Как сделать фавикон для сайта в фотошопе без опыта?
Здравствуйте, дорогие мои читатели и гости сайта “SEO мастерская для WordPress сайт блог темы”. Вас приветствует Валерий Бородин. Сегодня я хочу поговорить о том, как Вы можете не имея опыта работы в фотошопе, сделать фавикон для сайта самостоятельно и без посторонней помощи. Вы спросите, а разве это возможно? Я Вам отвечу, конечно возможно! И сейчас я Вам об этом расскажу и покажу в видеоуроке, все в подробностях. После этого Вы уже не будете думать и спрашивать, а как же можно сделать фавикон для сайта не зная фотошопа?
И так, приступим к изучению данного вопроса о favicon для собственного сайта…
Сначала давайте разберемся, для чего он, favicon, нужен для сайта? И нужен ли он вообще? Может и без него обойдемся?
Вот на примере со мной, набрав в строке поиска определенный запрос, мне выпадают результаты поиска и там разнообразные сайты из которых я должен выбрать нужный и понравившийся. И моя самая первая реакция реакция будет какой? Я выберу наиболее привлекательный по оформлению, а сайт без фавикон не очень привлекателен. Согласитесь со мной?
Это первый довод зачем нужен фавикон для сайта!
Вторым, не менее весомым будет то, что малюсенький favicon способен сделать ваш ресурс уникальным, то есть ваш сайт приобретет свою индивидуальность, а это немало важный момент в SEO оптимизации и продвижении. Согласны со мной!
Теперь будем делать наш индивидуальный знак-favicon.
Вы конечно можете найти в интернете массу разнообразных ресурсов, предлагающих сделать фавикон для сайта онлайн, но на мой взгляд лучше сделать фавикон самостоятельно! Этим Вы поднимете свою самооценку и повысите свой уровень веб-разработчика!
Вот так выглядит фавикон на сайте:

Вроде не примечательный, но очень запоминающийся! Это действует на подсознательном уровне на посетителя. И он еще вернется к Вам, поверьте!
Давайте создадим фавикон для сайта!
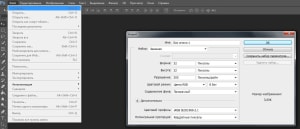
 Открываем фотошоп и создаем новый файл.
Открываем фотошоп и создаем новый файл.
Делаем все как на рисунке. Изображение кликабельно!

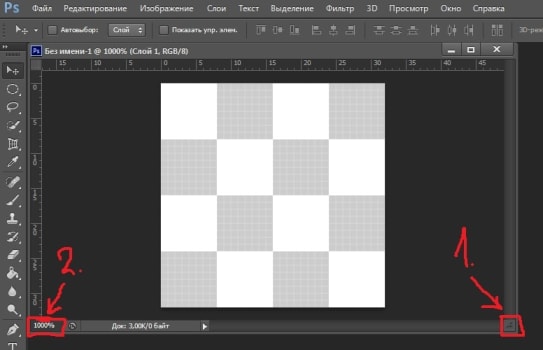
 Делее жмем ОК и немного растянем рамку, потянув мышкой за правый нижний угол. Увеличим его для наглядности, прибавив масштабирование в нижнем левом углу, исправив 100% на 1000% и кликнув по картинке. Изображение кликабельно!
Делее жмем ОК и немного растянем рамку, потянув мышкой за правый нижний угол. Увеличим его для наглядности, прибавив масштабирование в нижнем левом углу, исправив 100% на 1000% и кликнув по картинке. Изображение кликабельно!
Вот так:

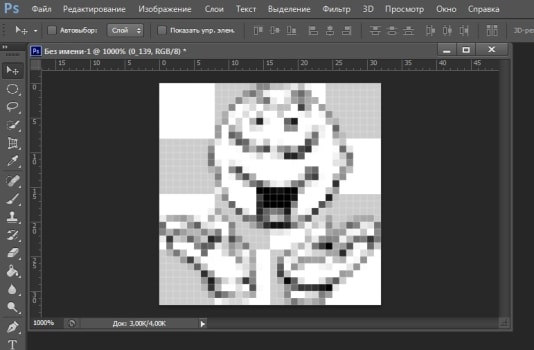
 Теперь выбираем вкладку “файл” и там жмем “поместить”. В выпавшем окошке выбираем наш рисунок или картинку, заранее приготовленные для нашего favicon. Все наш будущий фавикон расположен в окошке!
Теперь выбираем вкладку “файл” и там жмем “поместить”. В выпавшем окошке выбираем наш рисунок или картинку, заранее приготовленные для нашего favicon. Все наш будущий фавикон расположен в окошке!
Изображение кликабельно!

 Теперь нам нужно его сохранить в нужном нам формате ICO. Для этого мы опять жмем на “файл”, “сохранить как” и выпавшем окошке выбираем нужный нам формат для сохранения, жмем сохранить.
Теперь нам нужно его сохранить в нужном нам формате ICO. Для этого мы опять жмем на “файл”, “сохранить как” и выпавшем окошке выбираем нужный нам формат для сохранения, жмем сохранить.
Изображение кликабельно!

 Все наш favicon готов для сайта!
Все наш favicon готов для сайта!

Все просто! Не правда ли?
Если кому-то не совсем понятно. Для Вас специально приготовлен видеоурок:
Где взять рабочую программу фотошоп?
Почему у меня не сохраняется фавикон в моем фотошопе в формате favicon.ico?
Если Вам понравилась статья?
- Поделитесь ей с друзьями!
- Прокомментируйте!
- И подпишитесь на новые!
Спасибо за внимание!





а у меня всегда куча вкладок в браузере открыта, поэтому фавикон помогает быстро в них ориентароваться