Новый алгоритм Core Web Vitals, или почему важен UX?
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Google работает над новым алгоритмом, который будет изучать пользовательский опыт. Это будет особенно важно, является ли данный веб-сайт удобным для пользователя. Рейтинг повлияет на положение страницы в поисковике. Раньше UX был важным фактором ранжирования, но теперь он станет еще важнее. Как будут оцениваться другие элементы, такие как контент? Они потеряют свою важность? Узнайте, в чем суть нового алгоритма Core Web Vitals. Поехали …
Что такое качество сайта?
Качество веб-сайта фокусируется на наборе сигналов, которые определяют пользовательский опыт. Стоит подчеркнуть, что информация на сайте не является решающей в этом отношении. Качество веб-сайта состоит из целого ряда показателей, некоторые из которых принадлежат к новому алгоритму Основные веб Vitals. Он будет развиваться со временем, но на данный момент он фокусируется на трех аспектах взаимодействия с пользователем:
- зарядка
- интерактивность
- визуальная стабильность сайта
Почему они так важны? Чем медленнее загружается страница, тем быстрее пользователь покидает ее. Знаете ли Вы, что если время загрузки увеличится с 1 до 3 секунд, показатель отказов увеличится на целых 32%? Если время будет увеличено до 6 секунд, показатель отказов будет увеличен на 106%. Убедитесь, что Ваш сайт загружается слишком медленно. В противном случае Вы потеряете потенциального клиента, потому что Вы даже не дадите ему возможность увидеть предложение компании. Помимо времени загрузки, важен момент взаимодействия с пользователем, а также визуальная стабильность. Видимое содержание страницы не должно неожиданно меняться, так как это определенно затрудняет использование сайта.
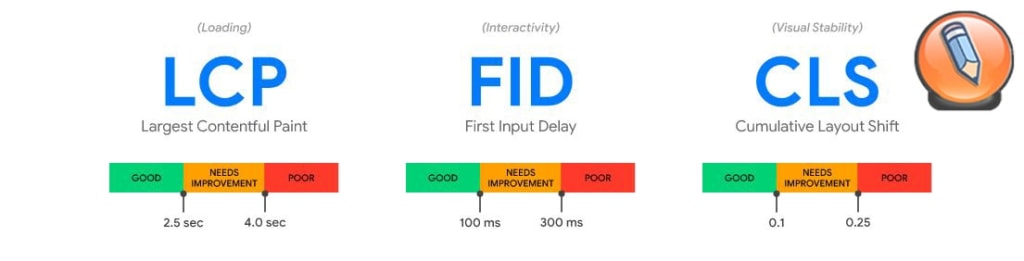
Для этого стоит больше узнать о новом алгоритме. Core Web Vitals позволяет генерировать отчет, основанный на трех основных показателях, которые не должны превышать определенные значения:
Largest Contentful Paint (LCP) – показывает производительность загрузки. LCP не должен превышать 2,5 секунд.
Первая задержка ввода (FID) – определяет интерактивность. FID не должен превышать 100 миллисекунд.
Cumulative Layout Shift (CLS) – измеряет визуальную стабильность. Результат CLS должен быть менее 0,1.
В дополнение к веб-показателям, перечисленным выше, на качество веб-сайта также влияют:
- адаптирован под мобильные устройства,
- обеспечивает безопасный просмотр, то есть на нем нет вредного или вводящего в заблуждение контента,
- отображается с использованием протокола HTTPS,
- он не содержит инвазивных элементов, таких как межэкранные рекламные объявления, которые мешают просмотру страниц.
Что повлияет на положение страницы в поисковике? UX и контент
То, как пользователь воспринимает сайт, повлияет на его положение в поисковой системе. Новый алгоритм призван улучшить качество веб-сайта с точки зрения визуальности и удобства использования, чтобы он обеспечивал наилучший возможный опыт и был привлекательным. Хороший UX отличает сайты, которые являются удобными и интуитивно понятными. Станет ли UX более важным, чем сам контент сайта?
