Делаем плавающий виджет в сайдбаре на WordPress с плагином Q2W3 Fixed Widget (Sticky Widget) и без него!
Здравствуйте, уважаемые друзья и гости моего блога! Сегодня мы с вами возвращаемся к изучению и постижению секретов движка WordPress. И узнаем мы сегодня с вами о том, как можно сделать плавающий виджет или по другому плавающий блок в сайдбаре на WordPress при помощи плагина Q2W3 Fixed Widget (Sticky Widget), а также без применения плагинов.
Есть такие гурманы, которым не очень нравится использовать лишние плагины на своих блогах и сайтах, якобы они слишком тормозят движок WordPress.
Не знаю, у меня стоит данный плагин и я доволен им и плавающий виджет никак не отражается на скорости загрузки моего блога.
Ну да ладно. Давайте перейдем к делу и узнаем, как нам сделать плавающий виджет у себя на блоге?
Переходим к практике …
Плавающий виджет при помощи плагина Q2W3 Fixed Widget (Sticky Widget)
Вы наверное уже заметили, что у меня есть на блоге плавающий виджет. Справа в сайдбаре на моем блоге Вы можете наблюдать, как при прокручивании страницы вниз некоторые из виджетов останавливаются и замирают на месте, вот это и есть так называемый “плавающий блок” или “плавающий виджет”.
Для чего это нужно? Да для того, для чего мы с вами и создавали наш блог вообще. Для привлечения внимания посетителя к отдельным, важным на наш взгляд разделам нашего блога. Куда нужно обратить особое внимание наших с вами гостей.
Теперь давайте научимся, как сделать этот плавающий блок в сайдбаре при помощи специального плагина, который называется Q2W3 Fixed Widget (Sticky Widget). Он нам и поможет в нашем деле.
Сначала его нужно скачать. Это можно сделать вот здесь, совершенно бесплатно. Затем установить плагин Q2W3 Fixed Widget (Sticky Widget). Я думаю, что Вы уже умеете это делать. Вам просто нужно зайти в свою консоль блога и выбрать вкладку “Плагины”, затем “Добавить новый” и “Загрузить”. Потом выберите свой скачанный плагин и кликните на него двойным щелчком мыши. Все, когда он установится. нажмите активировать и ваш новый плагин Q2W3 Fixed Widget (Sticky Widget) станет активным и будет готов к его использованию.
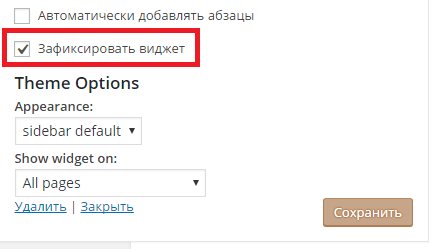
После этого вам нужно открыть ваши виджеты и выбрать из них который Вы будете делать плавающим. Выбрали? Теперь откройте его и Вы увидите внизу новую надпись “Зафиксировать виджет”. Ставьте здесь галочку и все ваш выбранный виджет превратится в “плавающий блок“:

Перейдите на свой блог и посмотрите теперь, как работает плагин Q2W3 Fixed Widget (Sticky Widget). Он превратил ваш выбранный блок в “плавающий виджет“. Но не забудьте перед этим сохранить настройки в виджете, нажав на кнопочку “Сохранить”.
Вот мы с вами и научились как сделать плавающий виджет на своем блоге при помощи плагина Q2W3 Fixed Widget (Sticky Widget).
Делаем плавающий виджет без плагина при помощи JavaScript
Это специально для гурманов, которые избегают лишних плагинов на своих блогах и сайтах на WordPress.
Давайте сделаем плавающий виджет при помощи JavaScript, который будет также работать как и с плагином.
Для начала вам нужно скопировать данный код:
<script type="text/javascript">// <![CDATA[
if (typeof(jQuery) == 'function') {
$j = jQuery.noConflict();
var $float_block = $j('#disseo');
var $float_bottom = $j('#footer');
var sdb_float_fixtop = 5;
var float_bottom_limit = $float_bottom.offset().top-20;
setTimeout(function(){ float_bottom_limit = $float_bottom.offset().top-20; }, 2000); // Пересчитаем спустя время
var float_top_init = $float_block.offset().top;
var sdb_float_position = $float_block.position();
var float_block_height = $float_block.height()+sdb_float_fixtop;
var sdb_move_last = false;
var float_lift = 0; // поднимает блок, когда он упирается во float_bottom
var float_lift_complete = false;
$j(window).bind('scroll resize', function () {
if (float_bottom_limit - float_top_init - float_block_height < 100) return; var sdb_move = ($j(window).scrollTop() > float_top_init - sdb_float_fixtop);
if (sdb_move) {
float_lift = float_bottom_limit - $j(window).scrollTop() - (float_block_height-sdb_float_fixtop);
if (float_lift < 0) { $float_block.css('top', float_lift); float_lift_complete = true; }
// когда поднимать не надо, устанавливается начальное значение верхнего отступа
else if (float_lift_complete) { $float_block.css('top', sdb_float_fixtop); float_lift_complete = false; }
}
if (sdb_move_last != sdb_move) {
sdb_move_last = sdb_move;
if (sdb_move) {
$float_block.css({'position':'fixed', 'top':sdb_float_fixtop});
} else { $float_block.css('position', 'static'); }
}
});
$j(window).scroll();
}
// ]]></script> Теперь вставьте его в файл footer.php своей активной темы оформления блога перед закрывающимся тегом </body> в самом конце.
