Узнай сейчас: Как сделать рейтинг на сайте в виде звезд для статьи?
Здравствуйте, уважаемые посетители и гости блога! Сегодня расскажу вам, как сделать рейтинг на сайте для статей в постах при помощи плагина и без него.
Сначала давайте разберемся зачем нужен рейтинг на сайте? Поясняю, посты в которых присутствует звездный рейтинг более привлекательны не только для посетителя сайта или блога, но и для поисковых систем, таких например как Google. Если у Вас будет еще к тому же реализован сниппет для Google, то в поисковой выдаче ваш сайт будет выглядеть намного привлекательнее со звездным рейтингом статей, чем без него и соответственно кликабельность данного материала вырастет в несколько раз. Вот по этому считаю, что звездный рейтинг статей послужит вам добрую службу в сео оптимизации вашего ресурса.
Ну теперь давайте приступим непосредственно к реализации нашего сегодняшнего задания, а именно: Как сделать рейтинг на сайте …
Существует несколько способов реализовать создание звездного рейтинга статей сайта. Это при помощи плагинов, которых в интернете можно найти не один. И при помощи скрипта, то есть без использования плагинов. Сегодня я вам расскажу про оба варианта.
Как сделать рейтинг на сайте при помощи плагина?
Как я уже сказал выше, есть множество плагинов для создания рейтинга на сайте, но не все плагины хороши для этого. Потому, что некоторые плагины очень сильно грузят базу данных сайта и этим тормозят скорость загрузки сайта. Мы с вами рассмотрим самый, на мой взгляд, лучший и подходящий, он к стати и у меня на блоге установлен, это плагин WP-PostRatings.
Давайте начнем и узнаем, как сделать рейтинг на сайте при помощи плагина WP-PostRatings.
Установка и активация данного плагина проводится в штатном режиме и я думаю останавливаться на этом нет смысла. Ну а для тех кому интересно или они просто не знают как устанавливать и активировать плагины на wordpress я рекомендую посмотреть мой предыдущий материал по работе с плагинами на wordpress вот здесь.
Теперь, когда у нас плагин WP-PostRatings установлен и активирован нам нужно его правильно настроить, чтобы звездный рейтинг статей сайта красиво и правильно отображался. Для этого переходим в настройки плагина WP-PostRatings:

Manage Ratings: Во вкладке этой настройки плагина WP-PostRatings отображается вся статистика поставленных оценок вашим материалам на сайте.

Ratings Options: В этой вкладке настроек плагина WP-PostRatings Вы сможете выбрать для себя наиболее подходящий для вашего сайта виджет отображения рейтинга статей начиная от простых квадратиков и заканчивая цифрами. смотрим картинку:

Ниже в настройках Rating Image нужно перевести на русский язык выбранные вами оценочные символы, у меня это звезды:

Еще ниже в настройках Ratings AJAX Style Вы сможете выбрать для себя приемлемый стиль отображения виджета рейтинга. В любом переводчике переведите текст настроек и узнаете что и как. Смотрим картинку:

Не забудьте в конце все настройки сохранить!
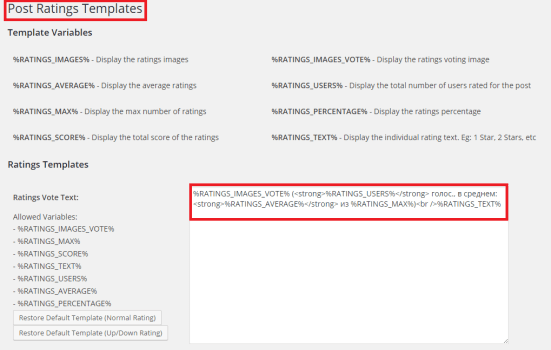
Следующая вкладка настроек плагина WP-PostRatings Rating Templates. Здесь вам также нужно будет перевести на русский некоторые английские символы, чтобы у Вас на сайте отображался рейтинг на русском языке. Ничего сложного, думаю Вы разберетесь без проблем. Примером послужит картинка. Ну а если у Вас возникнут проблемы, пишите мне в комментариях к статье и я вам помогу!

