Проблемы с картинками? Как исправить изображения в WordPress? – Видеоурок
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! У всех практически начинающих блоггеров и сайтостроителей имеются изображения в wordpress, которые требуют внимания и исправления! Давайте сейчас поговорим об этом?! Поехали …
WordPress имеет множество плагинов, полностью способных оптимизировать изображения для целей SEO. Они достаточно хороши, чтобы ваш сайт быстро загружался и выглядел привлекательным для пользователей. Об одном из них я уже писал!
Тем не менее, порой вы не сможете использовать их должным образом из-за некоторых общих проблем с изображениями, которые могут еще больше нарушить ваш ежедневный опыт ведения блога.
Эти ошибки изображения не только замедляют работу сайтов, но и наносят ущерб взаимодействию аудитории, что в свою очередь, влияет на общий коэффициент конверсии.
Если вы хотите дважды проверить, что ваш блог загружается быстро, а пользовательский интерфейс остается неповрежденным, обратите внимание на эти ошибки изображения и научитесь правильно их обрабатывать.
В этом руководстве мы обсудим все распространенные проблемы с изображением в WordPress и способы их устранения без проблем.
1 Как загрузить изображения на сайте WordPress?
Чтобы ваши сообщения в блогах выглядели привлекательными и привлекательными для пользователей, вам необходимо иметь соответствующие изображения. Часто процесс прост и не требует каких-либо хардкорных технических навыков для продвижения вперед.
Существует два способа загрузки изображений на ваш сайт:

1.1 МЕТОД ПЕРЕТАСКИВАНИЯ
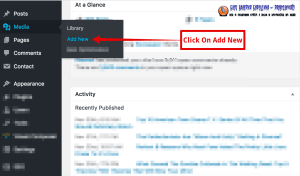
Вы можете просто перейти на свой медиафайл и нажать «Добавить новое»:
Как только вы это сделаете, на панели инструментов откроется новое окно. Вы можете легко перетащить любой медиафайл с вашего компьютера и переместить его сюда:

1.2. ВЫБЕРИТЕ ФАЙЛ МУЛЬТИМЕДИА С КОМПЬЮТЕРА.
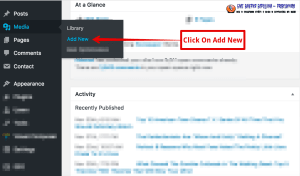
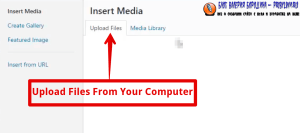
Если вам не нравится метод drag & drop, вы можете использовать другой метод для загрузки изображений на ваш сайт . Перейдите в Media на панели управления WP и выберите Add New:

Нажмите «Выбрать файлы» и загрузите любое изображение, которое вы хотите, с вашего компьютера:

Процесс легко понять и он не занимает много времени.
2 Как выровнять изображения в коробке или столбце
Всякий раз, когда вы входите на панель инструментов вашего веб-сайта и получаете доступ к медиатеке, вы увидите все изображения, которые вы загрузили на веб-сервер.
Как правило, эти изображения выровнены в форме окна; однако вы можете изменить выравнивание и сохранить их в виде столбцов.
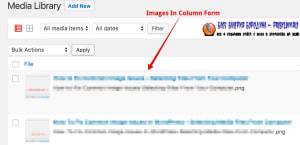
Стандартный вид медиа-библиотеки, в котором изображения выровнены в форме окна, выглядит следующим образом:

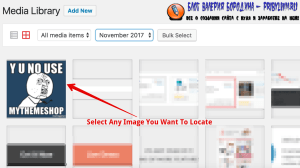
Если вы хотите выровнять изображения в форме столбца, вы можете выбрать параметр столбца из панели управления. Когда вы нажмете на него, все медиа-файлы будут выровнены в форме столбца:

3 Как найти изображения на сайте WordPress
В любое время вы можете узнать точное местоположение любого изображения, загруженного на ваш сайт. В этом случае вы можете просто перейти в библиотеку и нажать на соответствующее изображение, которое вы хотите найти:

После того, как вы нажмете, откроется новое окно со сведениями о вложении:

В этом окне вы можете увидеть несколько параметров на правой стороне панели. В то время как первый параметр указывает вам точный URL-адрес изображения, последний параметр сообщает вам сообщение, в котором было загружено это изображение:

