Как сделать сайт с помощью текстового редактора или создание сайта html в блокноте за пару минут!
Здравствуйте,уважаемые друзья и гости блога Pribylwm.ru! Вы хотите узнать как легко и быстро делается создание сайта html в блокноте на своем компьютере или любом мобильном устройстве? В этом уроке Вы узнаете, как создать простой веб-сайт с нуля, используя Блокнот. Если Вы на Mac, Вам нужно использовать TextEdit.
Есть другие профессиональные редакторы кода, которые Вы можете использовать для редактирования кода, такие как HTML
Если у Вас Mac и Вы хотите что-то лучше, чем TextEdit, Вы можете загрузить Adobe Brackets, который работает как на Mac, так и на Windows. Я буду работать на Windows и, следовательно, используя базовую версию Блокнота. Код в этом руководстве работает в любом редакторе, поэтому просто выберите понравившийся вам редактор и начнем.
Создание сайта HTML в блокноте – Ваша первая страница в блокноте!
Windows
Чтобы открыть Блокнот в Windows 7 или более ранней версии, нажмите Пуск -> Все программы -> Стандартные -> Блокнот. Вы также можете нажать «Пуск» и выполнить поиск «Блокнот». Я буду делать это в Windows 10, которую не так давно приобрел и установил. Кстати, и Вам советую!
Mac
Откройте TextEdit и убедитесь, что для текстового редактора задан обычный текст, для этого выберите «Настройки»> «Новый документ»> «Выбрать обычный текст». Затем убедитесь, что отметили «Отображать HTML-файл как HTML-код» и «Отображать RTF-файл как RTF-код» в разделе «Открыть и сохранить».
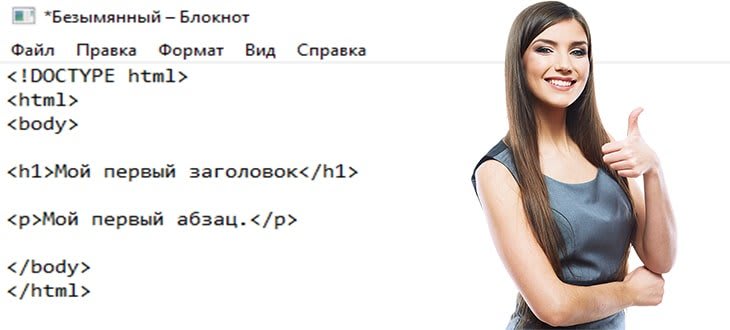
Затем скопируйте и вставьте следующий код в редактор:
<!DOCTYPE html>
<html>
<body>
<h1>Мой первый заголовок</h1>
<p>Мой первый абзац.</p>
</body>
</html>

Сохранение файла HTML
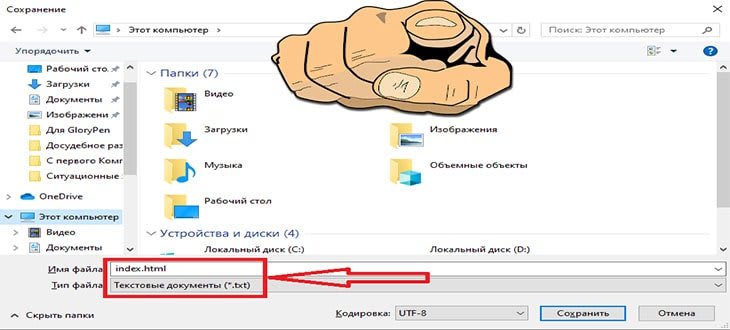
Сохраните файл как «index.html» с расширением HTML. Это очень важно, если Вы не добавите .html в конец имени, это не сработает.
Примечание. Несмотря на то, что .html предпочтительнее, Вы также можете использовать .htm без буквы “L”.
Установите кодировку UTF-8, которая является предпочтительной для файлов HTML. Кодировка ANSI предназначена только для символов США и Западной Европы.

