Как добавить таймер обратного отсчета в WordPress с помощью Gutenberg? Узнай об этом сейчас!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Вы не знаете как добавить таймер обратного отсчета в WordPress? Теперь действительно легко создать таймер обратного отсчета для WordPress с помощью правильного инструмента. Популярная видеоигра «Fortnite» получила огромное внимание после введения в игру таинственных игровых прилавков. Фанаты были очарованы тем, что они увидели.
Если Вы хотите сделать то же самое на своем сайте WordPress, то Вы находитесь в правильном месте. В этом уроке мы покажем, как добавить таймер обратного отсчета для Вашего сайта WordPress с помощью Gutenberg.
Прежде чем углубляться в детали, давайте рассмотрим некоторые основные варианты использования таймера обратного отсчета.
- Вы можете использовать его для подсчета дат запуска продукта
- Пусть ваши посетители знают о праздничных распродажах
- Сосредоточьтесь на любых связанных со временем предложениях и событиях
- Объявите время или продолжительность мгновенной продажи
- Продвигайте онлайн-обмен, используя mystery
- Создайте ощущение FOMO в Ваших пользователях
Вы можете найти несколько инструментов или плагинов для добавления таймера обратного отсчета на Ваш сайт WordPress. Но в сегодняшнем уроке мы покажем Вам путь Гутенберга – потому что это будущее публикации WordPress и построения страниц. Так как пока нет блока Гутенберга по умолчанию для добавления таймера обратного отсчета, мы будем использовать Qubely в этом уроке.
Как Вы, возможно, уже знаете, Qubely предлагает более 34 продвинутых блоков Гутенберга для создания удивительных сайтов WordPress в кратчайшие сроки. В нашем блоге Вы найдете другие полезные руководства по Qubely. На данный момент, больше нет болтовне, давайте начнем обучение прямо сейчас! Поехали …
Пошаговая инструкция – как добавить таймер обратного отсчета в WordPress
Существуют некоторые предварительные условия, необходимые для использования таймера обратного отсчета для Вашего сайта WordPress. Один из них – убедиться, что у Вас установлена последняя версия Qubely free и Qubely Pro. Вы можете найти их на моем сайте, я уже писал о них вот в этой статье. Как только Вы убедитесь, что у Вас есть необходимые плагины, пришло время перейти к следующему шагу.
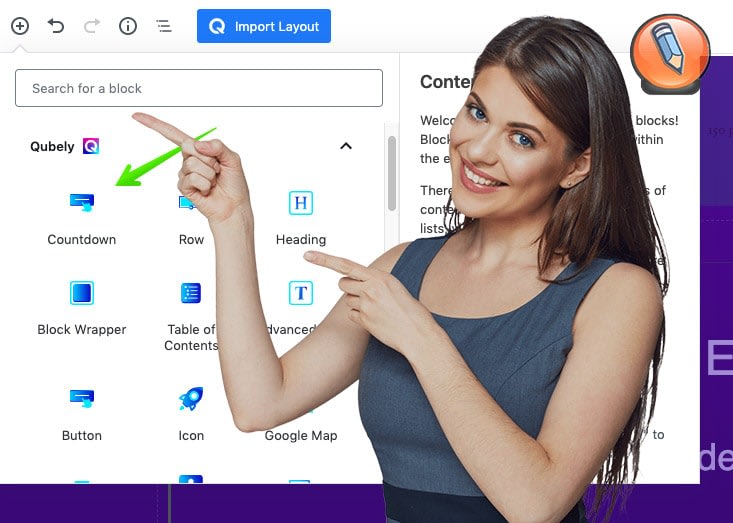
Шаг 1 – Добавьте блок обратного отсчета Qubely на целевую страницу
Чтобы начать, перейдите в раздел блоков Qubely (в интерфейсе редактирования Гутенберга) на любой странице/посте WordPress. Исследуйте блоки. Вы найдете блок обратного отсчета. Нажмите на него и добавьте на текущую страницу/пост.
После того, как Вы добавите его на целевую страницу, в Вашем распоряжении будут все варианты конфигурации. Вы сможете настроить почти каждый аспект часов обратного отсчета и заставить его выглядеть именно так, как Вы хотите.
