Как использовать Slider Revolution для создания эффектов анимации на веб-сайте WordPress
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Slider Revolution – это плагин премиум-класса для WordPress, который очень популярен среди веб-сайтов WordPress. Его можно использовать для создания потрясающих слайдеров изображений с эффектами анимации на веб-сайте WordPress. С его помощью Вы можете создавать слайдеры с изображениями с летающим текстом, ссылками и кнопками.
Под “полетом” я подразумеваю, что текст, ссылки и кнопка появляются поверх изображений с задержкой в несколько миллисекунд из любого места – сверху, снизу или снизу экрана.
Как и Slider Revolution, есть Meta Slider, который также является отличным плагином для создания слайдов изображений.
Адаптивный плагин-слайдер для WordPress
Slider Revolution – лучший слайдер WordPress, доступный на сегодняшний день. Он имеет более тысячи эффектов, которые можно разместить в слайдере. Эти эффекты привлекают внимание пользователей всякий раз, когда они посещают Ваш веб-сайт. Slider Revolution также является адаптивным слайдером, поэтому изображения и все эффекты автоматически подходят для всех размеров экрана – компьютеров, планшетов и смартфонов.
Создание анимационных эффектов в Slider Revolution
Давайте начнем создавать новый слайдер, выполнив шаги, описанные ниже.
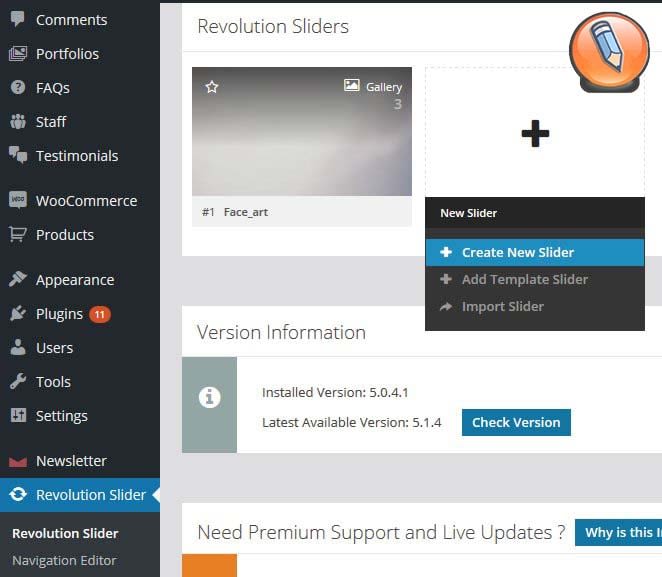
Шаг 1: Создайте новый слайдер – нажмите Revolution Slider на панели инструментов WordPress, затем нажмите Create New Slider.

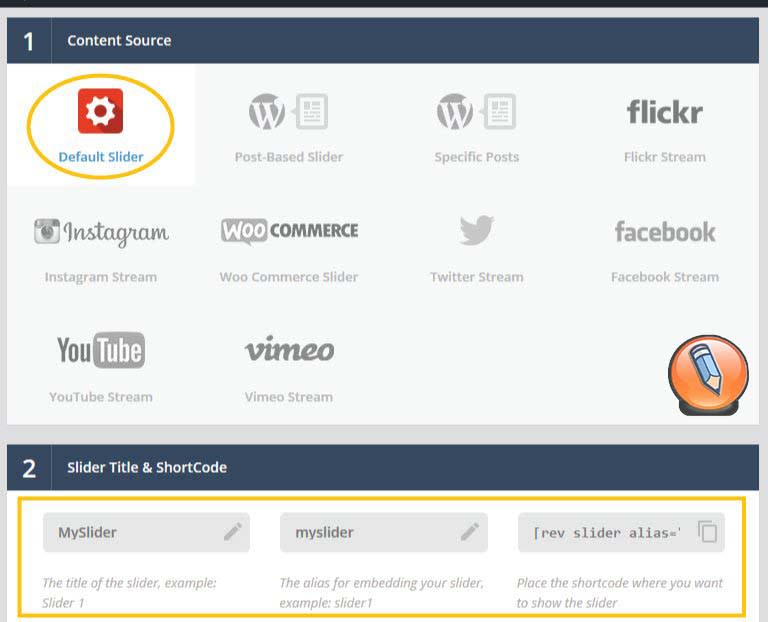
Шаг 2: Настройка параметров – выберите ползунок по умолчанию для источника контента. Для параметров заголовка и короткого кода слайдера введите имя слайдера и псевдоним слайдера.
Здесь я поместил MySlider для имени и myslider для псевдонима, но Вы можете указать любое имя по вашему выбору. В результате будет сгенерирован шорткод слайдера, который Вы можете поместить на любую страницу WordPress или в сообщение, где Вы хотите показать этот слайдер.

