Представляем блок мультимедийных карт в Qubely: универсальный и единственный построитель карт, который Вам когда-либо понадобится
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня хочу Вам рассказать про новый конструктор WordPress – плагин Qubely Pro, который сделали наиболее полным блочным инструментарием для Gutenberg. Для Qubely уже выпущено несколько обновлений, а также много новых блоков. В соответствии с этим послужным списком, сегодня представляю блок «Медиа-карта» в Qubely – самый многофункциональный и полный блок карт для Гутенберга. Кстати, его Вы сможете использовать совершенно бесплатно, но об этом чуть ниже. А сейчас! Поехали …
Media Card – отличный способ предложить вашей аудитории необходимую информацию в богатой, но простой форме. Именно поэтому я рекомендую его Вам использовать на своем сайте WordPress. Далее, начинаю представление блока Qubely Media Card.
Представляем Media Card – Конструктор WordPress блок Qubely
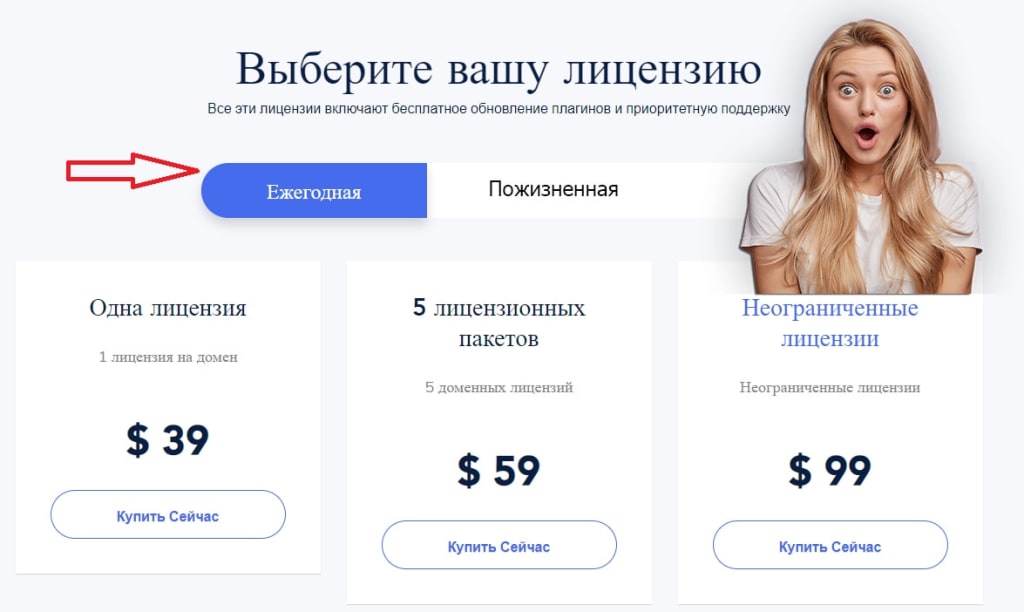
Я уже ранее в своей статье про Qubely писал, что это полноценный инструмент для разработки сайтов на движке WordPress. Там есть ссылка на бесплатный вариант этого плагина. Но сегодня я Вам расскажу, как можно использовать всю мощь Qubely Pro совершенно бесплатно. Хотя цены на него очень даже не демократичные. Вот посмотрите сами …
Это лицензии на год использования плагина:

А вот это лицензия на пожизненное использование:

Ну как Вам такие цены? Я думаю, что это уж слишком для нас?! А как Вы считаете? Пишите в комментариях!
Давайте продолжим знакомиться с новым выпуском Qubely v1.0.6. Кто-то из вас наверное уже опробовал новейшую блок-карту Gutenberg Media Card, а кто-то с ней сталкивается впервые. Этот блок легко позволит Вам создать любой тип карточного блока.
