Bootstrap и CS6 для Вас помогут создать портфолио бесплатно. Узнай как сделать это сейчас (Пошаговое Руководство!).
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня мы с Вами будем изучать как создать портфолио бесплатно используя при этом все, что есть под рукой. А именно: Bootstrap, Adobe Photoshop CS6, 960 Grid System, а также мы с Вами будем пользоваться для создания нашего нового портфолио Twitter Bootstrap, HTML5 и CSS3. Давайте посмотрим, что из этого может получится? Вам интересно?! Тогда, поехали …
Кодирование портфолио Bootstrap с помощью Twitter Bootstrap, HTML5 и CSS3
В этом уроке я покажу вам, как создать веб-дизайн с использованием Photoshop CS6 и 960 Grid System. Во время процесса я объясню некоторые новые функции в Photoshop CS6 и как их использовать. Во второй части этого урока мы узнаем, как закодировать дизайн, используя Twitter Bootstrap. Теперь давайте начнем с дизайна.
Ресурсы:
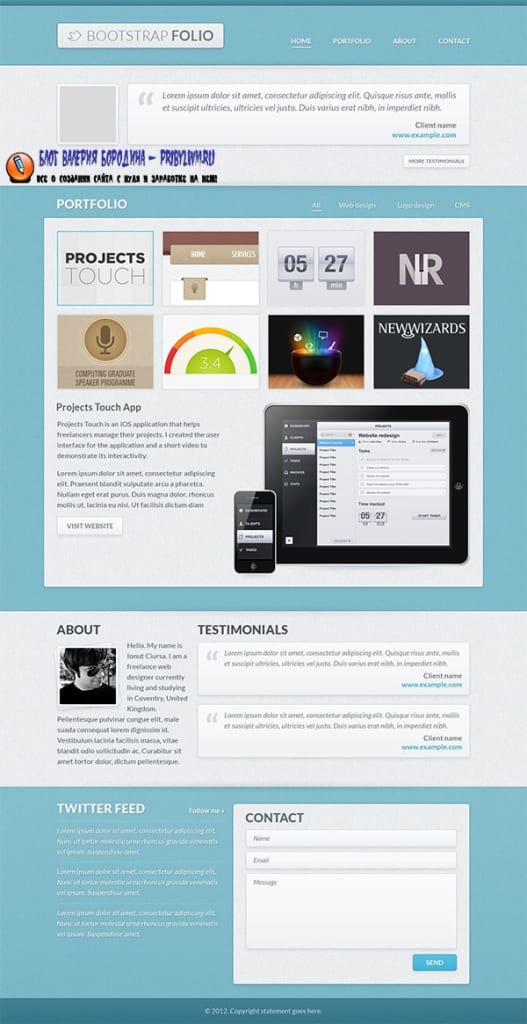
Предварительный просмотр результатов
Немного о 960 Grid System
Чтобы создать веб-дизайн, мы будем использовать систему 960 Grid . Загрузите его и распакуйте архив. Затем перейдите в папку «Photoshop» (внутри «шаблонов»). Там вы найдете все файлы .PSD. Для этого веб-дизайна мы будем использовать сетку из 12 столбцов.
После того, как вы откроете файл .psd в Photoshop, вы увидите 12 красных баров. Это сетка, которую мы будем использовать. Вы можете скрыть красные полосы, щелкнув значок глаза на слое «12 Col Grid».
Во время этого урока я попрошу вас создать фигуры с определенными размерами. В предыдущих версиях Photoshop нам приходилось следить за панелью «Информация», создавая форму, чтобы увидеть ее размеры. В CS6 теперь вы можете выбрать инструмент формы (например, инструмент Rectangle Tool) и щелкнуть один раз на своем изображении, чтобы открыть окно «Создать форму», в котором вы можете ввести точные размеры необходимой формы.
Файл .PSD содержит также некоторые руководства, которые будут очень полезны. Чтобы активировать их, перейдите в меню «Просмотр» > «Показать» > «Гиды» или воспользуйтесь сочетанием клавиш Ctrl / Cmd +;. Обычно я скрываю красные полосы и активирую гиды всякий раз, когда мне это нужно.
Теперь, когда мы рассмотрели основы использования 960 Grid System, мы можем перейти к созданию фактического веб-макета. Если вы хотите узнать больше о 960 Grid System, вы можете прочитать более подробное руководство.
Шаг 1. Настройка документа.
Откройте файл «960_grid_12_col» в Photoshop. Мы начнем с увеличения размера нашего документа, поэтому у нас достаточно места для работы. Перейдите в «Изображение» > «Размер холста» (Ctrl / Cmd + Alt / Option + C), установите ширину 1200 пикселей и высоту 2330 пикселей. Чтобы расширить документ сверху, нажмите верхнюю среднюю опорную точку. Вы можете отрегулировать высоту документа позже, в зависимости от того, сколько вертикального пространства вам понадобится для вашего дизайна.