Открытие HTML-файла в браузере
Затем перейдите в папку, в которой Вы сохранили файл, и откройте его в браузере. В этом примере мы используем Chrome, но любой современный браузер должен работать.
ПРИМЕЧАНИЕ. Если у Вас возникли проблемы с открытием файла, убедитесь, что Вы сохранили его в формате .html.
Просмотр HTML-файла в браузере
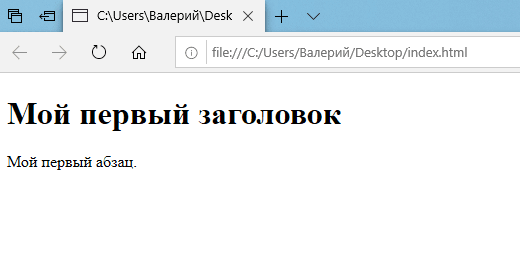
После открытия файла в вашем браузере он будет выглядеть так:

Обратите внимание на путь к файлу в
файле панели URL : /// C: /Users/WebsitesDIY/Desktop/HTML/index.html
Это полный путь к файлу на вашем компьютере
Центрирование текста
Теперь, когда Вы понимаете основы создания HTML-файла, давайте узнаем, как центрировать текст
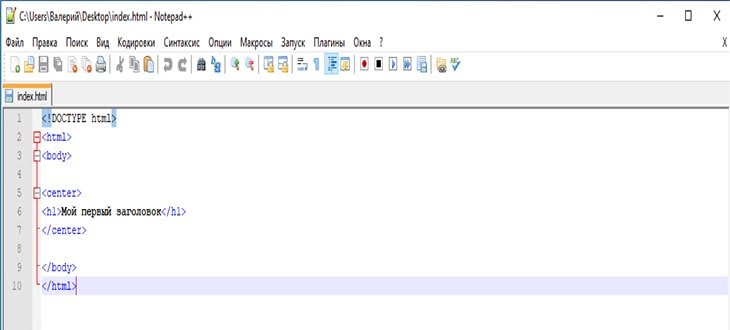
Перейдите в созданный html-файл и добавьте теги <center> </center> к «Моему первому заголовку», например, так: <center> <h1> Мой первый заголовок </h1> </center>
Удалите <p> Мой первый абзац. </p> на данный момент.

Сохраните файл и снова откройте его в браузере. Если окно вашего браузера все еще открыто, Вы можете просто нажать кнопку «Обновить», чтобы перезагрузить страницу.
Текст заголовка должен теперь быть сосредоточен в середине веб – страницы.

Добавление видео с YouTube на Ваш сайт
Чтобы добавить видео YouTube на свой сайт: Перейдите на Youtube и найдите видео, которое хотите добавить на свой сайт.
«Щелкните правой кнопкой мыши» на видео и «Скопируйте код для вставки».
Вставка кода для вставки видео в блокнот
Вставьте код для вставки в Блокнот
Код для встраивания будет выглядеть примерно так:
<iframe width = “854” height = “480” src = “https://www.youtube.com/embed/0tWSpXrkOp4” frameborder = “0” allowfullscreen> </iframe>
Вы можете изменить ширину и высоту по своему усмотрению. Просто измените эти цифры в коде и оставьте все остальное без изменений. В этом примере мы будем использовать width = “427” и height = “240”. Вы можете установить для себя все, что Вы хотите.
Сосредоточьте видео, поместив тег <center> </center> вокруг кода вставки, скопированного с YouTube.

Кроме того, давайте изменим заголовок между тегами <h1> Мой первый заголовок </h1> на «Мой первый сайт в блокноте».

Добавление ссылки на другую страницу
Теперь мы добавим ссылку, которая идет в Google, когда люди нажимают на нее.
Добавьте следующий код на свой веб-сайт прямо под видео:
<a href=”http://www.google.com”>Перейдите в Google</a>.

Обратите внимание, как ссылка центрируется с помощью тегов center. Также обратите внимание на тег <br> непосредственно перед центральным тегом – это добавляет разрыв строки между видео и ссылкой.
Теперь Вы должны увидеть ссылку под видео, которая идет в Google, если Вы нажмете на нее.

