Форма обратной связи для сайта на HTML и PHP – готовые решения для вашего сайта!
Здравствуйте, уважаемые друзья и гости блога! Сегодня в этой статье я постараюсь Вам подробно рассказать и показать. как делается форма обратной связи для сайта на HTML и PHP, а также Вы сможете получить уже готовую форму обратной связи для сайта.
В интернете очень много статей на тему по созданию формы обратной связи для сайта, как самостоятельно, так и с помощью различного рода плагинов. Но не все эти статьи понятны для новичка. В некоторых материалах так сложно об этом рассказывается, что не каждый продвинутый вебмастер сможет разобраться. Так, что давайте я Вам расскажу простым языком, понятным для новичка, как создается своя собственная форма обратной связи для сайта при помощи простенького кода HTML и PHP.
Вот например у меня на блоге стоит форма обратной связи для сайта, которую я сделал самостоятельно буквально за несколько минут. И хочу Вам сказать, что она ни сколько не хуже стандартной. Вот посмотрите сами – это моя форма обратной связи!
Работает она замечательно, без сбоев и багов, и в отличие от форм связи, которые созданы при помощи плагинов, не тормозит движок WordPress. О том как сделана эта форма обратной связи для сайта я уже писал в своем материале – смотрите вот здесь.
А сегодня я Вам расскажу еще один вариант, с помощью которого Вы сможете создать форму обратной связи для сайта.
И так, давайте начнем …
Форма обратной связи для сайта на HTML – готовая к использованию!

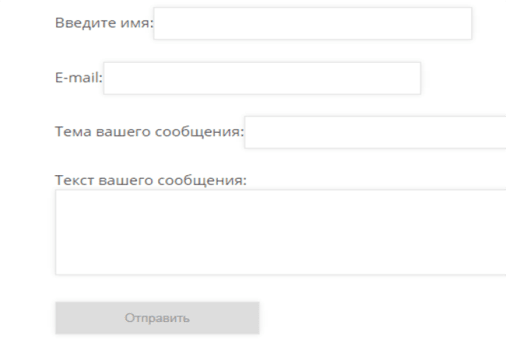
Вот пример простенькой формы связи для любого сайта. Этот простой код HTML Вы сможете вставить на свой сайт и форма связи будет работать. Вот сам html код:
<form action="/wp-content/ВАША ТЕМА/form.php" method="post" name="form">Введите имя<input class="inp" style="width: 30%;" name="name" type="text" /> E-mail:<input class="inp" style="width: 30%;" name="email" type="text" /> Тема вашего сообщения<input class="inp" style="width: 30%;" name="temma" type="text" /> Текст вашего сообщения: <textarea class="inp" style="width: 80%;" cols="1" name="massage" rows="5"></textarea> <input class="inp" type="submit" value="Отправить" /> </form>
В первой строке данного кода, Вы должны прописать путь к файлу form.php, который нужно будет создать, но об этом я Вам расскажу немного ниже в данном материале. А сейчас давайте немного украсим нашу форму связи, добавив стили.
Вот код стилей для нашей новой формы связи, который Вы должны добавить в файл style.css темы вашего сайта, в самый его конец:
.inp{
padding: 10px;
border: 1px solid #E5E5E5;
width: 200px;
color: #999999;
box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;
-moz-box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;
-webkit-box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;
} После проделанных действий со своим сайтом по созданию формы обратной связи для него, у Вас получится вот такая новая форма обратной связи для сайта:

PHP код для формы обратной связи
Теперь для того, чтобы наша новая форма обратной связи для сайта начала выполнять свою прямую функцию, то есть отправляла письма на наш почтовый ящик, нам нужно сделать некоторые действия …
Создаем файл form.php, о котором я уже говорил ранее и прописываем в нем вот такой код:
<meta http-equiv='refresh' content='1; url=http://ВАШ ДОМЕН'>
<meta charset="UTF-8" />
<?php
if (isset($_POST['name'])) {$name = $_POST['name']; if ($name == '') {unset($name);}}
if (isset($_POST['email'])) {$email = $_POST['email']; if ($email == '') {unset($email);}}
if (isset($_POST['temma'])) {$temma = $_POST['temma']; if ($temma == '') {unset($temma);}}
if (isset($_POST['massage'])) {$massage = $_POST['massage']; if ($massage == '') {unset($massage);}}
if (isset($name) && isset($email) && isset($temma) && isset($massage)){
$address = "ВАШ Е-МАЙЛ АДРЕС";
$mes = "Имя: $name \nE-mail: $email \nТема: $temma \nТекст: $massage";
$send = mail ($address,$temma,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email");
if ($send == 'true')
{echo "Сообщение отправлено";}
else {echo "Ой, что-то пошло не так";}
}
else
{
echo "Заполните все поля";
}
?> Теперь этот вновь созданный php файл закачайте на свой сайт. Можно в корень вашего сайта, а можно и вашу рабочую тему оформления. Главное не забудьте прописать путь к нему в выше указанном html коде вашей новой формы обратной связи.
Вот кусок из html кода, в который нужно внести ваши правки, то есть прописать правильный путь до файла form.php:
<form action="/wp-content/ВАША ТЕМА/form.php"
И еще, очень важная вещь!
Обязательно в предоставленном php коде внесите изменения:
- Где написано по-русски ВАШ ДОМЕН, впишите адрес вашего сайта
- Где написано по-русски ВАШ Е-МАЙЛ АДРЕС, впишите свой Е-майл адрес на который будут приходить вам письма
Вот теперь все!
Ваша новая форма связи для сайта готова к работе и соответственно будет исправно работать и отправлять на вашу почту письма написанные вашими посетителями!
Если кого-то интересует специальный плагин для создания формы обратной связи на сайте, то я уже писал в своей предыдущей статье об одном, очень хорошем и практичном плагине Cforms – читайте вот здесь!
На этом позвольте закончить свой сегодняшний рассказ. Если у Вас возникнут вопросы, то пишите в комментариях, постараюсь ответить всем!





Я уже неделю просто мечтаю написать это сообщение, да вот не куда было !) Спасибо автор за рабочий скрипт! Я перепробывал уже где-то скриптов 15, а заработал только этот! Всё-таки, я подозреваю, что те скрипты, которые я использовал рабочие! А проблема в том, что НУЖНО использовать именно ДОМЕННУЮ ПОЧТУ! Я все скрипты тестировал на почте mail.ru и google-почте и ни одно письмо не дошло! Но когда до меня допёрло, я создал почтовый домен в панели управления хостингом и только тогда всё заработало! НИ НА ОДНОМ сайте я не видел такой рекомендации! Я рекомендую тебе добавить в статью эту рекомендацию!
OK! Спасибо за комментарий!