Загрузите этот шаблон из тонких шаблонов и откройте изображение в Photoshop. Чтобы преобразовать изображение в шаблон Photoshop, выберите «Редактирование» > «Определить шаблон» и нажмите «ОК». Кроме того, вы можете загрузить файл .PAT с веб-сайта, который содержит все шаблоны, готовые для вас.
Мы применим шаблон на сплошном слое. Перейдите в меню «Слой» > «Новый слой заливки» > «Сплошной цвет» и установите цвет в белый. Назовите этот слой «Основной BG», дважды щелкните по нему, чтобы открыть окно «Стиль слоя» и применить шаблон.
Шаг 2. Создание фона заголовка
Создайте новую группу и назовите ее «header». Выберите инструмент Rectangle Tool (U) и создайте прямоугольник в верхней части документа с высотой 150 пикселей и цветом # 8bc9d8. Дважды щелкните этот слой, чтобы открыть окно «Стиль слоя» и применить тот же шаблон, который использовался для основного фона. Установите режим смешивания шаблона Multiply. Это устраняет основные моменты шаблона, оставляя видимыми только тени, позволяя тем самым пройти базовый цвет этого слоя.
Примечание. Когда вы создаете фигуру в Photoshop CS6, путь этой формы автоматически отображается. Если вы хотите скрыть его, убедитесь, что вы выбрали один из инструментов формы (например, инструмент Rectangle Tool) и нажмите клавишу Enter / Return. Однако это лишь временное решение. Если вы выберете другой слой, а затем вернитесь к слою фигуры, его путь снова отобразится.
Шаг 3: Создание разделителя
Чтобы разграничить заголовок с остальной части страницы, мы создадим разделитель, используя две тонкие линии и две тени. Создайте новую группу и назовите ее «разделитель».
Выберите инструмент «Линия» (U), установите вес в 1px, удерживайте клавишу Shift и создайте горизонтальную линию внизу вашего заголовка, используя цвет # f2f4f5. Назовите этот слой «1px line».
Дублируйте этот слой (Ctrl / Cmd + J) и установите цвет новой строки на # 428ca1. Выберите Move Tool (V) и нажмите клавишу со стрелкой вверх на клавиатуре один раз, чтобы переместить слой на один пиксель вверх.
Мы также создадим две тени для этого разделителя. Сначала выберите инструмент Rectangular Marquee Tool (M) и создайте выделение с высотой 14px прямо под заголовком (1). Затем перейдите в Layer > New Fill Layer > Gradient и используйте линейный градиент # 102128-to-transparent (2).
Поместите этот слой внутри группы (Ctrl / Cmd + G). Добавьте маску к группе (Layer > Layer Mask > Reveal All). Затем выберите градиент от черного до прозрачного, удерживая клавишу Shift и перетащите два горизонтальных градиента: один из левого края документа в середину, а другой – из правого края. Это создаст эффект затухания для градиента (3).
Щелкните этот слой правой кнопкой мыши и выберите «Преобразовать в интеллектуальный объект». Назовите этот слой «нижняя тень» и установите его непрозрачность до 7% (4).
Дублируйте слой тени (Ctrl / Cmd + J) и перейдите в меню «Редактирование» > «Преобразование» > «Отразить по вертикали». Затем переместите этот слой прямо над темной линией и назовите его «верхняя тень».
Мы будем использовать этот разделитель по всей конструкции. Поэтому было бы неплохо преобразовать его в интеллектуальный объект. Таким образом, если мы решим, что хотим внести изменения во все разделители, все, что нам нужно сделать, это применить изменение к интеллектуальному объекту, и все разделители будут обновлены.
Щелкните правой кнопкой мыши на группе «separator» и выберите «Преобразовать в интеллектуальный объект». Затем назовите этот интеллектуальный объект «нижний разделитель». Когда нам нужен новый разделитель для других областей веб-дизайна, мы продублируем его.
Шаг 4: Создание верхней панели для заголовка
Выберите инструмент Rectangle Tool (U) и создайте прямоугольник размером 1200px на 14px и цвет # 4c93a9. Назовите этот слой «top bar bg» и переместите его вверху заголовка. Затем создайте разделитель для этой полосы, используя две горизонтальные линии. Для первого используйте цвет # 316272, а для второго используйте # 8dc5d4.
Шаг 5: Создание логотипа
Создайте новую группу и назовите ее «логотип». Выберите инструмент Rounded Rectangle Tool (U), установите радиус в 5 пикселей и создайте закругленный прямоугольник с размерами 380 пикселей (5 столбцов сетки 960) на 56 пикселей. Если у вас есть копия Photoshop CS6, вы можете щелкнуть по изображению с помощью Rounded Rectangle Tool, чтобы открыть окно «Создать закругленный прямоугольник». Здесь вы можете ввести ширину, высоту и радиус вашей фигуры, а затем нажмите «ОК», чтобы создать ее.
