Как сделать красивую форму подписки на сайт вордпресс?
Здравствуйте, уважаемые посетители и гости моего сайта! Сегодня мы с вами сделаем красивую форму подписки через feedburner для своего сайта. Вам будет нужно всего лишь прочитать данный материал до конца и повторить мои действия, чтобы получить красивую форму подписки. И так приступим к выполнению нашего сегодняшнего задания “Как сделать красивую форму подписки?” …
Я Вам предлагаю два вида красивых форм подписки через feedburner для сайта на вордпресс:
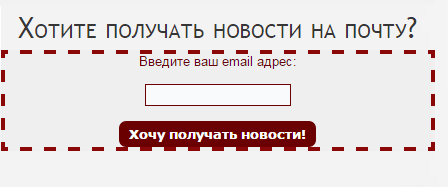
Форма подписки №1:

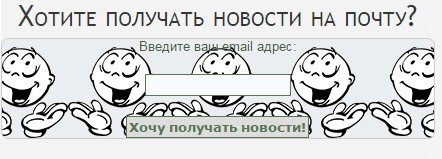
Форма подписки №2:

Теперь давайте расскажу, как сделать красивую форму подписки первую, которая на картинке №1.
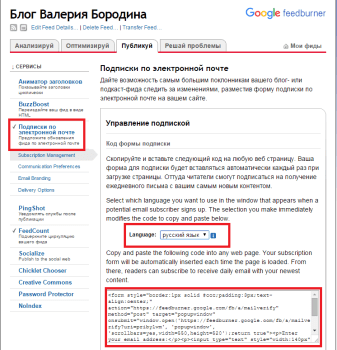
Для начала нам нужно получить обычную форму подписки через feedburner. Это делается вот здесь: feedburner.google.com. Открываете вкладку «Публикуй», переходите на «Подписки по электронной почте» и «Subscription Management» далее выберите русский язык в поле «Languages». Потом Вам нужно скопировать код из формы feedburner расположенной ниже:

Теперь берем нашу сгенерированную форму подписки через feedburner и немного ее редактируем. Заменим английский текст на русский:
- «Subscribe» нужно заменить на «Хочу получать новости» или на свой текст
- «Enter your email address» поменяйте например на “Введите ваш email адрес:”
- А заголовок самой формы пропишите в виджете
Вот, что получилось у меня:
<form id="subscribe"
action="https://feedburner.google.com/fb/a/mailverify" method="post"
target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=essay-topics/seo',
'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Введите ваш email address:</p>
<p><input type="text" style="width:140px" name="email"/></p>
<input type="hidden" value="essay-topics/seo" name="uri"/>
<input type="hidden" name="loc" value="ru_RU"/>
<input type="submit" value="Хочу получать новости!" />
</form>
Дальше нам нужно в файле стилей style.css прописать стили для наших форм:
Стили для формы №1:
#subscribe {
background: none repeat scroll 0 0 #EFEFEF; /*цвет фона формы*/
border: 4px dashed #8A0808;
color: #6B0000; /*цвет текста формы*/
font-family: arial;
list-style-type: none;
margin: 0 0 10px;
padding: 8px; /*внутренние отступы формы*/
text-align: center; /*выравнивание по центру*/
font-size: 13px;
}
#subscribe div {
font-size: 18px; /*размер текста для заголовка формы*/
margin: 0 0 13px;
}
#subscribe p {
margin: 0 0 15px;
}
#subscribe input {
border: 1px solid #6B0000; /*толщина и цвет границ поля email*/
color: #6B0000;
padding: 2px;
}
#subscribe input[type="submit"] {
background: none repeat scroll 0 0 #6B0000; /*цвет фона кнопки отправить*/
border: 0 none;
border-radius: 7px; /*закругление краев кнопки отправить*/
color: #FFFFFF; /*цвет текста кнопки отправить*/
padding: 5px 10px;
}
Стили для формы №2:
#subscribe {
font-size: 13px; /*размер шрифта для ваш email*/
background: url("images/widget.png") repeat-x scroll center bottom #EAEEF1; /*фоновая картинка*/
border: 1px solid #CCCCCC; /*толщина и цвет границ формы. можно пунктиром - dashed или двойные - double*/
border-radius: 7px; /*закругленные края формы*/
color: #455F42; /*цвет текста формы*/
font-family: arial;
list-style-type: none;
margin: 0 0 10px;
padding: 5px 3px;
text-align: center;
}
#subscribe div {
font-size: 18px;
margin: 0 0 13px; /*нижний отступ для заголовка формы*/
}
#subscribe p {
margin: 0 0 20px;
}
#subscribe input {
border: 1px solid #577753;
color: #577753;
padding: 2px;
}
Я думаю, что никаких сложностей с процедурой “Как сделать красивую форму подписки?” у Вас не возникло? А если возникли вопросы по ходу каких либо действий, прошу Вас задавать вопросы в комментариях к данной статье. Отвечу на любые ваши вопросы и поясню как и что делать!
Не забывайте подписаться на новости моего сайта. Здесь всегда интересно!