Еще один нюанс. Чтобы звездный рейтинг отображался у Вас на блоге в нужном месте, вам нужно скопировать вот этот код:
<?php if (function_exists(the_ratings)) {the_ratings();} ?>
И вставить в то место, где Вы хотите, чтобы выводился звездный рейтинг статей. У меня это в конце поста и я его вставил в файле single.php. Вот и все, что нужно было для того, чтобы узнать как сделать рейтинг на сайте при помощи плагина WP-PostRatings.
Как сделать рейтинг на сайте при помощи скрипта?
Теперь давайте я вам расскажу, как сделать рейтинг на сайте при помощи скрипта без применения плагина. Все плагины, как мы с вами знаем в какой-то мере тормозят загрузку сайта из-за нагрузки на базу данных. И для того, чтобы избежать данной проблемы существуют скрипты, которые заменяют практически в полной мере некоторые плагины. В нашем случае это специальный скрипт для создания звездного рейтинга статей на сайте. В конце поста я Вам предоставлю возможность скачать бесплатно данный скрипт. А сейчас расскажу немного о нем.
После того, как Вы скачаете скрипт и распакуете zip файл. В нем будут содержаться вот такие файлы (functions.php, footer.php, single.php, style.css) и папка ratings. Все это содержимое нужно раскидать по нужным местам сайта на нашем хостинге. Вот давайте этим и займемся.
Папку ratings заливаем на хостинг в папку с нашей активной темой. А из оставшихся файлов копируем код, предварительно открыв их по очереди в текстовом редакторе, например Notepad++ и переносим на хостинг в одноименные файлы нашей темы. Все довольно просто.
Если у Вас возникнут трудности, пишите в комментариях к статье свои вопросы и я на них отвечу!
Обязательно в файле footer.php нужно подключить вот этот код:
<script type=”text/javascript” src=”https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js”></script>
<script type=”text/javascript” src=”<?php bloginfo(‘template_url’); ?>/rating/rating.js”></script>
Это библиотека скриптов jquery.min.js и скрипт rating.js. Но сначала Вы должны убедиться, что у Вас уже не подключена библиотека jquery.min.js. Поищите в своих файлах темы подобный скрипт и если его нет, то тогда подключайте смело. А если Вы его найдете, то подключайте только скрипт rating.js. Ничего сложного. После всех манипуляций, если у Вас не появился звездный рейтинг, вам нужно почистить кеш сайта и перезагрузить страницу и все появится. Ну вот и все, что я хотел сегодня вам рассказать.
Скачать скрипт для создания звездного рейтинга статей на сайте Вы можете здесь. Вам всего лишь нужно поделиться в соцсетях новостью со своими друзьями и ссылка на скачивание станет активной!
Скачать скрипт по этой ссылке!
Смотрим видеоурок по установке и правильной настройке плагина WP-PostRatings:
Если Вы хотите получать новые статьи первым на почту, Вам нужно подписаться на обновления блога!
Всегда ваш Валерий Бородин





Спасибо, Валерий за полезную информацию. Использую ее для своего сайта.
Здравствуйте, Маргарита! Всегда пожалуйста, заходите по чаще, всегда рад помочь!
Добрый день, Валерий.
Планирую у себя на блоге сделать рейтинг статей. По вашему опыту, стоит его выводить? На сколько активно читатели ставят оценки?
Здравствуйте, Алексей! Это, конечно на ваше усмотрение. У меня блог молодой, ему всего 4 месяца. И мне пока трудно судить об этом. Но я поставил себе рейтинг и думаю, что это лишним не будет!
Уже несколько дней воюю с плагином. НЕ отображаются звезды(((
При этом сайт статейный и его посещают очень много людей. В чем может быть причина? Может код нужно подправить?
Здравствуйте! Каким плагином пользуетесь? Если о котором я писал (WP-PostRatings), то еще плюс ко всему нужно вставить код, который у меня в статье приведен. А вообще-то нужно смотреть по месту.
Спасибо за полезную инфу! Постараюсь применить на практике!
Пожалуйста. Удачи!