Назовите этот слой «logo bg», дважды щелкните по нему, чтобы открыть окно «Стиль слоя», и используйте настройки со следующего изображения. Для Stroke я использовал цвет # 37778c, а для Drop Shadow я использовал # 0d1c24. Убедитесь, что этот слой выровнен с левым краем сетки.
Выберите инструмент «Текст» (T Tool) (T) и напишите название вашего веб-дизайна внутри закругленного прямоугольника с помощью цвета # 717b80. Я использовал два шрифта: Lato Light для слова «Bootstrap» и Lato Bold для слова «Folio». Добавьте белый теневой эффект к вашему текстовому слою, используя настройки на изображении ниже.
Загрузите логотип Twitter в формате EPS. Чтобы импортировать логотип в документ Photoshop, используйте один из следующих способов:
- Если у вас есть копия Adobe Illustrator, откройте EPS-файл, нажмите Ctrl / Cmd + A, чтобы выбрать логотип и скопировать его (Ctrl / Cmd + C). Затем вернитесь в Photoshop и нажмите Ctrl / Cmd + V. Появится новое окно с вопросом, как вы хотите вставить векторную форму. В этом списке выберите «Shape Layer» и нажмите «ОК». Преимущество этой опции состоит в сохранении векторных путей, поэтому вы можете изменять размер фигуры без потери качества.
- Если у вас нет копии Adobe Illustrator, откройте EPS-файл в Photoshop, установите размеры и нажмите «ОК». Затем Photoshop откроет растрированную версию векторного файла. Теперь вы можете использовать Move Tool (V) для перемещения изображения в свой веб-дизайн.
После того, как вы импортировали логотип Twitter в свой документ Photoshop, установите его цвет в белый цвет и его заполнение на 50%. Затем дважды щелкните по этому слою, чтобы открыть окно «Стиль слоя» и использовать настройки на изображении ниже. Для эффекта «Обводка» используйте тот же цвет, который вы заполнили на текстовом слое (# 717b80).
Назовите этот слой «twitter logo» и используйте Free Transform (Ctrl / Cmd + T), чтобы уменьшить масштаб (удерживайте клавишу Shift, чтобы поддерживать пропорции при масштабировании). Переместите этот логотип перед текстовым слоем.
Шаг 6: Создание панели навигации
Создайте новую группу и назовите ее «навигация». Выберите инструмент «Тип» (T) и напишите имя для навигационных элементов. Я использовал шрифт Lato Bold с размером 15px и цветом # f5f7f8. Оставьте расстояние 50px между навигационными элементами.
Добавьте эффект тени к вашим текстовым слоям, используя настройки, приведенные ниже.
Чтобы указать активный элемент навигации, мы добавим строку под ним. Выберите инструмент «Линия» (U), установите вес в 2 пикселя, удерживайте клавишу «Shift» и создайте горизонтальную линию под первым навигационным элементом. Добавьте тень к этому слою с помощью цвета # 428ca1 и настроек из приведенного ниже изображения. Назовите этот слой «active item underline».
Переместите эту строку на 8 пикселей ниже текстового слоя и убедитесь, что она выровнена с нижним краем логотипа, как вы можете видеть на следующем изображении.
Шаг 7: Добавление отзыва
В статье, написанной Сашей Грайфом о распространенных ошибках портфеля , одна из ошибок, о которых он говорит, – это глупый слоган, такой как «Я создаю красивые и полезные проекты», который никого не впечатляет. Я был виновен в этой ошибке, а также во время моей фрилансерской карьеры. Sacha предлагает заменить tagline ссылкой клиента. Я думаю, что это очень хорошая идея, так что это то, что мы будем делать для нашего портфолио.
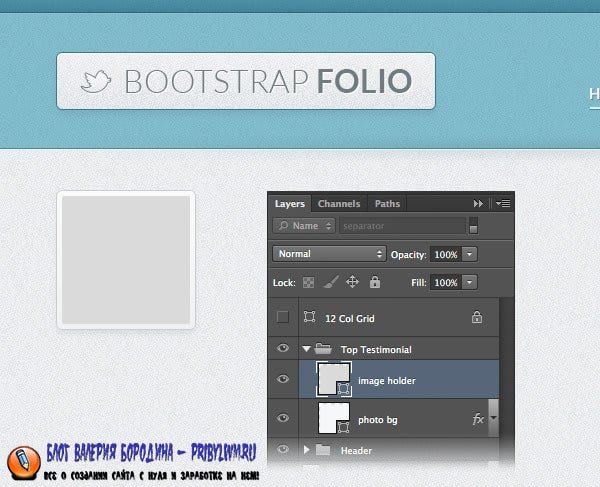
Создайте новую группу и назовите ее «Top Testimonial». Начнем с создания фоторамки. Наличие фотографии вашего клиента рядом с рекомендацией добавляет доверия. Выберите инструмент Rounded Rectangle Tool (U), установите радиус в 5 пикселей и создайте закругленный квадрат с размерами 138px на 138px и цветом # f6f7f8. Если вы задаетесь вопросом, почему я использовал 138px вместо 140px, это связано с тем, что мы применим к этому прямоугольнику эффект 1px удара, который увеличит ширину и высоту на 2 пикселя, создав таким образом квадрат с размером 140px.
