Как делается бегущая строка WordPress? Узнай сейчас и сделай на своем сайте!
Здравствуйте, уважаемые друзья!
Сегодня я вам расскажу и покажу, как делается бегущая строка WordPress. И Вы узнаете из этой статьи, как самому быстро сделать бегущую строку на WordPress сайте с применением плагина и без плагина, на простом HTML коде.
Не буду Вас томить ожиданиями и длинными предисловиями, о том зачем нужна бегущая строка wordpress, для чего ее используют на сайтах и как она может быть полезна в рекламных целях на вашем ресурсе. Вы и сами наверное знаете уже, раз попали на мой блог и именно на данный материал по созданию бегущей строки wordpress.
Как и обещал в начале материала, начну свой рассказ с создания бегущей строки wordpress при помощи плагина …
Как создать бегущую строку на WordPress используя специальный плагин?
Как всегда, все довольно просто и быстро делается на движке WordPress!
Для того, чтобы наша строка начала двигаться (бежать) и чтобы она не просто бежала, а бежала в нужном нам месте нашего сайта. Для этого нужно всего лишь использовать специальный плагин, который называется – Ditty News Ticker
Установка его происходит на сайте в штатном режиме, то есть Вы можете скачать его с официального сайта WordPress вот по этой ссылке – Скачать плагин Ditty News Ticker.
Или можете просто взять и поместить название плагина в строку поиска плагинов у себя на сайте в админке. И этот плагин быстро найдется, затем нажмите “установить” и “активировать” его. И ваш уже установленный и активированный плагин Ditty News Ticker – готов к использованию.

После установки и активации плагина нужно зайти в настройки плагина во вкладку Add New:

Стрелками указаны пункты, которые Вы должны выполнить для того, чтобы бегущая строка wordpress у Вас заработала на сайте:
- Заполните поле “Заголовок” вашей первой бегущей строки WordPress
- Нажмите на плюсик справа, чтобы можно было ввести свой текст
- Введите текст своей бегущей строки WordPress в появившемся редакторе
- Теперь можно добавить ссылку в вашу бегущую строку WordPress, если это необходимо. Для этого есть поле ниже
- Затем опубликуйте вашу бегущую строку
Теперь в админке найдите вкладку “Settings” и поставьте галочку как на скриншоте и сохраните изменения:

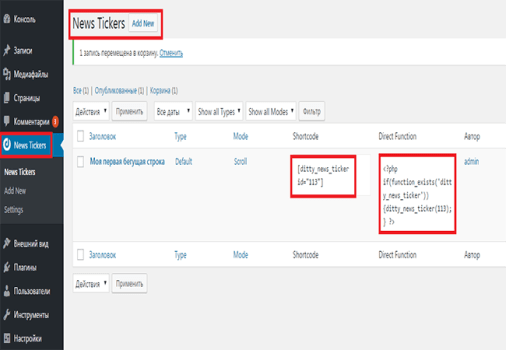
Следующий шаг – это найти в админке вкладку “News Tickers” и перейти по ней. Попадете на страничку, где уже Вы сможете скопировать готовый шорткод вашей бегущей строки:

Вставьте его в нужное место в вашей записи и наслаждайтесь своей новой бегущей строкой!
Также Вы можете скопировать php код, который можно вставить в свою тему оформления сайта, например в файл header или другое место, где вам нужно чтобы выводилась ваша бегущая строка wordpress. Это на ваше усмотрение.
О том как делается бегущая строка wordpress без использования плагина, я уже писал в своей статье вот здесь. Смотрите и делайте бегущую строку на простом html коде!
На этом позвольте закончить свой рассказ и по прощаться. До свидания! До новых встреч! Всем удачи и благополучия!





Очень полезная и нужная статья! Плагин интересный, тоже хочу установить его себе на блог. Единственное, не совсем понял, как выбрать место показа в шаблоне.