Вы можете создавать ссылки, которые идут на любую страницу, которую Вы хотите. Просто измените то, что в атрибуте href.
Если Вы хотите открыть ссылку в новом окне, когда кто-то нажимает на нее, добавьте следующий атрибут в тег ссылки: <a href=”https://www.google.com” target=”_blank”>Перейти к Google</a>
Создание 2-й страницы для вашего сайта
Теперь мы создадим вторую страницу для вашего сайта и назовем ее page2.html. Таким образом, Вы можете создавать ссылки на другие части вашего сайта вместо ссылок на Google, как мы делали ранее.
Создайте новый HTML-файл и добавьте к нему приведенный ниже код. Сохраните это и назовите это page2.html
<!DOCTYPE html>
<html>
<body>
<center>
<h1>Страница сайта №2</h1>
</center>
<center>
<p>Это моя вторая страница.</p>
</center>
</body>
</html>
В итоге должно получиться вот так:

Ваш веб-сайт теперь будет иметь вторую страницу, на которую мы можем ссылаться с первой страницы.
Ссылки на Page2 с вашей главной страницы
Теперь, когда мы создали Page2, давайте изменим ссылку на первой странице, чтобы она ссылалась на page2.html.
Откройте «index.html» и измените URL, который ссылается на Google, чтобы вместо него перейти на страницу 2:
<a href=”page2.html”>Страница 2</a>

Вы находитесь на странице 2 вашего сайта
Если Вы успешно создали свою ссылку, Вы должны перейти на страницу page.html, нажав на ссылку под видео. Если по какой-то причине ваша ссылка не работает, вернитесь на несколько шагов назад и снова следуйте инструкциям. Знание того, как добавить ссылки / URL-адреса на Ваш сайт, очень полезно. Ведь в интернете это просто большая коллекция ссылок, проиндексированных Google.
Добавление классных стилей с помощью CSS
Теперь мы собираемся стилизовать ссылку на страницу 2 с помощью CSS, чтобы она выглядела как кнопка. CSS используется для управления макетом вашего сайта.
Скопируйте и вставьте следующий код в верхней части страницы index.html чуть ниже тега <body>. При вставке не перезаписывайте другой код.
<head>
<style media=”screen” type=”text/css”>
a {
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
padding: 10px;
background-color: #00AEEF;
color: #ffffff;
border-radius: 10px;
}
</style>
</head>
В основном этот фрагмент кода говорит браузеру добавить цвет фона и высоту к ссылке, которую мы сделали ранее. Мы также сделали углы немного округленными, добавив радиус границы 10px. Есть много бесплатных онлайн-учебников, где Вы можете узнать больше о CSS, чтобы Ваш сайт выглядел действительно красиво.
Добавление эффекта наведения на кнопку
Последнее, что мы собираемся сделать, это добавить эффект наведения на кнопку. Эффект при наведении заставит кнопку меняться в цвете, когда Вы наводите курсор мыши.
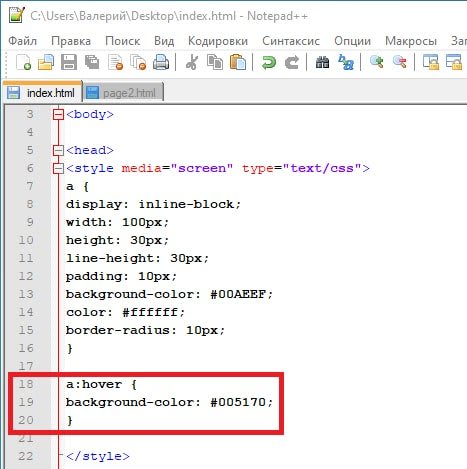
Добавьте следующий код чуть выше закрывающего тега </style>:
a:hover {
background-color: #005170;
}

