WordPress визуальный редактор – Astra полностью совместима с Gutenberg! Посмотри, как это работает:
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Новый wordpress визуальный редактор Gutenberg в теме оформления Astra оказывается начнет свое существование уже скоро. Тогда, когда появится WordPress 5.0. А это будет уже с 19.11.2018. Ну, если пойдет не все гладко, то в январе 2019. Ждем!
WordPress 5.0 собирается получить совершенно новый редактор контента, получивший название редактора Gutenberg.
Gutenberg внесет некоторые существенные изменения в то, как Вы создаете контент с помощью WordPress, и переход к Gutenberg также, вероятно, принесет некоторые незначительные неудобства, когда Вы приспосабливаетесь к новому интерфейсу.
Разработчики уже создали совместимость Gutenberg в Astra , а это означает, что все сайты, которые Вы построили с помощью Astra, будут готовы к работе, как только WordPress 5.0 будет выпущен.
В этом посте хочу поделиться быстрым введением в Gutenberg, если Вы еще не знакомы с новым редактором. Потом мы с Вами будем копаться в том, как была построена совместимость Гутенберга в Astra.
Краткое введение в Gutenberg для непосвященных
Вы еще с ним не знакомы? Gutenberg предлагает новый подход к созданию контента в виде блочного редактирования.
В то время как исходный редактор контента WordPress представляет собой в основном одно длинное поле редактирования, Гутенберг разделяет каждую маленькую «часть» вашего контента на отдельный блок. Например:
- Абзац – это один блок
- Изображение представляет собой один блок
- Видео – один блок
- И т.п.
Вы также получаете некоторые блоки макета, такие как возможность разделить содержимое на отдельные столбцы. И сторонние разработчики смогут добавлять свои собственные блоки, что устраняет необходимость использования коротких кодов в вашем контенте.
В результате Гутенберг будет:
- Дайте больше гибкости для создания более сложного контента и макетов.
- Предложите более визуальное редактирование.
- Упростите включение содержимого из ваших любимых плагинов.
Вот видео от Envato, которое прекрасно объясняет это далее:
Gutenberg будет выпущен как часть WordPress 5.0, который может состояться только 19 ноября, хотя дата выпуска резервных копий может быть перенесена на 22 января, если потребуется больше тестирования.
Если Вы хотите попробовать новый редактор, можете скачать бесплатно русскую локализацию – Astra тема для WordPress с редактором Gutenberg.
Что делает тему Gutenberg совместимой?
Gutenberg, вероятно, является самым большим обновлением для WordPress с момента его появления в 2002 году. Это полное переосмысление того, как следует писать контент.
Ниже будет проиллюстрировано, как была реализована функция совместимости Gutenberg в Astra и некоторые из классных способов, которыми они работают удивительно вместе.
См. Ваши стили переднего плана в редакторе Гутенберга
Один из способов, которым Gutenberg может предложить визуальное редактирование, заключается в том, что интерфейсные стили темы встраиваются во внутренний редактор.
Например, вместо того, чтобы видеть одну и ту же типографику при каждой установке WordPress, Вы можете увидеть реальную типографику своей темы, даже тогда, когда создаете контент в бэкэнде.
Чтобы продемонстрировать этот визуальный опыт, Astra гарантирует, что Ваш контент будет выглядеть идентично на интерфейсе и в фоновом режиме. Вы можете управлять:
- Ширина редактора – Ширина вашего содержимого в редакторе будет такой же, как Вы ожидаете в интерфейсе.
- Типография (выбор шрифта, размер шрифта и т. д.). Все настройки типографии из темы также применяются к контенту в редакторе Gutenberg.
- Цвета и фон – цвета и фон, заданные в теме, будут отображаться и в редакторе.
В основном, типография и цвета, которые Вы установили в Настройщике WordPress, также применимы к редактору Gutenberg.
Наслаждайтесь красивыми стилизованными блоками Гутенберга
Чтобы помочь Вам создать более уникальный контент, Gutenberg включает в себя ряд встроенных блоков для таких вещей, как:
- Цитаты
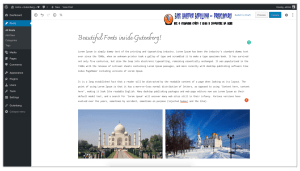
- Галереи
- Файлы
- И т.п.
Мы убедились, что все эти блоки наследуют ваши стили Astra Customizer, чтобы они соответствовали остальной части вашего сайта.
Так что независимо от того, что Вы строите с Гутенбергом, он должен вписаться прямо в точку!
Воспользуйтесь новой опцией полной ширины
Для некоторых блоков Gutenberg предлагает новую опцию выравнивания по ширине, которая растягивает содержимое блока во всем видимом экране.
В настоящее время следующие блоки предлагают выравнивание по всей ширине:
- Образ
- Изображение обложки
- Галерея
- Сообщений
Однако, чтобы иметь возможность использовать этот параметр выравнивания, ваша тема должна специально активировать его.
Ну, хорошие новости! Пошли дальше! Это сделано и в Astra, а значит, что Вы сможете сразу использовать новое выравнивание по всей ширине на своем сайте.

Примечание. Полноразмерное выравнивание работает только на столбцах без боковой панели.
Настройки Темы Astra по прежнему безопасны на боковой панели
На всякий случай, если Вам интересно, что произойдет с настройками Astra Settings для ваших отдельных сообщений и страниц? Все ваши настройки будут доступны на боковой панели после того, как Вы перейдете в Gutenberg.
И еще кое-что…
Пришло время создания расширения для официального Page Builder WordPress – Gutenberg!
Как Вы читаете, это правильно? С прошлых нескольких месяцев разработчики Astra работают над Ultimate Addons для Gutenberg. Думаю, что это значительно улучшит возможности Gutenberg.
Ultimate Addons для Gutenberg представит пользовательские блоки, такие как Section, Heading, Info Box, Post Grid, Google Map, Table, Social Share, Menu, Buttons вместе с кучей готовых для импорта шаблонов для начинающих!

Как Вы можете видеть, Ultimate Addons для Gutenberg уже находится на пути развития. И в случае, если Вам интересно?! Ultimate Addons для Gutenberg будет включен в пакет агентства Astra, без каких-либо дополнительных затрат для его клиентов!
Всем удачи и благополучия! До новых встреч!