Шаг 2 – Выберите настройки таймера обратного отсчета
В меню настроек справа Вы можете настроить макет часов обратного отсчета, выбрать дату события (опция даты начала и окончания доступна для кругового макета). И последнее, но не менее важное, выберите точное оставшееся время. Это гарантирует, что все Ваши посетители видят один и тот же крайний срок независимо от их географического положения.
Bonus Step – Выберите заранее разработанный шаблон
Чтобы упростить процесс проектирования, есть также отдельный раздел шаблонов, в котором есть красивые дизайны таймера обратного отсчета, соответствующие Вашим потребностям. Просто наведите курсор на понравившийся Вам дизайн и выберите «Применить». Все шаблоны полностью настраиваемые. Таким образом, Вы можете сопоставить их с Вашими потребностями.
Шаг 3 – Определите, как выглядит контейнер/круг
Контейнер – это зона обратного отсчета. И из этих настроек Вы можете изменить фон обратного отсчета. Вы сможете выбрать сплошной цвет или градиентный фон. Вы даже можете выбрать изображение в качестве фона.
После того, как Вы выбрали тип фона, теперь Вы можете установить конкретные отступы, пространство между разделителями, атрибуты border и radius, свойства box-shadow и многое другое.
Шаг 4 – Установите свойства текста метки
Ярлыки важны для того, чтобы Ваши посетители знали, что отображает какая часть часов обратного отсчета. А с помощью блока Qubely Countdown Вы можете установить каждое свойство текста метки отдельно. Выберите, будут ли метки просматриваться внутри или снаружи коробки. Кроме того, Вы можете установить, на какой стороне будут отображаться метки.
После того, как Вы определили положение, теперь Вы можете выбрать, какие части обратного отсчета Вы хотите отобразить. Вы можете включить/отключить дни, часы, минуты и секунды и даже изменить текстовые метки, если хотите. Вы также можете изменить интервал между ними, изменить цвет надписей и применить расширенную типографику.
Шаг 5 – Измените числовые текстовые атрибуты
Наряду с текстами меток Вы также можете изменить атрибуты чисел, которые отображаются в блоке обратного отсчета. Вы можете изменить расстояние между текстом метки и цифрами и применить расширенную типографику.
Шаг 6 – Определите, как Вы хотите, чтобы разделитель выглядел
Разделителями являются символы, которые устанавливают продолжительность времени отдельно друг от друга. И с разделителем, который Вы получаете с блоком обратного отсчета, Вы можете настроить его так, как Вы хотите, чтобы он выглядел. Выберите из трех различных значков разделителя, установите цвет, определите размер вместе со смещением значков разделителя.
Шаг 7: Анимация, Взаимодействие, Продвинутый
Каждый блок Qubely поставляется с этими расширенными настройками. Анимация, Взаимодействие и Расширенные возможности, которые позволяют Вам настроить Ваши блоки отдельно от остальных.
Выберите дополнительные параметры анимации, такие как постепенное исчезновение, слайд, отскок, масштабирование, переворот и т. д. Определите, как будет действовать блок, когда пользователь взаимодействует с ним, включайте движение взаимодействий мыши с настройками, включайте настраиваемые позиции, добавляйте дополнительные строки CSS и многое другое с этими настройки.
Окончательный вывод как добавить таймер обратного отсчета в WordPressа с Qubely
После того, как Вы все настроите со своим дизайном и будете готовы представить его на сайте, публикуйте его. Внешний вид вашей страницы/поста, к которому Вы добавили таймер обратного отсчета, должен выглядеть примерно так, как показано на следующем рисунке. Вы видите, как легко создать привлекательный таймер обратного отсчета с новым блоком «Обратный отсчет».
Создайте свой собственный таймер обратного отсчета для WordPress
Как Вы можете видеть, очень легко начать работу с блоком Qubely Countdown и сделать его похожим на Ваш собственный. И есть много дополнительных опций, которые Вы получаете уникальными с Qubely, таких как применение анимации и взаимодействий в Вашем блоке.
Для начала все, что Вам нужно, это Qubely. Теперь Вы знаете как добавить таймер обратного отсчета в WordPress сайт. Расскажите, что Вы думаете о блоке обратного отсчета, буду ждать Ваших комментариев. Всем удачи и благополучия! До новых встреч!






Очень полезная информация
О! Полезная штука, нужно попробовать.