Назовите этот слой «photo bg», дважды щелкните по нему, чтобы открыть окно «Стиль слоя», и используйте настройки со следующего изображения. Для эффекта Stroke я использовал цвет # c9cbd1, а для тени я использовал цвет # 0d1c24.
Выберите Rounded Rectangle Tool (U), установите радиус в 2px и создайте закругленный квадрат с размерами 128px на 128px и поместите его в середину первого квадрата. Назовите этот слой «image_holder». Эта область может использоваться для отображения фотографии вашего клиента.
Примечание. Чтобы отобразить фотографию в этой области, откройте ее в Photoshop и используйте Move Tool (V), чтобы переместить ее в свой веб-дизайн. Назовите этот слой «фото» и поместите его поверх слоя «держатель изображения». Затем щелкните правой кнопкой мыши на слое «фото» и выберите «Создать обтравочную маску». Теперь ваша фотография будет видна только внутри слоя «держатель изображения».
Теперь мы создадим фон для отзыва. Выберите инструмент Rounded Rectangle Tool (U), установите радиус в 5 пикселей и создайте закругленный прямоугольник с размерами 778px на 138 пикселей и цвет # f6f7f8. Опять же, когда мы применим эффект удара, общие размеры прямоугольника будут 780px на 140 пикселей.
Скопируйте стиль слоя с слоя «photo bg» и вставьте его в это. Назовите этот слой «testimonial bg» и убедитесь, что он выровнен по сетке и фоторамке.
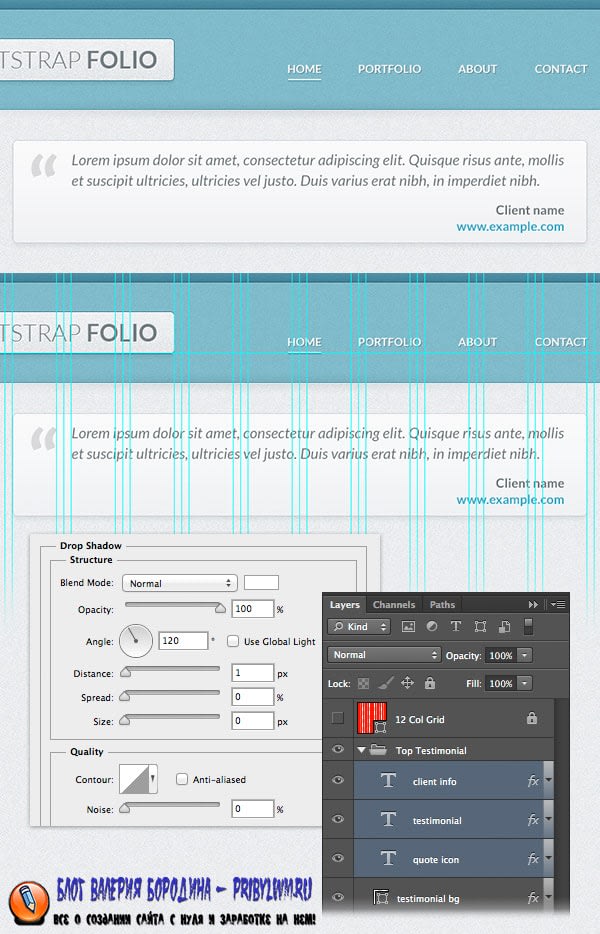
Теперь мы добавим значок цитаты, используя шрифт Lato Bold. Выберите инструмент «Текст» (T), щелкните по изображению и вставьте кавычки. Установите размер текста 110px, а цвет – # d8d9da.
Выберите инструмент «Текст» (T) и добавьте несколько строк текста для отзыва. Я использовал шрифт Lato Italic размером 20px и цветом # 677075. Я также устанавливаю ведущее (пробел между строками текста) до 28px с панели Character (Window > Character).
Снова используйте инструмент «Текст» (T), чтобы добавить имя клиента и адрес своего веб-сайта под рекомендацию. Я использовал шрифт Lato Bold с размером 17px и ведущими 22px. Для URL-адреса я использовал цвет # 27a3c4.
Добавьте эффект тени для всех текстовых слоев, созданных на этом шаге, используя настройки из следующего изображения.
