Делаем всплывающее окно на сайте при помощи WordPress плагина Scroll Triggered Box
Здравствуйте, уважаемые друзья и гости блога! Снова рад Вас приветствовать у себя! Давайте поговорим сегодня о плагинах для WordPress, а именно про плагин Scroll Triggered Box. С его помощью Вы сможете создать на своем сайте симпатичное, а самое главное многофункциональное всплывающее окно, которое будет радовать Вас и ваших посетителей, а не раздражать их, как делают многие всплывающие окна на сайтах.
Все это потому, что плагин Scroll Triggered Box позволит вам создать такое всплывающее окно, которое будет появляться на вашем сайте, когда посетитель прокрутит страницу сайта в самый низ, а когда он начнет возвращаться вверх, то всплывающее окно исчезнет и таким образом не вызовет у него неудобств в просмотре вашего сайта и соответственно не вызовет его раздражения, что делают другие всплывающие окна.
Так, что давайте приступим к изучению и созданию всплывающего окна на сайте при помощи плагина Scroll Triggered Box …
Установка плагина Scroll Triggered Box
Для того, чтобы начать установку плагина Scroll Triggered Box, сначала вам нужно скачать сам плагин. Вот теперь Вы сможете перейти к установке плагина на своем сайте.
Зайдите в админку своего WordPress сайта или блога и как всегда Вы делаете при установке нового плагина пройдите во вкладку “Плагины”, затем “Добавить новый”, потом “Загрузить плагин” и “Выберите файл”. После выбора скачанного вами ранее файла плагина Scroll Triggered Box жмите “Установить”, а затем “Активировать плагин”. Все ваш плагин для создания всплывающего окна готов к использованию!
Вы также можете установить данный плагин другим способом. Рассказываю как это сделать!
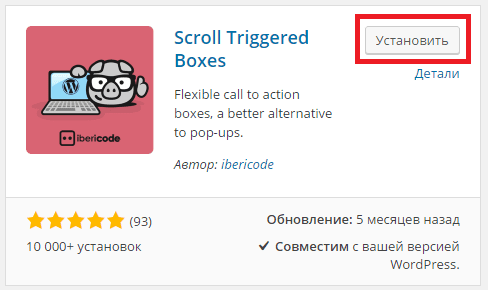
Сначала Вы проходите также как и ранее по вкладкам “Плагины”, затем “Добавить новый” и в появившемся поле в правом верхнем углу “Поиск плагинов” вводите название интересующего нас плагина “Scroll Triggered Box”. После жмете Enter и у Вас появляется вот такое вот окошко:

Нажмите “Установить” и следом “Активировать” – все ваш плагин установлен!
Настройка плагина Scroll Triggered Box
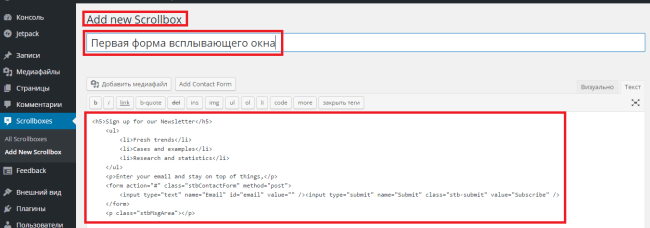
Для правильной настройки плагина вам нужно пройти во вкладку появившуюся у Вас в админке “Scrollboxes” и выбрать там “Add new Scrollbox”, что означает “Добавить новую форму всплывающего окна”. После Вы попадаете на страницу, где все на английском, но не спешите паниковать. Разобраться здесь не составит труда даже не знающему человеку. Вот вам пример заполнения всех нужных полей, которые вам пригодятся:

Напишите заголовок и это будет ваша первая форма всплывающего окна. И измените в HTML коде текст на тот, который вам нужен.
Затем выберите место на вашей странице, где будет появляться ваше всплывающее окно. И на каких страницах оно будет выводиться, а также установите время его появления и ваш е-майл адрес на который будут приходить письма. И еще смените английский текст на русский. Вот скриншот:

И вот еще другие настройки плагина Scroll Triggered Box, где Вы сможете указать размеры всплывающего окна, его цвет и не забудьте изменить английский текст на русский:

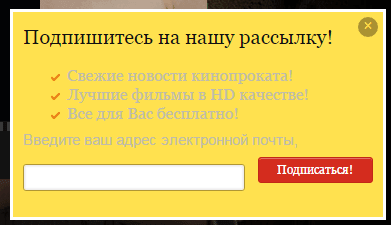
И вот что примерно должно у Вас получиться, в зависимости от того, что Вы выбрали в настройках. У меня получилось вот такое всплывающее окошко:

Думаю, что у Вас тоже получится, даже еще лучше!
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- Поделитесь этим постом с друзьями в социальных сетях.
- И конечно же, оставьте свой комментарий ниже

Спасибо за внимание!
Всегда ваш Валерий Бородин






А тогда что означает triggered?
Triggered, означает “срабатывает”.
Благодарю!
Всегда пожалуйста, Михаил! Заходите чаще, буду рад Вас видеть!
Кстати, делал по инструкции и кнопка “Submit” – не кликабельна. По нажатию ничего не происходит.
Перепроверьте все настройки или переустановите сам плагин. Еще может быть конфликт с каким либо плагином (попробуйте отключить все и по очереди включать, таким образом можно выяснить с каким конфликтует). У меня все работало, когда я его устанавливал! Спасибо, что напомнили! Нужно будет им воспользоваться в ближайшее время.