AVIF, формат изображений нового поколения для Интернета, придется ждать в очереди за WebP
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! WebP находится на грани замены JPEG и PNG как лучшего изображения для использования в Интернете благодаря тому, что Safari 14 наконец-то его поддерживает. Тем не менее, даже лучший формат изображения, AVIF, уже пытается заменить его.
Десять лет назад Google представил формат изображений с открытым исходным кодом под названием WebP. Новый формат позволяет значительно уменьшить размеры файлов изображений без потери визуальной четкости и полностью поддерживает прозрачность. WebP – идеальный преемник графических форматов JPEG и PNG.
Десять лет спустя им пользуются очень немногие веб-разработчики. Это потому, что в то время как любой другой браузер добавлена поддержка WebP, Apple упорно отказывается, чтобы добавить поддержку WebP в WebKit (Safari). То есть до сих пор.
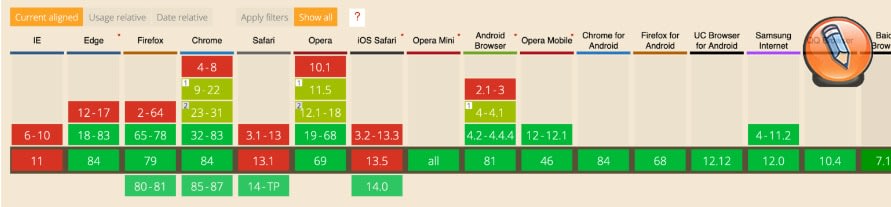
В примечаниях к выпуску бета-версии Safari 14 Apple сообщила, что наконец-то добавляется поддержка WebP. Это означает, что, когда осенью 2020 года будут выпущены iOS, iPadOS 14 и macOS 11, все основные браузеры на мобильных устройствах и настольных компьютерах будут поддерживать WebP.

Может пройти еще как минимум год или два, прежде чем веб-мастера смогут начать использовать исключительно изображения WebP. В основном это будет зависеть от процента браузеров, совместимых с WebP, которые посещают сайт. В качестве альтернативы сайты могут использовать технику, которая работает сегодня во всех современных браузерах, если они хотят перейти на использование WebP сейчас.
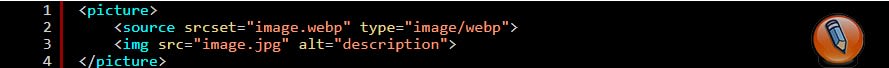
Первый вариант, который является самым простым, – использовать инструмент оптимизации изображений польского языка Cloudflare. Cloudflare автоматически конвертирует JPEG и PNG в WebP и передает их поддерживающим их браузерам. Однако предположим, что Вы предпочитаете полностью контролировать изображения, которые обслуживает сайт. Вы можете использовать picture элемент и srcset атрибут для доставки нескольких форматов изображений в зависимости от совместимости браузера.
AVIF превосходит WebP
Инновации продолжают опережать стандарты браузеров. Поскольку формат изображений WebP десятилетней давности вот-вот станет стандартом, наконец, появился новый формат изображений, AVIF, который обеспечивает еще лучшую производительность.
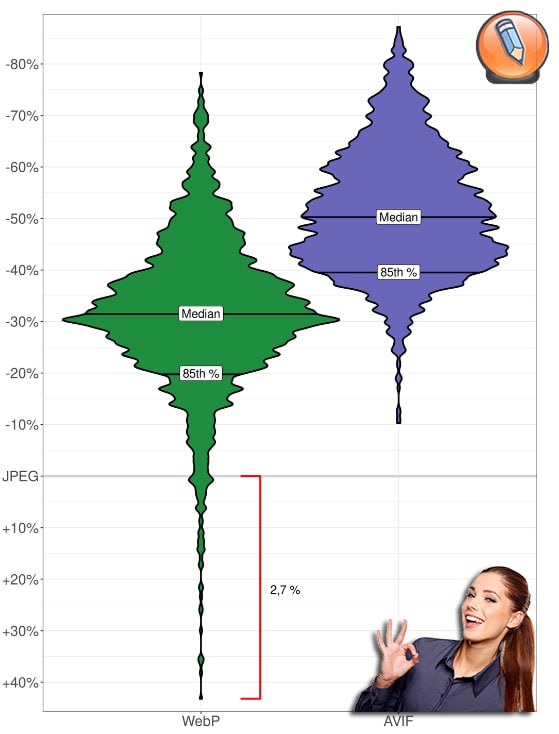
Даниэль Александерсен, разработчик и редактор Ctrl Blog, протестировал AVIF на изображениях WebP и JPEG. Он пришел к выводу, что «AVIF превосходит JPEG и WebP для каждого изображения в тесте».

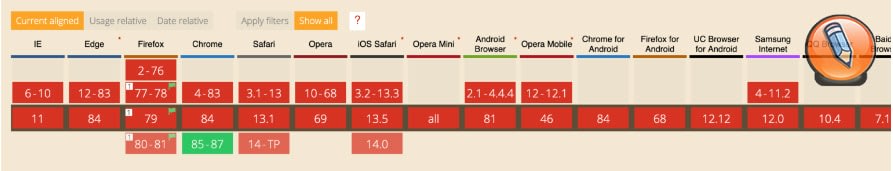
Как и WebP, формат AVIF, вероятно, будет через несколько лет, прежде чем он будет принят всеми основными браузерами. В настоящее время поддерживается только Chrome.

В отличие от WebP, формат AVIF представляет интерес для крупных компаний, таких как Netflix и Facebook, которые могут заставить Apple поддерживать его в Safari раньше, чем позже. Apple также может серьезно подумать об этом, потому что новый формат картинок имеет поддержку цвета HDR.
В феврале 2020 года Netflix объяснил, почему они хотят, чтобы AVIF стал стандартом формата изображений в Интернете. Они предоставили множество наглядных примеров, показывающих, что новый является предпочтительным форматом изображения по сравнению с JPEG.
Будем надеяться, что AVIF не займет десять лет, чтобы стать принятым во всех основных браузерах, как это произошло с WebP. Тем не менее, веб-мастера теперь могут использовать формат изображения AVIF, используя тот же srcsetатрибут, что и в предыдущем примере для WebP. Всем удачи и благополучия! До новых встреч!