Чтобы заполнить эту область, мы добавим кнопку «больше отзывов». Выберите инструмент Rounded Rectangle Tool (U), установите радиус в 3px и создайте закругленный прямоугольник размером 150px на 28px и цвет # f6f7f8. Скопируйте стиль слоя с слоя «testimonial bg» и вставьте его в это. Назовите этот слой «button».
Выберите инструмент «Текст» (T) и напишите текст «больше отзывов», используя шрифт Lato Bold с размером 12px и цветом # 717b80. Затем примените тот же эффект белой тени, который вы использовали для других текстовых слоев. Сгруппируйте эти два слоя вместе (выберите их и нажмите Ctrl / Cmd + G). Назовите эту группу «кнопка».
Шаг 8: Создание фона для области «Портфолио»
Создайте новую группу и назовите ее «Портфолио». Дублируйте слой «header bg» (Ctrl / Cmd + J), назовите его «портфолио bg» и поместите его в группу «Портфолио». Переместите этот прямоугольник на 40 пикселей ниже области свидетельства (измерьте от нижнего края кнопки). Затем используйте Free Transform (Ctrl / Cmd + T), чтобы увеличить высоту этого прямоугольника до 970px (вы можете вернуться и отрегулировать высоту после добавления содержимого для этой области).
Дублируйте слой «нижний разделитель» из группы «Заголовок» и переместите его в группу «Портфолио». Затем перейдите в Edit > Transform > Flip Vertical. Назовите этот слой «верхний разделитель» и переместите его вверху области портфеля.
Шаг 9: Добавление навигации по портфолио
Если ваш портфель содержит проекты, которые относятся к нескольким категориям, рекомендуется включить навигацию, которая позволяет потенциальным клиентам видеть только те проекты, которые им интересны.
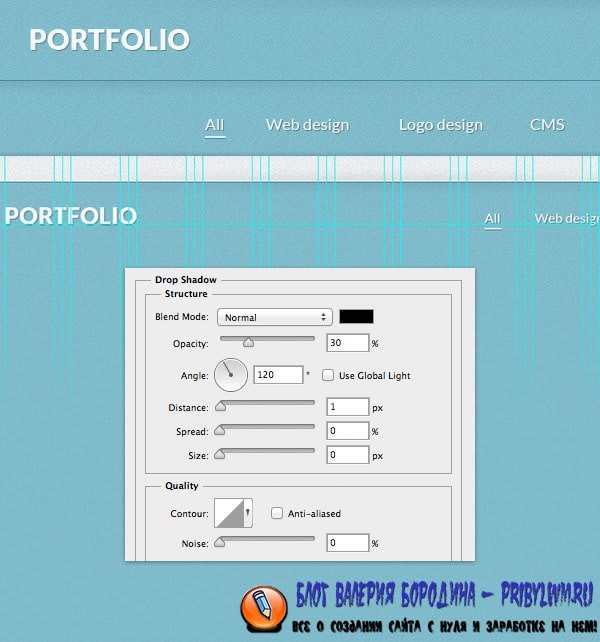
Сначала выберите инструмент «Текст» (T) и добавьте заголовок для области портфеля, используя шрифт Lato Black с размером 28px и цветом # f5f7f8. Добавьте тень к этому слою, используя настройки из приведенного ниже изображения. Оставьте расстояние 30px между верхней частью области портфеля и этим текстовым слоем.
Создайте новую группу и назовите ее «портфолио». Затем выберите инструмент «Тип» (T) и напишите название для своих категорий портфеля. Я использовал шрифт Lato Regular с размером 16px и цветом # f5f7f8. Затем добавьте ту же тень, которую вы применили к текстовому слою «Портфолио».
Дублируйте слой «active item underline» из группы «Заголовок» и поместите его в группу «Портфолио». Затем переместите этот слой под первым элементом вашей навигации по портфолио (вам может понадобиться уменьшить ширину этого слоя с помощью Free Transform).
Убедитесь, что текстовые слои навигации внизу выровнены с заголовком «Портфолио», как вы можете видеть на изображении ниже.
Шаг 10: Создание контейнера портфолио
Теперь мы создадим светло-серый фон для портфолио. Выберите Rounded Rectangle Tool (U), установите радиус на 5 пикселей и создайте прямоугольник размером 1000px на 840px. Почему 1000px в ширину вы спрашиваете? Ширина области содержимого для этого веб-дизайна составляет 940 пикселей, и мы оставим на расстоянии 30 пикселей вокруг элементов портфеля. Поэтому нам нужен контейнер шириной 1000 пикселей. Переместите этот прямоугольник на 20 пикселей ниже текстового слоя «Портфолио».
Назовите этот слой «портфолио портфолио», дважды щелкните его, чтобы открыть окно «Стиль слоя», и используйте настройки из следующего изображения. Для эффекта Stroke я использовал цвет # 428ca1.
Шаг 11: Добавление позиций портфеля
Создайте новую группу и назовите ее «элементы портфеля». Откройте в Photoshop images, которые вы хотите отобразить в портфолио, и обрезайте их размером 220px на 170 пикселей.