Затем вам нужно открыть файл sidebar.php и вставить туда вот такой код:
<div id="disseo" class="widget">«ваш код, который нужно рекламировать»</div>
Это был один пример. Теперь давайте разберем еще один, который также будет выводить с помощью JavaScript наш плавающий виджет в сайдбаре.
Второй пример плавающего виджета при помощи JavaScript
Давайте с вами разберем еще один пример того, как можно сделать плавающий блок с помощью JavaScript.
Для этого вам нужно открыть в своей консоли вкладку “Внешний вид”. Затем “Редактор” и там найти файл style.css, где нужно вставить в самом низу вот такой код:
#fixed {background: #FFF; padding: 18px 5px 20px;} Теперь вам нужно открыть файл header.php и перед закрытием тега </head> вставить вот этот код:
<script type="text/javascript" src="https://code.jquery.com/jquery-1.4.2.min.js"></script>// если уже подключен скрипт в шаблоне, то повторно не надо
<script type="text/javascript">
$(function () {
var offset = $(«#fixed»).offset ();
var topPadding = 10;
$(window).scroll (function () {
if ($(window).scrollTop () > offset.top) {
$(«#fixed»).stop ().animate ({marginTop: $(window).scrollTop () — offset.top + topPadding});
}
else {$(«#fixed»).stop ().animate ({marginTop: 0});};});
});
</script> И последнее действие, которое нужно вам совершить. Это войти в консоль блога в ваши виджеты, открыть нужный вам, вставить ваш код рекламы и вот такой еще код. Можно в конце, а можно и вначале, не важно. Вот этот код:
<div align='center' id="fixed">
Теперь все, можете проверить ваш плавающий виджет в сайдбаре на WordPress.
Если вам понравилась статья? Поделитесь ею со своими друзьями и знакомыми в соцсетях нажав на кнопочки ниже!
А если хотите быть всегда в курсе всех новых событий на моем блоге, то подпишитесь на его обновления!
Спасибо за внимание!
Всегда ваш Валерий Бородин





Валерий, отлично всё расписал. То, что скрипт выложил – за это спасибо. На одном из сайтов у меня как раз стоит Q2W3 Fixed Widget (пускаю баннеры через баннер бро), вот как раз заменю его.
Привет, Дмитрий! Рад, что смог Вам помочь и что материал пригодился. К стати, Вы я так понял пользуетесь баннер бро от А. Борисова? Не могли бы в паре слов о нем отозваться, как стоит его использовать? Ну вообщем небольшой отзыв. Спасибо!!!
Вообще сервис скрипт очень хороший и очень удобно им пользоваться. Правда сейчас спад какой-то пошел. Он у меня стоит на другом моём сайте. Там посещаемость 1500 человек, но тематика “Интересные факты”, поэтому монетизация не очень и меньше людей здесь рекламу оставляют, нежели на сайтах о заработке. Но сайт скорее для души и я на нем тренировался в WP работать. В общем сейчас заказов на баннер бро меньше пошло чем было год-полтора назад. За последние 2 месяца 3 заказа, но зато удобно ставить свои партнерские баннеры (если место не занято), с партнерок тоже копеечка падает, и не только копеечка. Вон как раз две недели назад с одного баннера по моей партнерской ссылке купили курс Борисова “Кибер блогер”.
В общем, если в кармане не пусто, то можно поставить.
Дмитрий, огромное спасибо, что откликнулись и написали свой отзыв об этом скрипте. Я вам очень признателен, буду думать. Благо пока время есть, когда у меня такая посещаемость будет?! Но все равно большое спасибо, жду в гости еще!!!
Виртуальный мастер-профи,
Веб-волшебник скромный,
Подарю тебе я кофе
Для ночей бессонных,
А для сонных — ну конечно!
Подарю подушку
И немножко поздравлений
Прошепчу на ушко!
С днем вебмастера!!!
Спасибо Наталья большое за поздравление. И я Вас поздравляю с праздником, о котором узнал только что от Вас!
Валерий, я за вами не успеваю! Ещё с одним не разобралась, а Вы следующие вкусности описываете.
Я вам Наталья говорю, что необходимо на данном моменте развития вашего блога!
У меня как раз в последние дни плавающий виджет, что давали нам в школе, “потерялся”. Скачала из интернета Q2W3 Fixed Widget, но почему-то он у меня никак правильно не хотел устанавливаться. Пришлось обращаться к программисту из школы, так как сама в кодах и прочих внутренних премудростях не соображаю вообще. Нет, я виджет скачала, установила, активировала, все как раз также, как вы написали. Но встал он все равно криво, а во внутрь я боюсь залазить, не дружу я с этим…
Таисия, если у Вас будут возникать подобные вопросы, можете смело писать мне и я постараюсь вам помочь!
Да, это очень полезно, я парочку виджетов на своем блоге фиксирую, так появляется ощущение при чтении, что сайт заполнен.
Да, Михаил. И еще он приковывает внимание посетителя к плавающему виджету. Это очень полезно в рекламных целях.
Хорошая статья, спасибо за интересную информацию! Особо понравилпсь, что прописаны два варианта установки с плагином и без, мнебольше подуше второй вариант!!!
Очень рад Сергей, что пригодилась моя статья. Буду и впредь стараться помогать!
Валерий, спасибо за рекомендацию. Не во всех темах предусмотрен плавающий виджет. Я себе поставил плагин Q2W3, хорошее расширение для моей темы.
Пожалуйста Константин. Вот и я тебе оказался полезен, что очень приятно и важно для меня!