Пошаговая инструкция – Установка темы wordpress Corlate на русском языке (Для новичка!)
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Вы не знаете как установить и настроить тему на сайте? Тогда вот Вам подробное и пошаговое руководство: Установка Темы WordPress Corlate. Смотрите и действуйте! Поехали …
Установка темы Corlate
Добавление темы
Следуйте этим шагам в порядке установки новой темы WordPress.
Шаг 1: Войдите на свой сайт в качестве администратора. Затем перейдите в панель инструментов> Внешний вид.
Шаг 2. Откройте меню «Темы».

Шаг 3: Затем нажмите кнопку «Добавить новую».

Шаг 4: Нажмите ссылку «Добавить тему» на следующей странице.

Шаг 5: Затем нажмите кнопку «Выбрать файл» и выберите файл Corlate.zip из каталога вашего компьютера.
Шаг 6: Теперь нажмите кнопку «Установить сейчас» и дождитесь завершения установки.
После успешной установки темы нажмите кнопку «Активировать» и наслаждайтесь функциями темы. После активации эта тема будет использоваться для всего сайта вместо темы WordPress по умолчанию.
Основные плагины и установка
Для использования всех функций темы вам необходимо установить и активировать необходимые плагины. Все необходимые плагины включены в тему Corlate.
- WP Page Builder
- WP Mega Menu
- Тематическое ядро
- Виджет Импортер & Экспортер
Установите выше необходимые плагины за 2 простых шага.
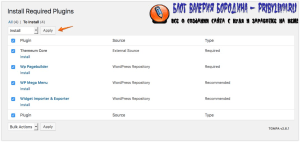
Шаг 1. Перейдите на панель инструментов. Вы увидите уведомление в верхней части страницы с просьбой установить рекомендуемые плагины. Установите эти рекомендуемые плагины. Или перейдите в Dashboard> Plugins, и вы увидите уведомление.

Шаг 2: Затем нажмите ссылку «Активировать» под каждым заголовком плагина и наслаждайтесь этими плагинами.

Импорт демо-данных
Импорт данных в Corlate очень прост. Перейдите в панель мониторинга и выберите One Click Demo Install. Нажмите «Импортировать демо». Сохраните изменения, когда это будет сделано.
Если вы уже использовали демонстрационную установку Once Click, вам больше не нужно импортировать демонстрацию вручную. Если вы не используете демо-импорт одного клика, следуйте следующему разделу, чтобы импортировать данные вручную.
Импорт демонстрации вручную
Импорт выборочных данных. Если вы хотите перейти к демонстрационным данным, доступным по теме, вам нужно будет импортировать данные образца. Чтобы импортировать данные образца вручную, сначала перейдите на левую боковую панель (Dashboard), затем выберите «Инструменты»> «Импорт»> «WordPress»> «Установить сейчас» (из списка), как только вы нажмете «Установить сейчас», вы увидите кнопку изменен на «Запустить импортер», нажмите на него сейчас. Затем вы увидите опцию «Импорт WordPress», которая позволяет загружать XML-файл из папки «Демо-контент» (имя файла: demo-content.xml), находящегося внутри извлеченной папки, которую вы получаете из пакета темы загрузки (zip файл).

После того, как вы импортировали демо-контент, вам будет представлен еще один экран, где вам нужно будет выбрать приложение для загрузки и загрузки флажка, а затем, наконец, нажмите «Отправить». Посмотрите следующий снимок экрана.
Примечание. При импорте демонстрации вручную вам необходимо настроить следующие вещи.
Настройки меню
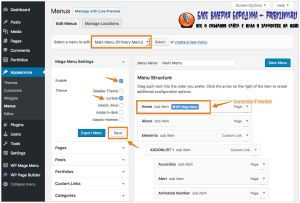
Это важная часть процесса установки темы Corlate. Во-первых, вам нужно настроить свое меню для местоположения основного меню. Откройте «Панель управления»> «Внешний вид»> «Меню», затем нажмите «Управление местоположениями» и выберите / создайте свое меню для местоположения основного меню. Вы можете посмотреть снимок экрана ниже.

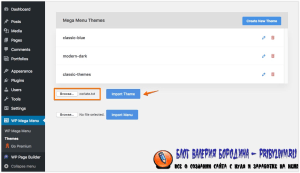
Импорт темы Mega Menu
После того, как вы установите меню вверх, вам нужно настроить тему мега-меню. Для этого перейдите в панель инструментов> Меню Mega> Темы. Найдите опцию «Импорт темы» и загрузите «colorate.txt» в папку «mega menu theme».