Я использовал широко распространенный широкоэкранный веб-сайт, потому что мое портфолио состоит из четырех столбцов, а каждый столбец имеет ширину 220 пикселей. Если вы хотите разное количество столбцов, активируйте сетку и подсчитайте, насколько широкими должны быть ваши images (например, если вам нужен портфель из 3 столбцов, каждое изображение должно быть 300 пикселей в ширину). Убедитесь, что вы выравниваете images в сетке. Посмотрите на следующее изображение для справки.
Примените следующие настройки для Stroke и Outer Glow ко всему вашему портфолио. Для эффекта Stroke я использовал цвет # f0f3f7, а для эффекта Outer Glow я использовал # 35424a.
Выберите одно изображение, которое вы хотите отобразить как активное, щелкните его правой кнопкой мыши и выберите «Очистить стиль слоя». Затем примените внутренний рисунок 2px к этому изображению, используя цвет # 56c3dc.
Примечание. В Photoshop CS6 вы можете применять стили слоя к группам. Просто дважды щелкните по группе, и добавляемые стили будут унаследованы всеми слоями внутри этой группы.
Шаг 12: Создание области «активного проекта»
Когда человек нажимает на один из портфолио, мы хотим представить им дополнительную информацию об этом конкретном проекте. Детали проекта будут отображаться под элементами портфеля.
Создайте новую группу и назовите ее «активная информация о проекте». Я разделил эту область на два основных столбца: один для текста, который равен ширине 5 столбцов сетки 960, а другой – для images, который шириной до 7 столбцов сетки.
Выберите инструмент «Текст» (T) и напишите имя вашего активного проекта, используя шрифт Lato Bold с размером 22px и цветом # 4e5559. Затем добавьте пару абзацев текста под заголовком, используя шрифт Lato Regular с размером 16px и ведущим 24px.
Создайте кнопку «Посетить веб-сайт», точно так же, как вы создали кнопку «Больше отзывов», но немного больше. Затем добавьте изображение рядом с текстовым описанием вашего проекта. Опять же, убедитесь, что вы привязываете каждый элемент к сетке.
Шаг 13: Добавление разделителя в нижней части области «портфель»
Дублируйте слой «нижний разделитель» из группы «Заголовок» и переместите его в группу «Портфолио». Затем выберите Move Tool (V) и переместите этот слой внизу синего фона.
Примечание. Если вам трудно найти определенный слой на панели «Слои», вы можете использовать новую функцию поиска Photoshop CS6 для поиска по вашим слоям. Выберите «Имя» в раскрывающемся меню в верхней части этой панели, напишите имя слоя, который вы ищете, и нажмите на него. Затем отключите поиск, нажав на красный квадрат рядом с полем ввода. Все ваши слои появятся снова, и выбранный вами объект будет выбран.
Шаг 14: Создание области «О»
Создайте новую группу и назовите ее «О». Затем выберите инструмент «Текст» (T) и добавьте заголовок для этой области, используя шрифт Lato Black с размером 28px и цветом # 4e5559. Добавьте 1px белую тень к этому слою, используя те же настройки, что и для других текстовых слоев. Переместите текстовый слой «О программе» 30px ниже области портфеля.
Дублируйте слои «photo bg» и «image holder» из группы «Top Testimonial» и переместите их в группу «О себе». Затем нажмите на слой «фото bg» и повторите его еще раз (Ctrl / Cmd + J). Выберите нижний слой «photo bg» и поверните его с помощью Free Transform (Ctrl / Cmd + T). Это создаст эффект двух фотографий, сложенных друг на друга.
Откройте фотографию, которую вы хотите отобразить в этой области, и переместите ее поверх слоя «держатель изображения». Затем щелкните правой кнопкой мыши по слою «фото» и выберите «Создать обтравочную маску», чтобы сделать фотографию видимой только внутри слоя «держатель изображения».
Выберите инструмент «Текст» (T) и добавьте контент рядом с фотографией. Используйте те же настройки текста, которые вы использовали для абзацев из области «портфель».
