этот скрипт сейчас можно приобрести за сравнительно не высокую цену вот здесь на официальном сайте “comebacker“. И у Вас будет лицензионная версия скрипта “камебекер”, все чин-по-чину, со звуком.
Наверное Вы уже встречались с такими всплывающими окошками, которые возникают при закрытии сайта и голос мужчины или женщины говорящий вам о том, что не нужно уходить потому, что Вы забыли забрать здесь свой подарок или еще что-то.
А я вам хочу предложить почти такой же вариант, но без звукового сопровождения, что согласитесь не столь важно. За то бесплатно совершенно!
Вот код скрипта “камебекер”, который вам нужно будет вставить в вашу страничку после тега <body>:
<script language="javascript">
var exitsplashmessage = '***************************************\n\n***************************************\n\n УНИКАЛЬНОЕ ПРЕДЛОЖЕНИЕ!!!\n\nВы получаете СКИДКУ! \n\nСкидка закрплена за Вами, успейте использовать её!\n\nДля того, чтобы получить СКИДКУ\n\nНАЖМИТЕ НА КНОПКУ "Остаться на этой странице"\n\n***************************************\n\n***************************************';
var exitsplashpage = 'https://pribylwm.ru/knigy/twitter.html';
function addLoadEvent(func) { var oldonload = window.onload; if (typeof window.onload != 'function') { window.onload = func; } else { window.onload = function() { if (oldonload) { oldonload(); } func(); }}}
function addClickEvent(a,i,func) { if (typeof a[i].onclick != 'function') { a[i].onclick = func; } }
var theDiv = '<div id="ExitSplashDiv" style="display:block; width:100%; height:100%; position:absolute; background:#FFFFFF; margin-top:0px; margin-left:0px;" align="center">';
theDiv = theDiv + '<iframe src="'+exitsplashpage+'" width="100%" height="100%" align="middle" frameborder="0"></iframe>';
theDiv = theDiv + '</div>';
theBody = document.body; if (!theBody) {theBody = document.getElementById("body"); if (!theBody) {theBody = document.getElementsByTagName("body")[0];}}
var PreventExitSplash = false;
function DisplayExitSplash(){ if(PreventExitSplash == false){ window.scrollTo(0,0); PreventExitSplash=true; divtag = document.createElement("div"); divtag.setAttribute("id","ExitSplashMainOuterLayer"); divtag.style.position="absolute"; divtag.style.width="100%"; divtag.style.height="100%"; divtag.style.zIndex="99"; divtag.style.left="0px"; divtag.style.top="0px"; divtag.innerHTML=theDiv; theBody.innerHTML=""; theBody.topMargin="0px"; theBody.rightMargin="0px"; theBody.bottomMargin="0px"; theBody.leftMargin="0px"; theBody.style.overflow="hidden"; theBody.appendChild(divtag); return exitsplashmessage; } }
var a = document.getElementsByTagName('A'); for (var i = 0; i < a.length; i++) { if(a[i].target !== '_blank') {addClickEvent(a,i, function(){ PreventExitSplash=true; });} else{addClickEvent(a,i, function(){ PreventExitSplash=false;});}}disablelinksfunc = function(){var a = document.getElementsByTagName('A'); for (var i = 0; i < a.length; i++) { if(a[i].target !== '_blank') {addClickEvent(a,i, function(){ PreventExitSplash=true; });} else{addClickEvent(a,i, function(){ PreventExitSplash=false;});}}}
addLoadEvent(disablelinksfunc);
disableformsfunc = function(){ var f = document.getElementsByTagName('FORM'); for (var i=0;i<f.length;i++){ if (!f[i].onclick){ f[i].onclick=function(){ PreventExitSplash=true; } }else if (!f[i].onsubmit){ f[i].onsubmit=function(){ PreventExitSplash=true; }}}}
addLoadEvent(disableformsfunc);
window.onbeforeunload = DisplayExitSplash;
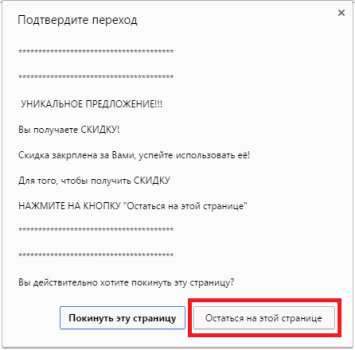
</script> И после того, как Вы вставите данный код скрипта “comebacker” себе на сайт, Вы сможете после обновления страницы увидеть вот такое окно при попытке закрыть вашу страницу, где установлен скрипт камебекер:

Выделенное красным окошко, это то самое заветное, ради чего мы с вами установили данный скрипт камебекер. При нажатии на него посетитель будет переброшен на ту страницу, которую Вы укажите в скрипте. Например на страницу с подпиской на ваш сайт или блог, где Вы предложите ему какой-нибудь бесплатный продукт.
С настройками в скрипте Вы я думаю разберетесь без проблем. Что куда писать и куда вставить вашу ссылку для переадресации посетителя.
Если у Вас возникнут вопросы, то можете задать их мне в комментариях к данной статье.
Вот так выглядит моя страница, где установлен скрипт comebacker.
Посмотрите для примера и сделайте свою, еще лучше и привлекательнее, чтобы посетитель не смог от Вас уйти не подписавшись!
Если вам понравилась статья? Поделитесь ею со своими друзьями и знакомыми в соцсетях нажав на кнопочки ниже!
А если хотите быть всегда в курсе всех новых событий на моем блоге, то подпишитесь на его обновления!
Спасибо за внимание!
Всегда ваш Валерий Бородин





У меня подобное всплывающее окно всегда вызывает только одно желание, побыстрее покинуть этот сайт. Боюсь, что и других посетителей будет такое же желание. Но возьму ваше предложение, Валерий, на заметку, а вдруг и пригодится.
Таисия, это всплывающее окно без звука, оно не будет раздражать ваших посетителей, а только повышать конверсию подписок на ваш блог!
Валерий, а почему вы сами этот скрипт у себя на блоге не поставили?
Здравствуйте, Марина! Во-первых спасибо, что зашли ко мне. Во-вторых Вы не правы! У меня стоит камбекер вот здесь: https://pribylwm.ru/knigy/twitter.html. Вы просто не внимательно прочитали мою статью.
Сходила на эту страничку и посмотрела работу скрипта.
Валерий, интересные у Вас инфопродукты, только жаль, что сейчас времени на них реально не хватит, а то бы обязательно попробовала с ними поработать.
Спасибо Марина за теплые слова! Буду ждать, когда у Вас время появится!!!
Привет Установила скрипт. Первые строки об уникальном предложении отсутствуют. Просят только остаться на странице
Видимо браузеры “поумнели”. Я им уже давно не занимался.