Скачать бесплатно шаблон подписной страницы
Здравствуйте, уважаемые мои друзья и гости блога! Сегодня пойдет речь о том, как быстро создать подписную страницу для вашего сайта. Я вам расскажу и дам скачать бесплатно шаблон подписной страницы, который Вы сможете быстро отредактировать под дизайн своего сайта самостоятельно.
И так без лишних слов приступаем к делу. Подписная страница создается буквально в пару кликов мышки …
Подписная страница для вашего сайта!
Скачать бесплатно шаблон подписной страницы Вы сможете сразу после как прочтете материал, который вам поможет в ее редактировании под ваш сайт.
Что Вы получите скачав шаблон подписной страницы?
Вами будет получено четыре качественных шаблона подписной страницы!
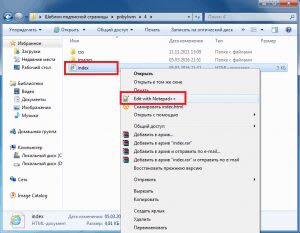
Чтобы отредактировать ваш шаблон, вам нужно распаковать полученный архив и выбрать для себя подходящий, открыв файл index.html в любом браузере и просмотрев каждый.
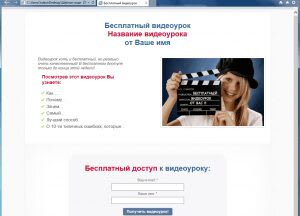
файлИ при открытии в браузере шаблона у Вас будет вот такая картинка. У меня на картинке подписная страница №4:

Когда Вы определитесь с выбором. Откройте понравившийся шаблон, а именно файл index.html в любом текстовом редакторе, но лучше в Notepad++ и займитесь его редактированием под свой сайт.

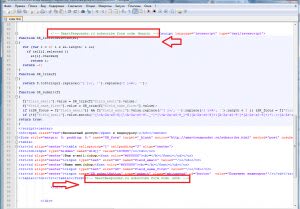
Как это сделать? Смотрим дальше. Когда Вы откроете в Notepad++ файл index.html понравившегося шаблона подписной страницы, у меня на примере опять подписная страница №4. Вы увидите вот такую картинку:

Где красным я выделил текст, который вам нужно поменять на ваш собственный. Тут ничего сложного нет, Вы разберетесь без проблем. Но вдруг если таковые возникнут, то Вы всегда можете написать мне в комментариях к данному материалу и я вам помогу разобраться.
Далее разберемся с формой самой подписки SmartResponder, которая заполняется подписчиком и перенаправляет его на ваш адрес. Что тут нужно будет вам поменять в файле index.html? Открываем его опять в текстовом редакторе Notepad++ и находим вот этот код, который я указал на картинке. Смотрим:

Затем переходим в сам сервис SmartResponder. Надеюсь Вы уже там зарегистрированы и у Вас есть готовая форма подписки, которую Вы будете использовать. Копируете ее, как показано на картинке и вставляете вместо того кода, который я указал выше на картинке. Смотрим:

Все у Вас теперь вставлена ваша форма подписки и подписная страница готова к использованию. Но вдруг вам не понравиться ее оформление и цвет. И Вы захотите оставить такой дизайн, который был изначально в шаблоне готовой подписной странице. Тогда вам нужно просто лишь поменять в ней пару строчек кода на ваш из полученной формы подписки в сервисе SmartResponder. Вот так:
Находите в полученной форме подписки от SmartResponder вот эти два кода:
name="uid" value="727993"
name="did[]" value="900880"
Копируете их и заменяете в шаблоне подписной страницы, предварительно отыскав их там. Теперь все, у Вас сохраниться шаблон подписной страницы, который был изначально, а переадресация при подписке будет на вашу подписку, которая указана в вашем сервисе SmartResponder.
Пожалуйста!
Вот ваша ссылка, где Вы сможете скачать бесплатно шаблон подписной страницы.
Но сначала вам нужно поделиться со своими друзьями в соцсетях данным материалом.
Вы ведь не жадина?
И ссылка сразу станет активной!
[pwal id=”133760300″ description=”Контент который появляется после нажатия на одну из кнопок”]Ссылка на скачивание шаблона подписной страницы[/pwal]
Вам нужен бесплатно активированный плагин Wppage или его аналог TorPage для создания подписных и продающих страниц? Пожалуйста!
Если вам понравилась статья поделитесь ею со своими друзьями нажав на кнопочки соцсетей ниже!
А если Вы хотите получать новые статьи первым на почту, тогда я Вам советую подписаться на обновления блога!
Всегда ваш Валерий Бородин