Шаг 15: Создание области «Отзывы»
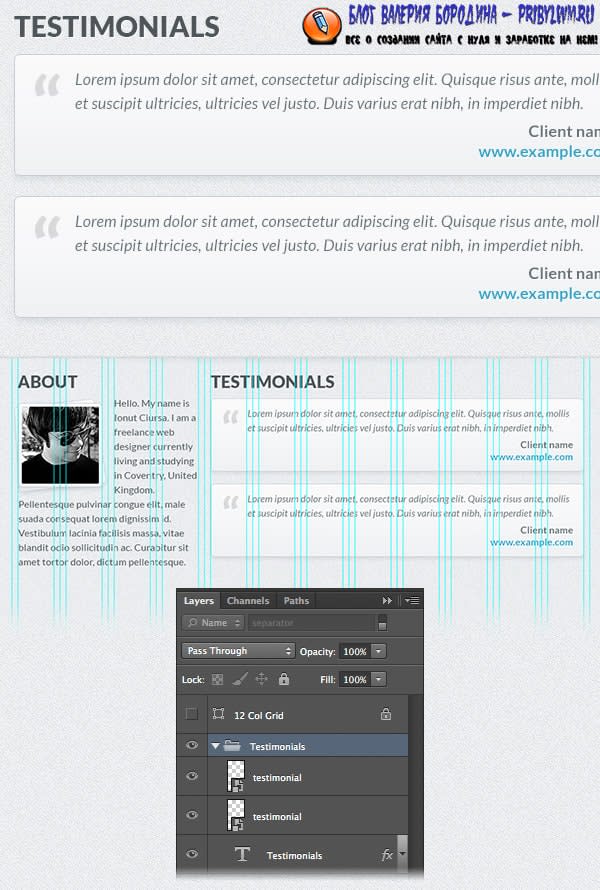
Теперь мы добавим пару отзывов рядом с областью «О». Создайте новую группу и назовите ее «Отзывы». Добавьте заголовок для этой области с теми же настройками, которые вы использовали для заголовка области «О программе».
Дублируйте верхний отзыв (без фото) и переместите слои в новую группу «Отзывы». Установите ширину закругленного прямоугольника на 620 пикселей. Затем установите размер текста отзыва и деталей клиента в 16 пикселей и размер кавычек до 80 пикселей. Посмотрите на следующее изображение для справки.
Выделите все слои вашего свидетельства, щелкните правой кнопкой мыши на одном из них и выберите «Преобразовать в интеллектуальный объект». Дублируйте этот слой и переместите новый образец 20px ниже первого.
Шаг 16: Добавление фона нижнего колонтитула
Дублируйте слои «портфолио bg» и «верхний разделитель» из группы «Портфолио». Сгруппируйте эти два слоя вместе и назовите новую группу «Нижний колонтитул». Переместите фон и слои разделителя на 40 пикселей ниже области «О себе».
Шаг 17: Добавление канала Twitter
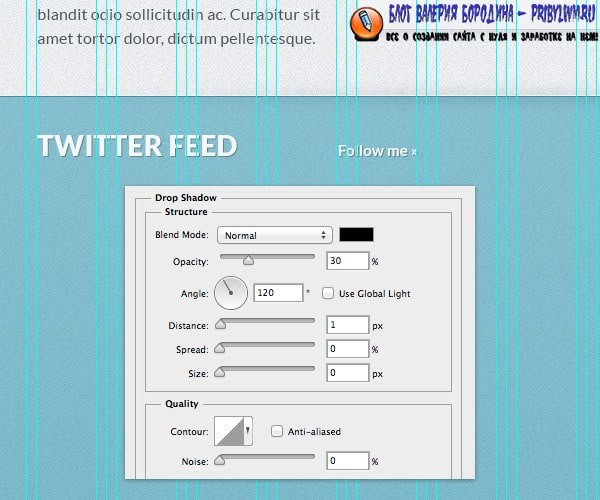
Нижний колонтитул будет разделен на две колонки: один для канала Twitter и один для контактной формы. Создайте новую группу и назовите ее «Twitter feed». Выберите инструмент «Текст» (T) и напишите заголовок для этой области, используя шрифт Lato Black с размером 28px и цветом # f5f7f8. Добавьте 1px черную тень с непрозрачностью 30% к этому текстовому слою.
Выберите инструмент «Текст» (T) и напишите слова «Следуй за мной» рядом с заголовком. Убедитесь, что эти два текстовых слоя выровнены по нижнему краю. Вся ширина области загрузки Twitter составляет 380 пикселей (5 столбцов сетки 960).
Выберите инструмент «Текст» (T) и добавьте три абзаца текста для твитов. Я использовал шрифт Lato Italic с размером 16 пикселей и цветом # f5f7f8. Добавьте тень к этим текстовым слоям, используя те же настройки, которые вы использовали для тени заголовка.
Шаг 18: Создание разделителей пунктирной линии
Одной из замечательных новых возможностей Photoshop CS6 является возможность создания штрих-пунктирных штрихов. В предыдущих версиях мы могли только создать сплошной удар и должны были полагаться на трюки, чтобы добиться эффекта штрихового удара. Уже нет.
Выберите инструмент «Линия» (U) и создайте горизонтальную линию 1px. На панели параметров над вашим изображением установите Fill на none и Stroke на белый. На панели «Параметры обводки» выберите пунктирные или пунктирные пресеты и все. Если вы хотите настроить параметры, нажмите кнопку «Дополнительные параметры».
Назовите этот слой «разделителем». Дублируйте его два раза и поместите один разделитель в верхней части каждого абзаца текста.