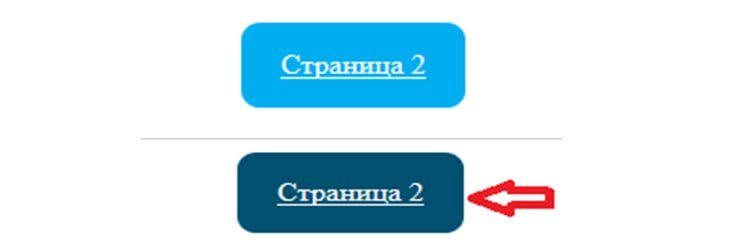
И при наведении на кнопку ссылки ее цвет будет изменяться:

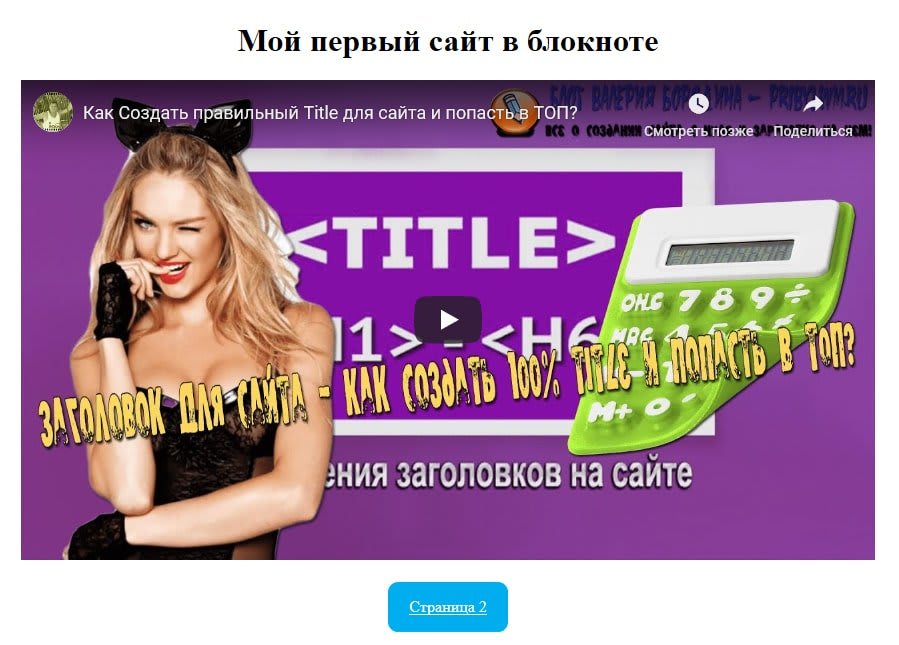
Ваш сайт должен выглядеть следующим образом

Ваш веб-сайт должен теперь выглядеть как пример на картинке. Должен быть заголовок с именем вверху, видео посередине и кнопка внизу. Когда Вы наводите курсор мыши на кнопку, цвет должен измениться на темно-синий. Если Ваш веб-сайт выглядит неправильно, возможно, в коде есть ошибки. Пожалуйста, вернитесь на несколько шагов и попробуйте снова. Важно понять основы, прежде чем перейти к следующему шагу, где мы покажем, как разместить свой веб-сайт в Интернете, чтобы каждый мог получить к нему доступ.
Создание сайта HTML в блокноте – Сделай свой сайт Живым!
Чтобы мир мог видеть Ваш сайт, его необходимо загрузить на веб-сервер, который постоянно подключен к Интернету 24/7. Теперь мы не рекомендуем настраивать собственный сервер. Гораздо проще платить 3 или 5 долларов в месяц профессиональному провайдеру веб-хостинга, который сделает это за Вас. Я рекомендую использовать McHost и подписаться на тарифный план на год или более для запуска вашего сайта и получения БЕСПЛАТНОГО доменного имени и множество дополнительных бонусов. Этот сайт размещен на McHost, и нам это нравится. Они быстрые, безопасные и имеют отличное обслуживание клиентов.
Теперь Вы знаете как быстро и легко, даже для новичка, делается создание сайта html в блокноте на простом компьютере или мобильном устройстве! Всем удачи и благополучия! До новых встреч!