С первого взгляда Вы получите следующие вкусности в Media Card:
- 7 различных вариантов макета для дизайна вашей карты
- Возможность вставлять другие блоки внутри медиа-карты
- Расширенные настройки конфигурации карты
- Настройки мультимедиа
- Настройки стиля стека
- Параметры конфигурации значка
- Настройки настройки (включая анимацию, взаимодействие, более продвинутые)
Функциональные возможности Qubely Media Card
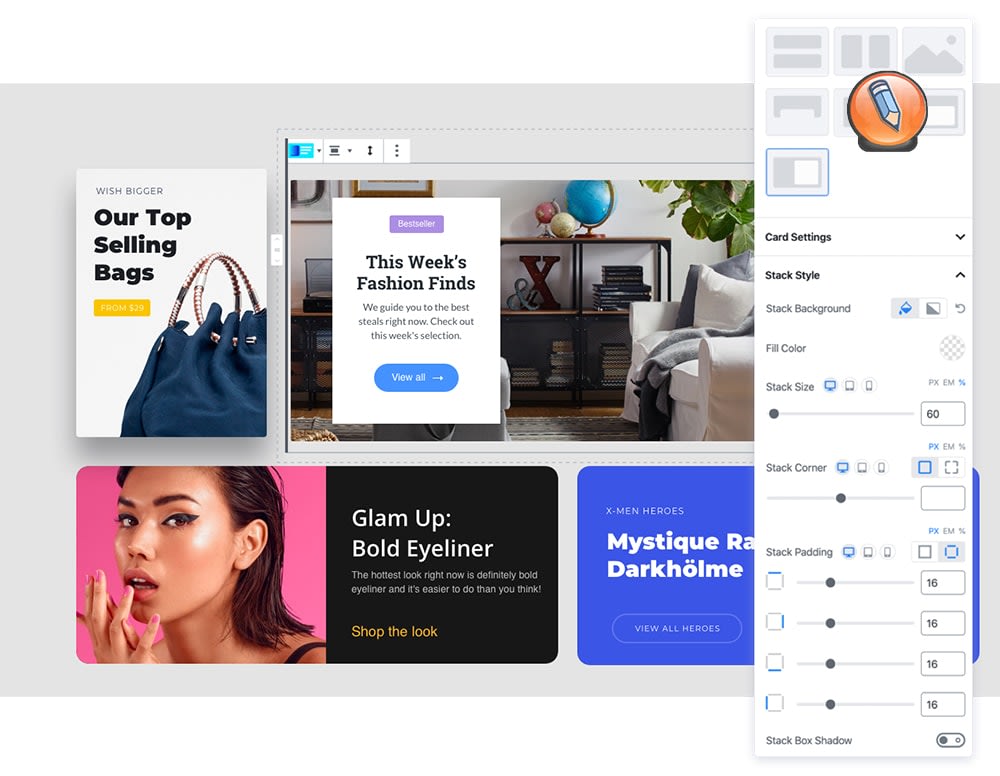
Медиа-карта предлагает множество вариантов настройки, которые чрезвычайно просты для понимания. Таким образом, каждый пользователь, использующий блок, может настроить параметры в соответствии со своими потребностями.
После того, как Вы нажмете на настройки блока, сначала Вы найдете опцию для настройки макета вашего блока Media Card. В настоящее время Вы можете выбрать один из 7 предустановленных макетов. Разработчики постоянно работают, чтобы добавить больше вариантов макета для Вас.
Добавить любой блок внутри медиа-карты
Это один из самых удивительных вариантов настройки, предлагаемых блоком Media Card. Это дает Вам возможность добавить еще один совершенно новый блок Гутенберга в блоке Media Card.
Эта функция открывает целый мир возможностей для настройки вашей страницы / сообщения на вашем сайте.
Настройки медиа-карты
Отсюда Вы можете выбрать нужные настройки карты. Определите положение контента. Каждый макет предлагает различный набор позиций контента.
Вы найдете варианты, такие как левый, средний, правый, вверх и вниз, которые охватывают основные элементы дизайна блока.
Вы также можете изменить цвет текста, цвет фона, фоновое изображение и т. д. Одним из самых удивительных параметров конфигурации блока Media Card является возможность установить фоновое изображение как Parallex.