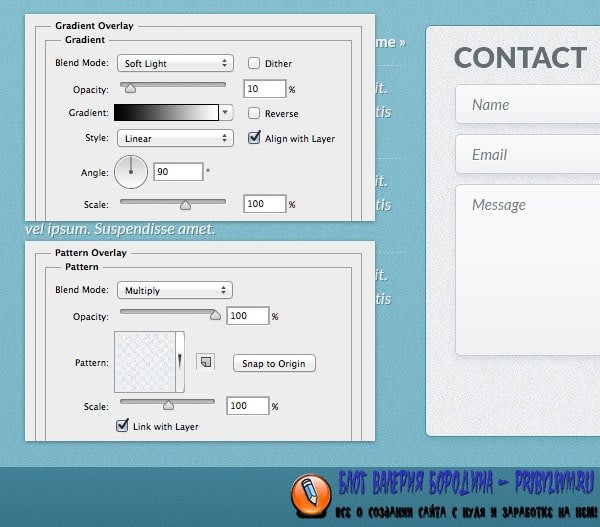
Шаг 19: Создание фона для области «Контакт»
Теперь мы создадим контактную форму рядом с областью фида Twitter. Сначала создайте новую группу и назовите ее «Контакт».
Выберите Rounded Rectangle Tool (U), установите радиус в 5 пикселей и создайте прямоугольник с размерами 538px на 410px. Назовите этот слой «contact bg». Скопируйте стиль слоя слоя «портфолио bg» и вставьте его в этот слой.
Используйте инструмент «Текст» (T), чтобы добавить заголовок, который читает «Контакт», аналогичный заголовкам «О» или «Отзывы». Переместите этот текстовый слой 20px из верхнего края слоя «контакт bg» и 30px с левого края.
Шаг 20: Создание формы контакта
Создайте новую группу и назовите ее «контактная форма». Выберите инструмент Rounded Rectangle Tool (U), установите радиус в 4 пикселя и создайте закругленный прямоугольник с размерами 478px на 38 пикселей и цветом # f6f7f8. Скопируйте стиль слоя с слоя «testimonial bg» и вставьте его в это. Назовите этот слой «поле ввода».
Выберите инструмент «Текст» (T) и добавьте местозаполнитель внутри поля ввода. Я использовал шрифт Lato Italic размером 15px и цветом # 717b80. Добавьте к этому текстовому слою белую тень 1px.
Добавьте еще одно поле ввода для электронной почты и текстовую область для сообщения. Установите высоту текстовой области на 170 пикселей.
Теперь мы создадим кнопку «Отправить». Создайте новую группу и назовите ее «кнопка». Выберите инструмент Rounded Rectangle Tool (U), установите радиус 4px и создайте прямоугольник с размерами 98px на 36px и цвет # 4dbada. Дважды щелкните этот слой, чтобы открыть окно «Стиль слоя» и использовать настройки со следующего изображения. Для эффекта Stroke я использовал цвет # 218fae.
Выберите инструмент «Текст» (T) и напишите слово «Отправить» на вашей кнопке, используя шрифт Lato Bold с размером 15px и цветом # f5f7f8. Добавьте 1px черную тень к этому текстовому слою с непрозрачностью 15%.
Шаг 21: Создание области «Авторское право»
Создайте новую группу и назовите ее «Copyright». Выберите инструмент Rectangle Tool (U) и создайте прямоугольник с высотой 60 пикселей в нижней части нижнего колонтитула с помощью цвета # 41859a. Дважды щелкните этот слой, чтобы открыть окно «Стиль слоя» и использовать настройки со следующего изображения. Назовите этот слой «copyright bg».
Выберите инструмент «Линия» (U), установите вес в 1 пиксель и создайте горизонтальную линию вверху «области авторских прав» с помощью цвета # 8dc5d4. Назовите этот слой «1px line».
Дублируйте этот слой (Ctrl / Cmd + J), измените цвет новой строки на # 316272 и переместите ее на один пиксель вниз.
Выберите инструмент «Текст» (T) и добавьте заявление об авторских правах в середине области авторских прав, используя шрифт Lato Regular с размером 15 пикселей и цветом # cbe2ea. Добавьте 1px черную тень к этому слою с непрозрачностью 30%.
Конечный результат
Мы закончили. Нажмите на изображение ниже, чтобы увидеть большую версию веб-дизайна. Надеюсь, вам понравился этот урок, и вы узнали что-то новое.
Я на этом сегодня заканчиваю свой рассказ о том, как создать портфолио бесплатно с помощью Twitter Bootstrap, HTML5 и CSS3. Всем удачи и благополучия! До новых встреч!








































Спасибо за статью! Я как раз искал что-то подобное и очень рад, что нашел всю нужную информацию в одном месте!
Спасибо за комментарий! Очень рад, что Вам понравился материал.