Как создать кнопки поделиться в соц сетях для сайта WordPress без применения плагина? Узнай сейчас!
Здравствуйте, уважаемые друзья и гости блога! Сейчас Вы узнаете, как самостоятельно и без особых проблем создать кнопки поделиться в соц сетях для сайта WordPress без плагина. Эти кнопки соц сетей удивительно легки и функциональны. А что их такими делает? Давайте с вами сейчас это узнаем?! Поехали …
Блок поделиться или социальные кнопки для сайта без плагина на WordPress!
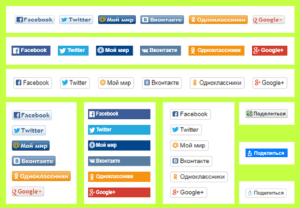
Представляю Вашему вниманию несколько блоков красивых кнопок, которые Вы сможете установить на своем сайте не используя специальные плагины:
Блок поделиться без счетчиков

Для того, чтобы начать использовать данные наборы социальных кнопок на своем сайте, Вам необходимо подключить стили с внешнего источника. А это делается при помощи короткого кода, который будет представлен чуть ниже …
Его нужно установить в фал header.php вашей активной темы WordPress. За счет него будут подключены стили для ваших будущих кнопок социальных сетей с внешнего ресурса.
Затем, нужно подключить скрипты, которые отвечают за загрузку блока кнопок соц сетей на вашем сайте, которые необходимо подключать в файл header.php или в файл footer.php, чтобы они загружались не из шапки вашего сайта (это может несколько замедлить загрузку сайта!). Но есть некоторые нюансы. Давайте сейчас с ними будем разбираться …
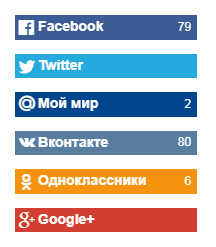
Как Вы смогли уже увидеть на картинке выше и ниже, блоки кнопки поделиться в соц сетях для сайта, представлены в нескольких видах, а именно:
- Классический горизонтальный – для него нужны вот эти стили и скрипты:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Плоский горизонтальный – для него нужны вот такие стили и скрипты:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Бирман горизонтальный – для этого блока поделиться необходимы вот эти стили и скрипты:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Классический вертикальный – вот стили и скрипты для него:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Плоский вертикальный – это его стили и скрипты:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Бирман вертикальный – для него подойдут вот такие скрипты и стили:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Классический одной кнопкой – стили и скрипты вот такие:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Плоский одной кнопкой – вот такие скрипты и стили:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Бирман одной кнопкой – для них нужны вот эти стили и скрипты:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
Что нужно сделать, чтобы кнопки поделиться в соц сетях для сайта появились?
Теперь Вам нужно, чтобы сами кнопки появились у Вас на сайте. Для этого в файл single.php вставьте вот этот код, который будет отвечать за вывод блока кнопок поделиться в соц сетях на вашем сайте в нужном месте:
- Для горизонтального блока кнопок:
<div class="social-likes" data-counters="no"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Для вертикального блока кнопок:
<div class="social-likes social-likes_vertical" data-counters="no"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Для блока поделиться одной кнопкой:
<div class="social-likes social-likes_single" data-counters="no" data-single-title="Поделиться"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
Блок поделиться со счетчиками