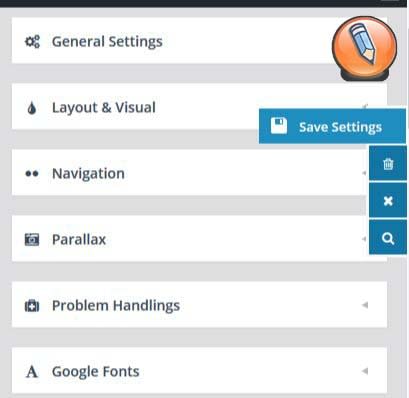
Наконец, нажмите кнопку «Сохранить настройки», расположенную справа, чтобы сохранить настройки.

Slider Revolution имеет множество настроек, таких как макет слайда, параллакс, навигация, шрифты и т. д., которые Вы можете попробовать самостоятельно.
Все слайды Slider Revolution на 100% отзывчивы, благодаря встроенным CSS Media Queries, который есть в этом слайдере по умолчанию.
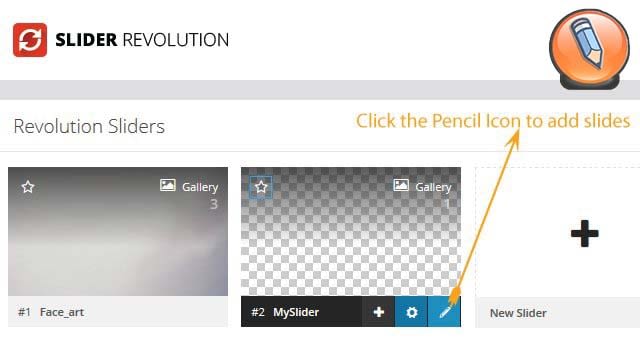
Шаг 3: Добавление слайдов – слайдер создан, и пора добавить к нему слайды. На главной странице Revolution Slider наведите указатель мыши на недавно созданный слайдер, затем появится небольшая полоса со значком карандаша. Нажмите на нее, и Вы перейдете на страницу добавления слайдов.

-
- а. Выбор фона – на этой странице сначала установите основной фон слайда. Поэтому выберите Основное/Фоновое изображение и нажмите кнопку «Сменить изображение».