Когда во время прокрутки фоновое изображение перемещается медленнее, чем изображение переднего плана, возникает эффект Parallex – испускается эффект 2D на вашем сайте. И теперь это возможно с помощью блока Qubely Media Card. Обратите внимание, что эффект параллакса можно установить только для макетов с наложением.
Существуют также параметры для настройки свойств границы, свойств карты, высоты, ширины и т. д.
Настройки мультимедиа
Эти настройки позволяют выбрать тип носителя, который Вы хотите использовать. Существует два типа носителей, которые Вы можете выбрать для своего блока Qubely Media Card. Изображение или видео контент. И Вы также найдете параметры для их настройки.
Для изображений Вы можете загрузить изображение вместе с версией Retina (например, размер 2X). Вы можете установить альтернативный текст для изображения, точную позицию в позициях X и Y, расстояние между стопкой и изображением.
А для видео в настоящее время есть два типа на выбор. Локальные видео хранятся на сервере вашего сайта и видео из внешнего источника. Вы можете напрямую загрузить видео на свой сайт WordPress и добавить его в блок Media Card. Также Вы можете добавить URL-адрес вашего видео из внешнего источника, и он вставит контент на карту памяти.
Также есть возможность включить автозапуск, установить интервал, радиус и многое другое.
Стиль стека

Этот раздел настроек позволит Вам настроить структуру раздела Stack карты. Секция стека – это контейнер для текстового содержимого вашей медиа-карты.
Вы можете выбрать фон раздела стека. Выберите из широкого диапазона типов цветов или градиентов для фонового изображения стека раздела вашей медиа-карты. У Вас также есть возможность установить размер стека, угол, отступы и атрибуты теней.
Знак
Если Вы хотите показать больше информации в блоке Qubely Media Card, есть также вариант значка. Чтобы начать с этим, Вам нужно сначала включить опцию с помощью переключателя.
Как только Вы включите его, все параметры конфигурации будут доступны. Вы сможете установить точное положение содержимого значка, цвет фона и текста из широкого спектра цветовых палитр, типографику для содержимого, такие свойства, как отступы, поля и угол и т. д.
Преимущества использования Media Card Block
Тенденция использования медиа-карт на веб-сайтах стала довольно популярной после того, как ее начали использовать гигантские социальные медиа-платформы, такие как Pinterest, Twitter и т. д. и это оправданно.
Потому что это позволило платформам показывать много информации организованно. Они отлично подходят для всех типов экранов, что очень сложно сделать. И теперь с блоком Qubely Media Card Вы тоже можете этим воспользоваться.

С помощью этого совершенно нового блока Qubely Gutenberg Вы можете теперь показать ценный контент вашего сайта в гибкой, организованной и удобной для чтения форме.
О чем ты думаешь про конструктор WordPress?
Расскажите в комментариях, что Вы думаете об этом новом блоке Qubely. Как это будет для Вас полезно или не очень?
А теперь самое важное, что я обещал Вам в самом начале статьи. Как использовать данный конструктор WordPress – плагин Qubely Pro бесплатно на своем сайте и чтобы он смог обновиться до последней версии? Да, это возможно! И я Вам сейчас расскажу, что для этого нужно сделать …
- Для начала необходимо скачать плагин Qubely Pro. Не бойтесь! Файл с плагином проверен, он не содержит вирусов или какого-то либо вредоносного кода.
- Затем установите и активируйте его на своем сайте.
- После установки и активации Вам будут доступны все обновления и будет Вам счастье!
Информация, которая будет интересна и полезна для вебмастера: Есть компания, которая занимается созданием и SEO продвижением сайтов – https://istec.com.ua/.
Данная компания была создана в 2008-ом году в формате команды разработчиков сайтов любой сложности, что подразумевает создание сайтов под любые потребности, начиная от сайта-визитки и заканчивая корпоративным проектом, содержащим всю информацию об организации, ее продукции, персональный блог и раздел для продажи. Разработанные компанией IST сайты входят в число лучших ресурсов. Это связано с открытостью организации и индивидуальным подходом к каждому из заказчиков.
На этом прощаюсь, не на долго. Всем удачи и благополучия! До новых встреч!