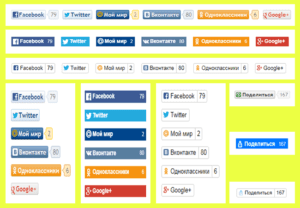
Аналогично делаем как и выше, но скрипты и стили рассчитаны для блока кнопки поделиться в соц сетях со счетчиками, как на картинке выше. Для этого вот Вам примеры стилей, скриптов и кодов для вставки на сайт:
- Классический горизонтальный с счетчиком:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Плоский горизонтальный с счетчиком:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Бирман горизонтальный с счетчиком:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Классический вертикальный с счетчиком:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Плоский вертикальный с счетчиком:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Бирман вертикальный с счетчиком:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Классический одной кнопкой с счетчиком:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Плоский одной кнопкой с счетчиком:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
- Бирман одной кнопкой с счетчиком:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script>
Не забудьте про этот код!
Это код, который нужно вставлять в файл single.php для появления блока поделиться в соц сетях на сайте …
- Для горизонтального блока кнопок с счетчиком:
<div class="social-likes"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Для вертикального блока кнопок с счетчиком:
<div class="social-likes social-likes_vertical"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Для блока поделиться одной кнопкой с счетчиком:
<div class="social-likes social-likes_single" data-single-title="Поделиться"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
Как-то все получилось все длинно и не понятно? Неправда ли?! Давайте теперь коротко и ясно …
Кнопки поделиться в соц сетях для сайта без плагина на WordPress!
Сейчас представлю Вам несколько сгруппированных кодов для вставки на Ваш сайт, только Вы их разделите сами:
- Первая строка кода – это стили, которые нужно подключать в файл header.php
- Вторая и третья строки кода – это скрипт, который можно подключать как header.php, так и в файл footer.php (но лучше в footer.php!)
- Остальная часть кода заключенная в теги <div></div> – это нужно вставить в файл single.php вашей активной темы оформления сайта на WordPress, чтобы кнопки поделиться в соц сетях для сайта начали отображаться на Ваших страницах
Скриншоты и коды для Вас социальных кнопок!
Кнопки поделиться в соц сетях для сайта без счетчиков …
- Кнопки соцсетей – Классические горизонтальные без счетчика:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes" data-counters="no"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Классические вертикальные без счетчика:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_vertical" data-counters="no"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Классические одной кнопкой без счетчика:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_single" data-counters="no" data-single-title="Поделиться"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Плоские горизонтальные без счетчика:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes" data-counters="no"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Плоские вертикальные без счетчика:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_vertical" data-counters="no"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Плоские одной кнопкой без счетчика:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_single" data-counters="no" data-single-title="Поделиться"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Бирман горизонтальные без счетчика:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes" data-counters="no"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Бирман вертикальные без счетчика:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_vertical" data-counters="no"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Бирман одной кнопкой без счетчика:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_single" data-counters="no" data-single-title="Поделиться"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
Кнопки поделиться в соц сетях для сайта с счетчиками …
- Кнопки соцсетей – Классичесие горизонтальные с счетчиком:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Классичесие вертикальные с счетчиком:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_vertical"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Классичесие одной кнопкой с счетчиком:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_classic.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_single" data-single-title="Поделиться"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Плоские горизонтальные с счетчиком:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Плоские вертикальные с счетчиком:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_vertical"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Плоские одной кнопкой с счетчиком:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_flat.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_single" data-single-title="Поделиться"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Бирман горизонтальные с счетчиком:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Бирман вертикальные с счетчиком:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_vertical"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
- Кнопки соцсетей – Бирман одной кнопкой с счетчиком:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes_birman.css"> ... <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/social-likes/dist/social-likes.min.js"></script> ... <div class="social-likes social-likes_single" data-single-title="Поделиться"> <div class="facebook" title="Поделиться ссылкой на Фейсбуке">Facebook</div> <div class="twitter" title="Поделиться ссылкой в Твиттере">Twitter</div> <div class="mailru" title="Поделиться ссылкой в Моём мире">Мой мир</div> <div class="vkontakte" title="Поделиться ссылкой во Вконтакте">Вконтакте</div> <div class="odnoklassniki" title="Поделиться ссылкой в Одноклассниках">Одноклассники</div> <div class="plusone" title="Поделиться ссылкой в Гугл-плюсе">Google+</div> </div>
Теперь Вы знаете как создать блок поделиться и можете самостоятельно сделать любые кнопки поделиться в соц сетях для сайта WordPress без плагина!
Если кому-то не совсем все понятно? Тогда пишите в комментариях и постараюсь объяснить каждому из Вас!
А кому не хочется заморачиваться с кодами и их вставками на своем сайте, а может быть Вы даже и не знаете, где находятся эти файлы, в которые нужно вставлять эти коды? Тогда в своем следующем материале я Вам расскажу о том, как вставить любой код на свой сайт без проблем. Справится даже новичок!
А пока, до свидания и до новых встреч! Всем удачи и благополучия!





Крайне полезная и подробная информация. Мне как начинающему разработчику было очень полезно прочитать данный материал, почерпнул для себя массу полезного. Буду в дальнейшем использовать в своей работе.
Очень рад, Евгений, что материал был полезен для Вас!