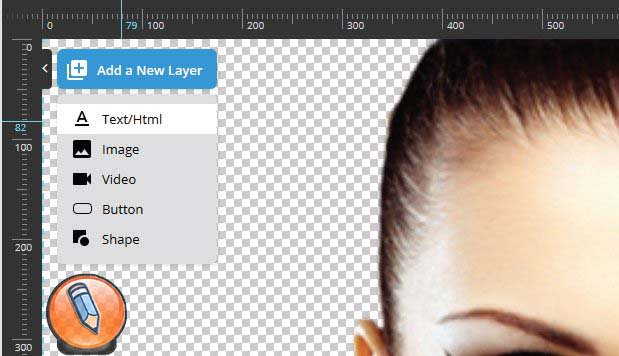
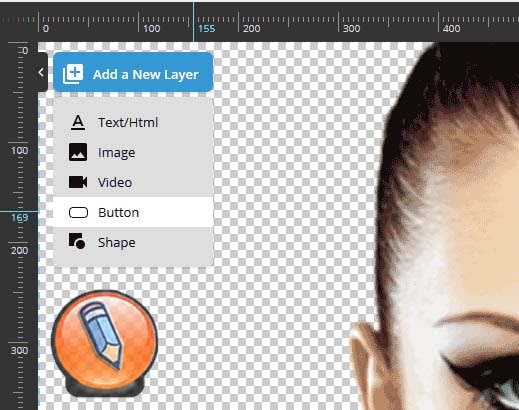
- б. Добавление слоев – после выбора фонового изображения пришло время добавить слои. Слои могут быть в виде текста, изображения, видео, кнопки и формы. Я создам два слоя, один для текста, а другой для кнопки, и покажу эти слои после задержки в несколько секунд с некоторыми эффектами анимации. Эти слои –
Текст/HTML – Текст будет привлекательным со скидкой 50% на все товары. Итак, щелкните значок «Добавить новый слой», затем щелкните «Текст/Html», чтобы добавить слой на слайд.
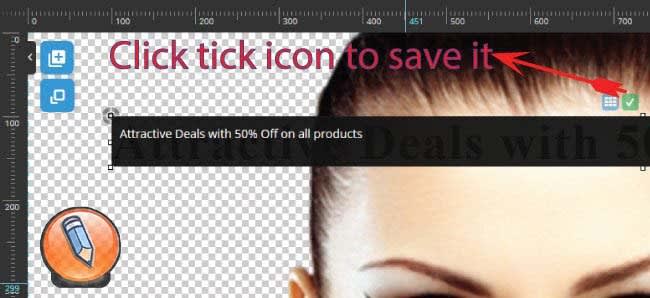
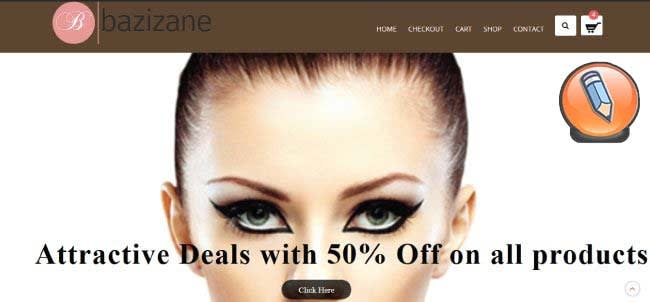
Добавьте текст «Привлекательные предложения со скидкой 50% на все продукты» в поле заголовка и щелкните зеленую галочку вверху, чтобы сохранить его.


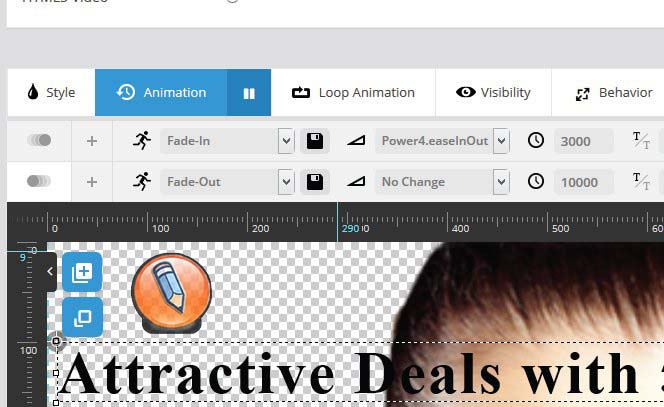
Теперь, чтобы добавить эффекты анимации к этому слою, нажмите синюю кнопку «Анимация». Поставьте «3000» для скорости анимации против опции постепенного появления. Это означает, что этот слой отобразится на слайде через 3000 миллисекунд (т.е. 3 секунды).
Аналогичным образом установите скорость анимации Fade-out на 10000 (т.е. 10 секунд). Это означает, что этот слой скроется через 10 секунд. Есть также другие шаблоны анимации, которые Вы можете попробовать.

