Формат SVG: Аспекты формата изображений SVG для веб-дизайна
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня Вы узнаете о том, как оживить свой веб-ресурс с помощью изображений, которые используют формат SVG. Давайте прямо сейчас поговорим об этом …
Цвета важны и играют жизненно важную роль в создании и развитии сайта. Если Вы согласны, пожалуйста, продолжайте читать дальше… Так как я собираюсь обсудить аспекты изображений, которые оживляют ваши сайты.
Небольшое вступление
Вы когда-нибудь представляли в своем воображении сайт без каких-либо изображений? Ну, вообще без картинок…
Потому что, когда мы что-то представляем, мы в первую очередь ставим в них цвет. Многие из Вас могут попытаться представить что-то без цветов и картинок. Поверьте мне, это будет так же скучно, как ваши уроки истории, когда Вы были в школе. Помимо шуток, я считаю, что форматы изображений для веб-сайта так же важны, как вода и воздух, чтобы мы оставались в живых.
Как все мы знаем, что интернет соединяет весь мир с помощью различных веб-сайтов. Эти сайты могут быть социальными сетями одного или другого типа. Теперь для человека, который хочет основать свою личную фирму, разработка сайта будет лучшим вариантом.
Первая проблема после создания сайта …
Самая большая проблема, стоящая на пути вебмастера, после создания своего веб-ресурса, заключается в том, как Вам удастся привлечь внимание максимального количества пользователей сети?
Вы можете получить популярность, рекламируя свою фирму. Но для того, чтобы любой веб-сайт стал известным, одна только реклама не сработает. Сайт должен иметь приятный вид и отличный контент, чтобы удерживать своих посетителей.
Веб-сайт выглядит очень хорошо, когда Вы добавляете фотографии, связанные с содержимым, которое публикуете на сайте. Веб-дизайнеры всегда должны размещать новые изображения на веб-страницах.
Теперь наиболее часто задаваемый вопрос …
Как дизайнер определяет формат файла изображения? На самом деле, выбор типа изображения также имеет свою важность. Есть в основном четыре типа графических форматов, которые часто используются при разработке сайтов.
- SVG формат изображения
- Формат изображения JPEG
- PNG формат изображения
- GIF формат изображения
Я просто даю Вам небольшое представление об этих форматах изображений, используемых в веб-дизайне. И мы сейчас будем обсуждать наиболее широко используемый формат SVG.
Введение в формат изображения SVG
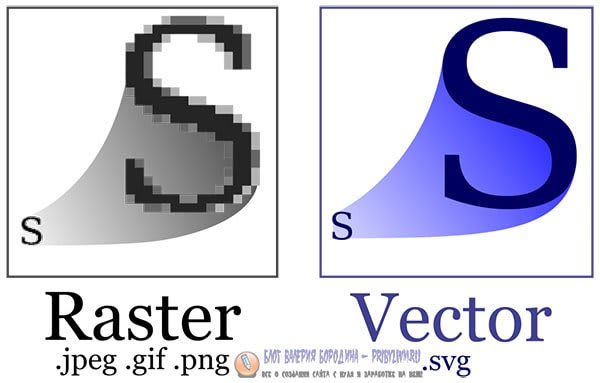
Формат изображения SVG очень популярен и интересен. Сегодня почти во всех разделах используется этот формат изображения. SVG расшифровывается как Scalable Vector Graphics. SVG имеет язык разметки XML для векторной графики. В векторной графике полигон, точки, линии, кривые и т. д., используются для обозначения любого изображения в компьютерной графике. Вместо предоставления всей информации для каждого пикселя в изображении (как это делают другие форматы изображения), SVG определяет вещи в этих геометрических примитивах.
Преимущество этого формата изображения в том, что когда Вы увеличиваете размер изображения, оно всегда будет четким и никогда не станет пикселированным. Этот вид графического формата может быть использован при разработке логотипов и другой графики. Это позволяет использовать одно и то же изображение в разных размерах без потери качества изображения. Изображения SVG также очень малы по размеру.
Для придания реальности изображений, Вам, возможно, придется создавать разные программы. Как бы мы ни заботились о веб-дизайне, файлы SVG – лучший выбор для получения изображений самого высокого качества.
