Meta Slider как пользоваться для создания слайдов изображений в WordPress
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Вы хотите расширить возможности своего сайта на движке WordPress – Meta Slider как пользоваться узнаем прямо сейчас! Поехали …
У всех лучших веб-сайтов есть две важные вещи:
а) Они красиво оформлены.
б) У них отличное содержание.
Изображения играют важную роль в придании необходимой красоты Вашему сайту. Изображения можно использовать вместе для создания слайд-шоу, что дает потрясающие эффекты. В этой статье я расскажу о бесплатном слайдере WordPress, который Вы можете использовать для создания мощных слайд-шоу на своем веб-сайте.
Этот слайдер – не что иное, как Meta Slider, и Вы можете скачать его с https://wordpress.org/plugins/ml-slider/.
Особенности: Meta Slider как пользоваться
1. Простота использования и интеграции на Ваш сайт. Создавайте столько слайд-шоу, сколько хотите. Легко вызывать слайд-шоу на странице с помощью короткого кода.
2. Доступен ряд потрясающих эффектов. Вы также можете размещать на слайдах видеоролики YouTube и Vimeo.
3. Плавно работает со всеми сайтами WordPress. Он отзывчивый по своей природе и отлично работает на экранах компьютеров, смартфонов и планшетов любого размера. Интеллектуальная система обрезки изображения не позволяет изображению терять свою красоту на экранах разного размера.
4. Это слайдер jQuery, которым можно пользоваться бесплатно.
Создание первого слайд-шоу в Meta Slider
1. Нажмите на Meta Slider на панели инструментов WordPress.

2. Затем нажмите «Создать свое первое слайд-шоу».
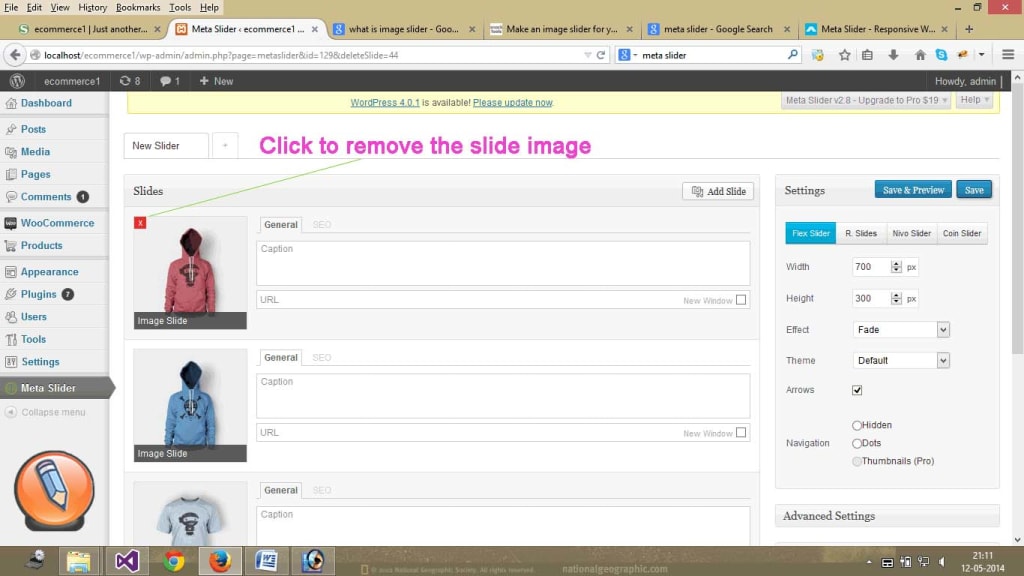
3. Нажмите кнопку «Добавить слайд», чтобы начать процесс добавления изображений в слайд-шоу.
Есть еще один слайдер изображений, который называется Slider Revolution. Он отлично подходит для создания анимационных эффектов на слайдах.
4. В правой области Вы можете выбрать тип слайдера: Flex Slider, R. Slides, Nivo Slider, Coin Slider. Точно так же Вы можете установить ширину и высоту в пикселях. В области «Дополнительные настройки» также есть несколько дополнительных параметров, которые Вы можете использовать. Как только Вы закончите с ним, сохраните его, нажав синюю кнопку Сохранить.

Обратите внимание: чтобы удалить любое изображение слайда, наведите указатель мыши на это изображение. Затем Вы увидите квадратную область с крестиком красного цвета, просто щелкните ее, чтобы удалить слайд. Вы также можете изменить положение слайда, перетащив слайд вверх или вниз.

Чтобы выполнить перетаскивание, наведите указатель мыши на изображение слайда, указатель мыши изменится на структуру с четырьмя стрелками, удерживая левую кнопку мыши нажатой. Теперь переместите мышь вверх или вниз, чтобы начать перетаскивание и изменение положения слайда.
Вы хотите бесплатно добавить высокий уровень безопасности на свой сайт? Тогда ответ – установка CDN, проверьте это руководство – Что такое CDN?
Добавление мета-слайдера на Вашу страницу
Просто скопируйте шорткод созданного слайд-шоу, который указан под заголовком Использование, и вставьте его на любую страницу, чтобы показать потрясающие эффекты слайдера.
Вот теперь Вы сможете спокойно расширить возможности своего WordPress сайта – Meta Slider как пользоваться им Вы уже знаете! Всем удачи и благополучия! До новых встреч!