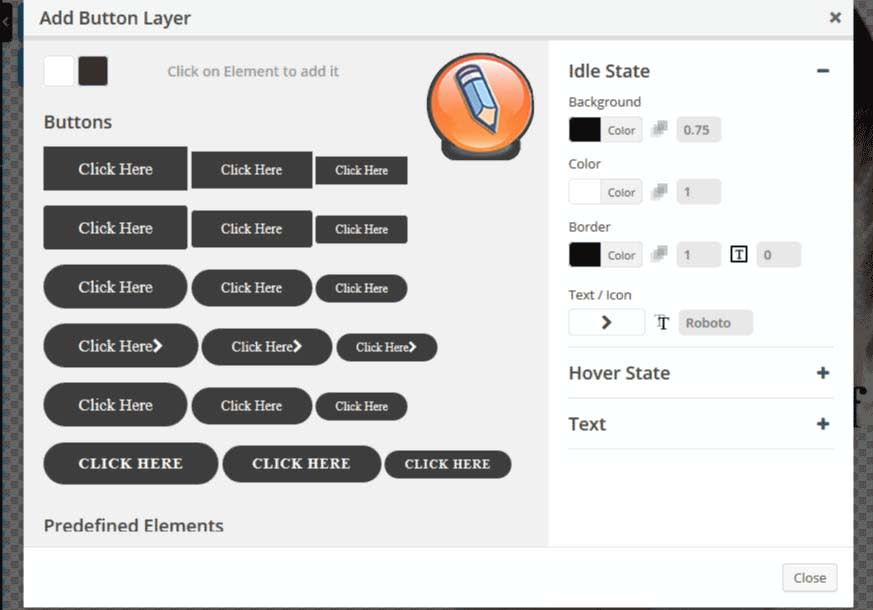
Кнопка – Теперь добавьте кнопку из «Добавить новый слой». Здесь Вы можете поместить текст кнопки, цвет кнопки, цвет текста кнопки, цвет наведения кнопки и другие свойства.
Установите 11000 для скорости появления и 15000 для скорости постепенного исчезновения анимации. Это сделает нашу кнопку видимой с 11 до 15 секунд.
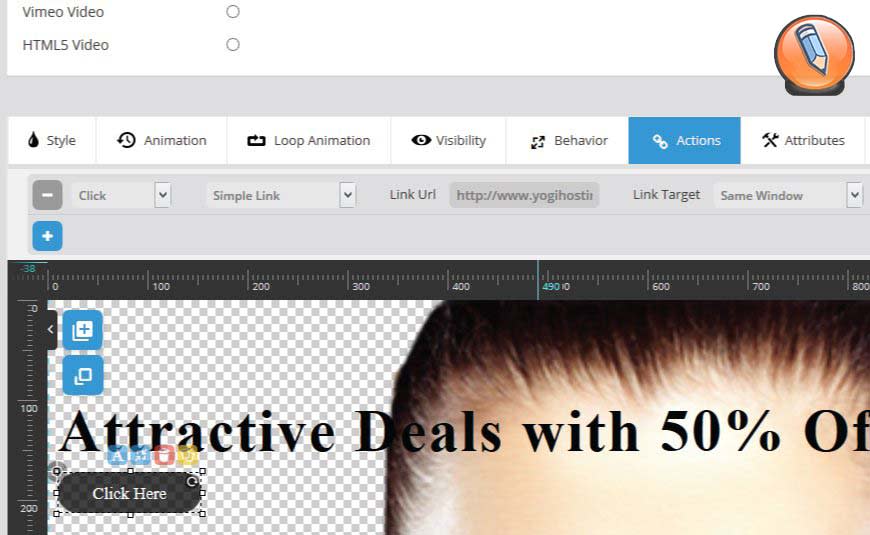
Теперь я хочу добавить опцию для события нажатия кнопки, чтобы, когда кто-то нажимает эту кнопку, он перенаправлялся на страницу магазина. Для этого нажмите кнопку, чтобы выбрать его, затем щелкните ссылку Действия, затем нажмите синюю кнопку. Добавьте событие щелчка для кнопки с помощью простой ссылки. Наконец, введите URL-адрес ссылки, по которому пользователь будет перенаправлен при нажатии на нее. В конце сохраните все свои изменения.



Ползунок с эффектом анимации готов. Просто скопируйте его шорткод и разместите на странице/публикации, где Вы хотите, чтобы слайдер отображался. Таким образом Вы можете создать любое количество слайдов в своем слайдере и добиться отличных анимационных эффектов на своем веб-сайте.

- Плагин Slider Revolution – это плагин премиум-класса, который можно скачать здесь.
Есть так много разных эффектов, которые Вы можете добавить на свои слайды и создать удивительные и запоминающиеся эффекты.
Надеюсь, Вам понравится этот учебник по Slider Revolution. Не стесняйтесь обращаться ко мне, используя раздел комментариев ниже.