Было обнаружено, что некоторым браузерам нужен дополнительный плагин для отображения изображений. Но все же SVG изображения могут быть использованы. Вы можете скачать архивную версию изображений и после загрузки можете легко конвертировать ее в формат JPED или PNG.
Преобразование различных форматов изображений в SVG за три простых шага
Вы также можете конвертировать другой формат изображения в SVG. Для этого Вам нужно воспользоваться помощью сценария Java.
- Прежде всего, очистите изображение с помощью программного обеспечения, такого как Adobe Photoshop. Вы также можете вырезать часть, которую хотите конвертировать в формате SVG.
- Вторым этапом в процессе конвертации является формирование векторного формата. Для работы этого шага необходимо, чтобы на первом этапе файл был сохранен в формате Adobe Illustration, потому что он может быть далее преобразован в формат SVG.
- Третий шаг – открыть файл, внести необходимые изменения в изображение и снова сохранить его в файле Al. Как только Вы обнаружите, что изображение готово, можете сохранить его в формате SVG. После завершения этого процесса, ваше изображение будет готово для использования в качестве изображения SVG на вашем веб-сайте.
Обычно некоторые из старых программ Adobe являются единственной поддержкой формата SVG. Если Вы используете формат SVG, можете легко увидеть, что растровые изображения будут работать лучше в формате SVG.
Что наиболее важно?
В формате SVG все значки, логотипы и текст выглядят хорошо и четко, даже если они масштабируются до разных размеров. Для преобразования различных форматов изображений в SVG с помощью Adobe вам необходимо скачать плагин с именем SVG kit для Adobe. Вы также можете скачать это программное обеспечение из Интернета. В Интернете Вы найдете множество сайтов, которые предоставляют этот плагин бесплатно.
Теперь Вы можете использовать всю векторную графику в соответствии со своими потребностями и открывать секреты формата SVG не только в мобильных устройствах, но и на своем ноутбуке и настольных компьютерах. Как мы все знаем, мир изменился очень быстро за последние десять-двадцать лет. Вещи, которые невозможно было представить двадцать-тридцать лет назад, являются частью нашей жизни сегодня.
Теперь те, кто связан с технологиями веб-проектирования, должны знать о преимуществах векторной графики. Скорее мы можем сказать, что они должны иметь глубокие знания о формате изображения SVG. Если кто-то не знает, как использовать Adobe Photoshop для конвертации изображения SVG, то при поиске в сети Вы получите уроки и учебные пособия. Эти уроки и руководства полностью объяснят Вам, как создавать различные эффекты, доступные в Adobe только для конвертации в SVG. Вы можете создавать красивые изображения с помощью SVG, а не с помощью редактора изображений.
Краткое введение в другие форматы изображений, которые используются и хорошо известны каждому пользователю
Формат изображения JPEG
Полная форма Jpeg – объединенная группа экспертов по фотографии. Это название организации, которая основала формат jpeg. Когда используется много разных цветов, предпочтительным является формат изображения JPEG. Это базовый формат для любой фотографии. Однако и у него есть некоторые ограничения. Рекомендуется не использовать этот формат, если Вы хотите сделать картинку, которая содержит любые слова.
PNG формат изображения
Это формат растрового изображения, в котором используется расширение png. Это в основном сделано для замены формата изображения GIF. Вы также можете найти расширенный вариант слайдов в формате PNG по сравнению с форматом GIF. Этот формат изображения также не поддерживается некоторыми браузерами. В веб-дизайне формат PNG используется для придания прозрачности изображению.
GIF формат изображения
Графический обмен или формат GIF был впервые использован CompuServe в 1987 году. Его можно узнать по расширению gif.
Надеюсь, у Вас есть представление о различных форматах изображений, и Вы сможете работать с ними, особенно с форматом SVG.
Для успеха любого бизнеса бизнесмен должен собрать всю необходимую информацию. Если у вас есть знания о вашем бизнесе, Вы можете сделать свой бизнес успешным и поднять его на новый уровень.
Из представленной выше информации Вы сможете работать с форматом изображений SVG для веб-дизайна. Хотя формат изображения SVG универсален и удобен для пользователя, мы не должны забывать, что всегда есть место для улучшений. Так что продолжайте изучать и улучшать свои сайты с этими форматами изображений.
Всем удачи и благополучия! До новых встреч!