С помощью этих двух опций вы можете легко узнать точное местоположение любого изображения на своем веб-сайте.
4 Как удалить сразу несколько файлов
Если вы загрузили какое-либо неправильное изображение в своем блоге или несколько копий основного изображения и хотите освободить место на веб-сервере , тогда желательно удалить ненужные файлы.
Вместо того, чтобы пытаться получить доступ к веб-серверу через FTP , вы можете выполнить этот процесс прямо с панели управления WP.
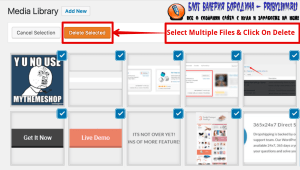
Просто зайдите в Media и нажмите на библиотеку. Теперь выберите несколько файлов изображений, используя опцию Bulk Select, и нажмите «Удалить»:

Если вы используете общий веб-хостинг с ограниченным пространством на сервере, то этот шаг может сократить время загрузки вашего сайта, а также повысить общую производительность сайта.
5 Как редактировать изображение в библиотеке
Не обязательно, чтобы все изображения, загруженные на ваш сайт, соответствовали теме и структуре сообщений. Убедитесь, что вы отредактируете эти изображения, чтобы они выглядели привлекательно и улучшили взаимодействие с пользователем.
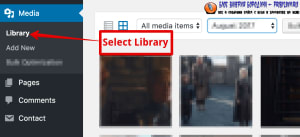
Что вы можете сделать, так это внести конкретные изменения в библиотеку изображений. Для этого сначала перейдите в «Медиа» и выберите «Библиотека»:

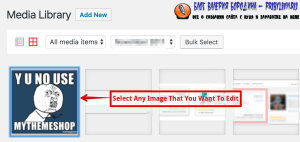
Когда вы находитесь в библиотеке медиафайлов, щелкните по любому изображению, которое вы хотите изменить:

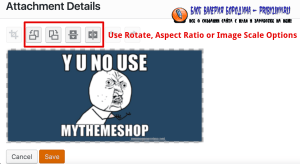
Как только вы выберете медиафайл, появится новое окно, в котором будут доступны все детали вложения. Нажмите «Изменить изображение»:

Теперь вы можете сделать несколько изменений в соответствии с вашими требованиями.
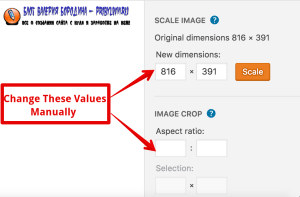
В левой части окна находятся параметры, такие как поворот, соотношение сторон и масштаб изображения:

В правой части окна вы можете найти различные варианты назначения ручного редактирования для размеров изображения и соотношения сторон:

Используйте эти параметры редактирования, а затем нажмите «Сохранить»:

Этот процесс может повторяться столько раз, сколько требуется с несколькими изображениями.
6 Как добавить изображения в сообщение блога
Это может показаться легким, но многие пользователи, которые только что начали работать над WordPress, сталкиваются с трудностями при добавлении изображений в разные записи в блогах. Если вы когда-либо сталкивались с какой-либо проблемой при добавлении изображений в любое сообщение в блоге, обратите внимание на приведенное ниже руководство.
Как правило, запись в блоге без изображений выглядит следующим образом:

Вы можете добавлять изображения, чтобы они выглядели привлекательно. Для этого нажмите «Добавить медиа»:

Здесь вы можете найти различные параметры в левой части панели, такие как «Создать галерею», «Лучшее изображение» и «Вставить из URL»:

Когда дело доходит до загрузки изображений, вы можете перетащить или отбросить изображение или выбрать файлы с вашего компьютера:

Вы можете выбрать медиабиблиотеку, если вы уже загрузили изображения:

Предположим, вы хотите добавить изображение из медиабиблиотеки.
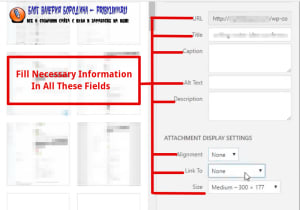
Когда вы выбираете изображение, вы можете увидеть несколько параметров, таких как Caption, Alt Text, Description, Alignment, Link To и Size на правой стороне:

Используйте эти параметры для оптимизации изображения, а затем нажмите «Вставить в сообщение».
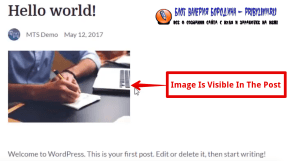
Теперь вы можете увидеть изображение в сообщении:

Нажмите Предварительный просмотр, чтобы убедиться, что он вставлен правильно или нет:

Это оно!
Добавление изображения в любое сообщение в блоге так просто. Вы можете попробовать и увеличить количество пользователей на своем сайте с большим отрывом.
7 Как добавить подпись, Alt Текст и описание
Как пользователь WordPress, вы можете оставить каменя на камне от своего блога, когда дело доходит до ранжирования ваших сообщений в блогах в поисковых системах.
К сожалению, большинство пользователей прилагают все усилия только к текстовому контенту и забывают о том, что изображения одинаково важны для любого сообщения в блоге.
Не делайте ту же ошибку, если вы хотите регулярно привлекать десятки тысяч органических читателей на свой сайт. Научитесь добавлять правильные заголовки, текст и описание изображений без проблем.
Для этого вы можете перейти в медиабиблиотеку и выбрать изображение по вашему выбору:

Как только вы это сделаете, откроется новая страница, содержащая сведения о вложении, где вы найдете подробную информацию об этом конкретном изображении в правой части окна. Эти данные состоят из URL-адреса изображения, заголовка, заголовка, текста, описания и URL-адреса после размещения изображения:

Вы можете перейти в любое поле и ввести правильные данные, чтобы оптимизировать изображение вашего блога. Поместите свое искомое ключевое слово в поля Alt Text, Title & Description, чтобы Google и Яндекс знали, что представляет собой эта картинка, и даст ей более высокий рейтинг в результатах поиска.
Если вы хотите, вы также можете удалить это изображение, нажав кнопку «Удалить навсегда » в нижней части страницы.
8 Как правильно подобрать изображение в WordPress
Недостаточно просто загрузить изображение в любое сообщение в блоге и добавить правильную подпись, текст и описание.
Хотя все эти элементы играют важную роль в SEO на веб-сайте , вы также должны иметь в виду пользовательский интерфейс на странице и выравнивать изображения таким образом, чтобы они выглядели нечетно.
Что вы можете сделать, это выбрать изображение из медиатеки вашего сайта. После нажатия кнопки вы увидите несколько параметров в правой части окна.
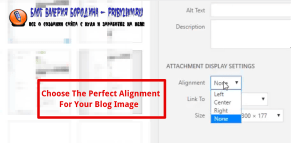
Перейдите в раздел «Выравнивание» в настройках отображения и выберите подходящий вариант в соответствии с вашим желанием:

Нажмите «Вставить в сообщение» после внесения изменений:

Кроме того, вы также можете изменить выравнивание изображения после его вставки в сообщение. Для этого вам нужно нажать на любое изображение и выбрать подходящий вариант:

После внесения изменений вы можете нажать «Предварительный просмотр» и посмотреть, хорошо ли изображение хорошо соответствует текстовому контенту или нет. Продолжайте вносить изменения, пока все изображения не будут правильно выровнены.
9 Как выбрать различные размеры изображения
Наряду с правильным выравниванием, WordPress также дает вам возможность выбирать разные размеры изображений. Вы можете иметь в виду тему WordPress, которую вы используете, а затем выбрать подходящий размер изображения, который подходит для пользователей.
Чтобы узнать, какие из всех размеров изображений вы можете выбрать, выберите любой файл изображения из Библиотеки, который должен быть вставлен в сообщение в блоге:

Как только вы это сделаете, вы получите несколько параметров в правой части экрана. Нажмите «Размер» из настроек вложения. Настройки:

Это разные варианты, которые вы можете выбрать. Попробуйте каждый из них, чтобы увидеть, какой из них хорошо подходит для общего внешнего вида вашего сайта.
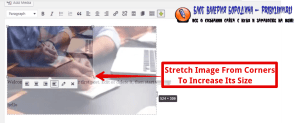
Кроме того, вы можете вручную увеличить или уменьшить размер изображения . Просто зайдите в любое сообщение в блоге, в котором уже есть несколько изображений, прикрепленных к нему. После того, как вы там, нажмите на любое изображение, которое сравнительно меньше или больше:

Вы можете просто растянуть изображение и мгновенно изменить его внешний вид:

Это, пожалуй, самый простой и удобный способ изменить размер изображения на вашем блоге, не теряя времени.
10 Как исправить сообщение в блоге, не отображающее изображение в ошибке Blogroll
Иногда даже после того, как вы загрузили одно или несколько изображений в любое сообщение в блоге, оно не отображается в категории blogroll & featured:

В то время как другие сообщения имеют видимые изображения, в этом сообщении в блоге нет такого знака. Это распространенная ошибка, которая создает трудности для многих пользователей.
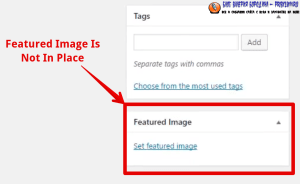
Чтобы исправить это, вам нужно вернуться в редактор почтовых сообщений и проверить, есть ли у вас «Популярные изображения» или нет:

Теперь, когда вы знаете, что сообщение не имеет отображаемого изображения, продолжайте и сразу устраните эту проблему:

Когда вы это сделаете, нажмите «Обновить» и вернитесь в blogroll. Теперь вы можете увидеть изображение в нужном месте, как и другие сообщения в блоге:

Как правило, эта ошибка возникает, когда в любом сообщении блога нет цветного изображения. Итак, в следующий раз, когда вы увидите сообщение в блоге, не отображающееся изображение в блоге, попробуйте второй раз взглянуть на его изображение, прежде чем приступить к любому случайному выводу.
11 Как добавить несколько изображений в сообщение блога
Если вы хотите добавить несколько изображений в сообщение своего блога, перейдите в редактор сообщений и нажмите «Добавить медиа» так же, как и при добавлении первого изображения:

Теперь выберите любое изображение по вашему выбору из библиотеки или загрузите новое изображение со своего компьютера:

В зависимости от требований вы можете внести конкретные изменения в свой размер и выравнивание и нажать «Обновить»:

Когда вы вернетесь к сообщению, вы увидите несколько изображений:

Нет ограничений на количество изображений, которые вы хотите добавить в сообщение в блоге. Итак, проанализируйте требования и действуйте соответственно.
12 Как изменить изображение
Иногда вы можете захотеть изменить изображение в блоге после публикации. В этом случае перейдите к редактору сообщений и найдите раздел «Лучшее изображение»:

После того, как вы нажмете на изображение, вы попадете в медиа-библиотеку, где вы найдете множество изображений:

Вы можете выбрать любое из этих изображений в качестве выбранного вами изображения и нажать «Обновить». Легко менять цветное изображение несколько раз. Просто выполните следующие действия, чтобы избежать каких-либо проблем на этом пути.
13 Как прикрепить свой блог к другой странице
Вы также можете связать свое существующее изображение блога с другой страницей. Для этого вам нужно перейти в редактор сообщений блога и нажать на соответствующее изображение и выбрать редактор изображений:

Он перенесет вас в новое окно, где вы сможете увидеть различные параметры редактирования изображений, такие как титры, текст, настройки дисплея и дополнительные параметры:

Перейдите в раздел Дополнительные параметры и вставьте URL-адрес новой страницы в разделе ссылка:

Нажмите «Обновить», чтобы завершить изменения.
Начиная с этого момента, когда пользователи нажимают на это изображение, они будут перенаправлены на URL-адрес страницы, который вы разместили в разделе ссылка. Это может быть полезно для тех пользователей, которые занимаются аффилированным маркетингом.
Это некоторые из распространенных проблем с изображением, с которыми вы можете столкнуться время от времени. Обратите внимание на решения, описанные в этом руководстве, чтобы исправить эти ошибки и иметь беспроблемный опыт при загрузке или воспроизведении изображений в WordPress. Есть еще множество SEO плагинов для WordPress, они все доступны для Вас!
14 КАК ИСПРАВИТЬ ОБЩИЕ ПРОБЛЕМЫ С ИЗОБРАЖЕНИЯМИ В WORDPRESS? – ВИДЕОУРОК
Вы также можете посмотреть это видео и понять точную процедуру для исправления общих проблем с изображениями в WordPress в лучшем виде:
Как всегда, спасибо за чтение этого сообщения. Не забудьте поделиться своими отзывами с нами в разделе комментариев. Всем удачи и благополучия! До новых встреч!