Мега-меню
Чтобы включить функцию меню Mega для любого пункта меню на навигационной панели, перейдите в Панель управления> Внешний вид> Меню. Затем щелкните любой пункт меню, который вам нравится, и настройте Mega-меню. См. Следующий снимок экрана.

Если у вас все еще есть путаница, посмотрите это подробное видео.
Установить статическую домашнюю страницу (обязательно)
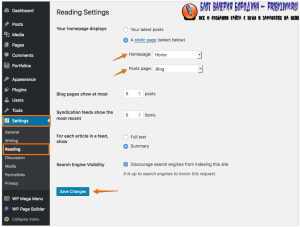
WordPress показывает последние сообщения в блоге по умолчанию на первой странице. Если вы хотите, чтобы он выглядел как демонстрационный сайт Corlate, вам нужно установить статическую домашнюю страницу. Для этого перейдите в Личный кабинет> Настройки> Чтение. На этой странице выберите «Статическая страница» в разделе «Ваша страница домашней страницы». В раскрывающемся меню выберите страницу «Домашняя страница для главной страницы» и страница «Блог для страницы».

Постоянная ссылка установки (обязательно)
Обязательно настройте структуру постоянной ссылки. По умолчанию WordPress генерирует веб-URL с вопросительными знаками и множеством номеров в них; однако WordPress предлагает вам возможность создавать настраиваемую структуру URL для ваших постоянных ссылок и архивов. Это может улучшить читаемость, удобство использования и передовую совместимость ваших ссылок.
Из панели администратора WP перейдите по следующему пути «Настройки»> «Перманентная ссылка», затем выберите «Почтовое имя» (или любое другое в зависимости от вашего выбора) в качестве структуры постоянной ссылки для вашего сайта WordPress.
Импорт настроек виджета
Импорт данных виджетов: если вы хотите использовать настройки виджета демонстрационного сайта на своем веб-сайте, мы рекомендуем установить и активировать «Виджет-импортер / экспортер» (см. Раздел «Инструменты»), который дает вам возможность импортировать настройки демонстрационного виджета , сохраненный как .json или .wie тип файла. Импорт не будет перезаписывать какие-либо данные в настоящее время в боковых панелях, но увеличит количество виджетов.
Выберите «Инструменты»> «Параметры виджета» «Импорт», затем выберите файл «data-widgets.wie» из папки «Сведения о папке» (находится внутри загруженного вами пакета тегов Corlate). Затем нажмите кнопку «Импорт виджетов».
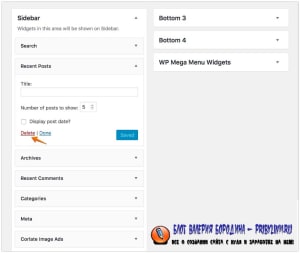
Если вы хотите удалить какое-либо из виджетов, перейдите в Панель инструментов> Внешний вид> Виджеты. Выберите нужный виджет и нажмите «Удалить».

WP Page Builder
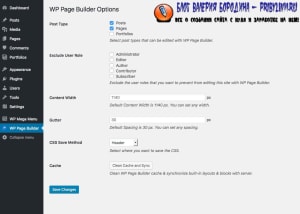
Поскольку Corlate поставляется с WP Page Builder, вы увидите, что он отображается на боковой панели слева. Если вы хотите настроить параметры по-своему, вы можете перейти на панель инструментов WordPress> WP Page Builder. Ниже приводится объяснение всех функций.

Тип сообщения: вам нужно выбрать, какой тип контента вы будете редактировать с помощью WP Page Builder. Типы, которые вы будете выбирать здесь, позволят WP Page Builder иметь доступ к редактированию.
Исключить роль пользователя. В этом списке показаны все роли пользователя вашего сайта. Если вы не хотите давать разрешение на редактирование WP Builder для определенного типа роли пользователя, вы можете выбрать его здесь. Вы также можете выбрать несколько типов ролей.
Ширина содержимого. Здесь вы можете установить ширину содержимого по умолчанию. Текущая ширина содержимого по умолчанию составляет 1140 пикселей.
Gutter: вы можете установить длину пространства между столбцами из этой настройки. Интервал между столбцами по умолчанию равен 30 px.
Метод сохранения CSS. Здесь вы можете определить способ сохранения CSS. Выбор заголовка сохранит CSS в заголовке и выбор Файловой системы сохранит CSS в отдельном файле.
Кэш. Этот параметр требует всего лишь одного щелчка, чтобы очистить кэш WP Builder и синхронизировать встроенные блоки с сервером.
И не забудьте нажать «Сохранить изменения», если вы когда-либо внесли какие-либо изменения в настройки, если это не сработает.
Скачать WordPress тему Corlate бесплатно, Вы сможете вот на этой странице.
Всем удачи и благополучия! До новых встреч!






