Как создать самому автонаполняемый сайт на WordPress? Узнай и сделай сейчас!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня я Вам расскажу и покажу на примере, как самостоятельно создать автонаполняемый сайт на wordpress с помощью специального плагина WP Automatic. Его Вы сможете скачать совершенно бесплатно здесь же! Вам интересна эта тема? Тогда, поехали …
Что такое автонаполняемый сайт на wordpress и зачем он нужен?
Автонаполняемый сайт – это веб-ресурс, который самостоятельно ищет и публикует статьи на сайте.
Поиск материала происходит при помощи специальных плагинов, которых целая куча! Выбрать можно как бесплатные, так и платные варианты для разных движков, в том числе и для WordPress. Вот о об этом движке сегодня и пойдет речь в этой статье.
Я выбрал для своего обзора плагин WP Automatic, который находится в линейке платных. Но я нашел бесплатный его вариант и решил поэкспериментировать с ним.

Скачать его можно вот здесь: Скачать бесплатно плагин WP Automatic
Скачали? Тогда давайте начнем …
Установка плагина для автонаполняемого сайта на WordPress
Для того, чтобы начать создавать свой автонаполняемый сайт, необходимо установить плагин wp automatic на движок WordPress. Это делается в штатном режиме.
Скачанный zip файл с плагином нужно закачать к себе на хостинг в папку с плагинами или можно установить прямо из админпанели WordPress. Все устанавливается на “Ура”.
Затем активируйте установленный плагин и можно начинать работу по созданию автонаполняемого сайта!
Заходим в админку сайта и видим, что плагин установлен, активирован и готов к работе:

Теперь нужно настроить его, чтобы наш сайт стал автонаполняемым.
Настройка плагина WP Automatic для автопостинга статей на сайте
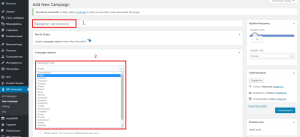
Заходим во вкладку “New campaign” и видим следующую картину:

Пишем заголовок для нашего нового проекта и выбираем во вкладке “Campaign Type” метод автонаполнения сайта на WordPress “Feeds“.
Далее нужно в поле “Feeds to post from (one feed link per line)” вставить адрес фида (ссылку), откуда будут постится статьи. Его Вы сможете найти без труда в интернете соответственно вашей тематике. Смотрим и делаем как на скриншоте ниже:

Также во вкладке “Extraction method” не забудьте выбрать “Auto detect full content“, чтобы плагин искал и постил на вашем сайте полные статьи, а не выдержки из них.
Ниже, как видно на картинке, поставьте галочку на “Skip posts with no content“. Это для того, чтобы плагин смог пропустить сообщения без содержимого и не публиковал “пустые” статьи.
Далее в части “Post text template” Вы можете сделать исправления или удалить содержимое тегов (выделено на скриншоте). Это для того, чтобы убрать ссылку на источник в статьях или можно отредактировать. На ваше усмотрение. Смотрим скриншот:

В разделе “Post posts to this category” выберите категорию вашего сайта, куда будут постится статьи с канала RSS. Скриншот:

На следующем скриншоте Вы можете видеть еще пару приемов, которые вам помогут избежать появления лишних ссылок в статьях автонаполняемого сайта:

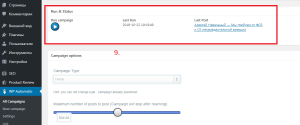
Теперь нужно все сохранить и опубликовать на сайте. Вернитесь на верх и жмите на кнопку “Опубликовать“. Затем у Вас появится вот такое:

Нажмите на кнопку “Run campaign” и статья опубликуется на сайте в выбранной вами категории, а дальше публикации будут автоматическими!
На этом позвольте закончить. Если Вам нужен автонаполняемый сайт на WordPress, то смело скачивайте плагин и создавайте на его основе свой ресурс.
Видео по теме
Вот посмотрите еще видео о том, как работает плагин WP Automatic:
Всем удачи и благополучия! До новых встреч!





Валерий, PunctMark уже не доступен, не получилось заработать на этом автоматическом постинге
Здравствуйте, Андрей! Да, к сожалению сайт PunctMark уже не работает. Это был мой тестовый проект, но сам плагин для автонаполняемого сайта Вы можете скачать и пользоваться им.
Самый лучший вариант – это плагин WPGabber с сайта https://wpgrabber.ru.com/, который поможет Вам в минимальные сроки наполнить свой сайт любым контентом с других интернет-источников. При этом задав CRON настройки на сервере, все это будет происходить автоматически.
интересная статья,надо будет скачать себе такой плагин и попробовать испольовать
Очень рад, что смог Вам помочь. Удачи!
Самый простой способ создать автонаполняемый сайт – это создать блог. Можно все воплотить на движке WordPress. WordPress – это удобная система управление контентом, вполне себе подойдет для новичков. Главное правильно выбрать тематику сайта. Советую выбирать ту – которая интересна именно вам, иначе вы быстро потеряете интерес. Принцип работы автонаполняемого сайта очень прост. Он будет работать сам по себе и ничем не будет отличаться от обычного. Для автоматического наполнения сайта существует специальный плагин для WordPress: https://wpgrabber.ru.com/