Нет, Google подчеркивает, что, хотя качество важно, контент все равно будет самым важным в определении вашей позиции в поисковой системе. Однако даже ценного контента, представленного в непривлекательной форме, может быть недостаточно. Плохое впечатление затруднит поиск информации или приведет к отклонению пользователя, который не захочет просматривать содержимое сайта. Кроме того, если несколько страниц похожи по релевантности, то качество страницы будет решающим фактором с точки зрения видимости поисковой системы. Поэтому UX и контент должны дополнять друг друга.
Когда будут объявлены изменения? Согласно информации, предоставленной Google, этого не произойдет до следующего года, в то время как компания уведомит об изменениях по крайней мере за шесть месяцев.
Как оптимизировать качество сайта?
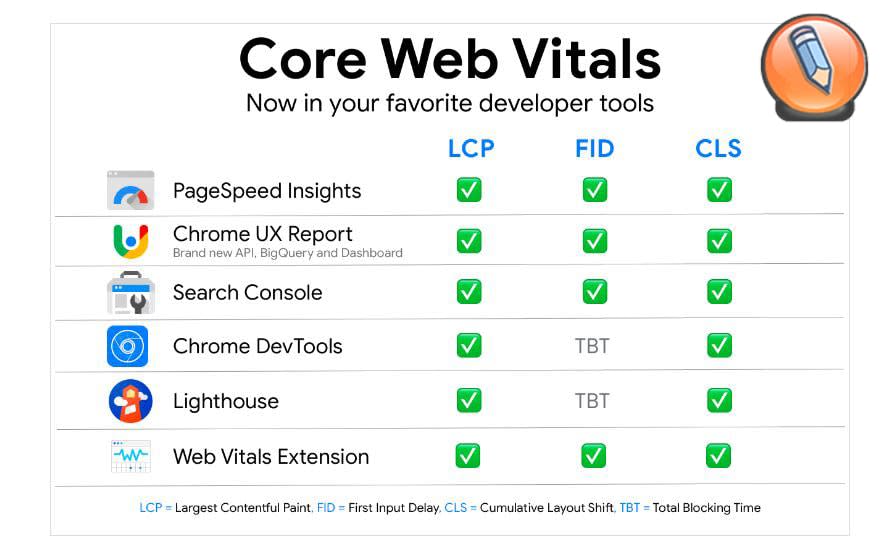
Если Вы хотите оптимизировать свой сайт с точки зрения качества, Вам необходимо отслеживать и измерять несколько факторов. Вы можете использовать различные инструменты для этого:
Lighthouse, PageSpeed Insights и Search Console помогут Вам измерить основные интернет-факторы, такие как LCP, FID и CLS, которые составляют новый алгоритм. Вы можете прочитать больше об инструментах на web.dev.
Если Вы хотите проверить, адаптирован ли Ваш сайт к мобильным устройствам, используйте тест мобильной оптимизации.
Кроме того, убедитесь, что на Вашем сайте нет проблем с безопасностью. Здесь также может помочь консоль поиска.
Убедитесь, что на Вашем сайте правильно реализован протокол HTTPS, и что Вы не ограничиваете доступ к контенту, используя всплывающие окна, затрудняющие просмотр.
Как быстро проверить, оптимизирован ли сайт для SEO?
Вы уже знаете, как важно правильно оптимизировать свой сайт. Если Вы хотите проверить работоспособность своего веб-сайта, но у Вас нет времени использовать много инструментов, Вы можете сделать это быстрее и получить всю необходимую информацию одним щелчком мыши. Такие возможности предоставят Вам бесплатные инструменты SEO-аудита.
После ввода адреса Вашего сайта Вы получите процентный результат и краткое описание, из которого Вы узнаете, насколько здоров Ваш сайт и соответствует ли он требованиям поисковой системы. Вы узнаете подробные данные о технических параметрах, проверите скорость загрузки сайта и доступен ли Ваш сайт на смартфонах и планшетах. SEO аудит – неоценимая и быстрая помощь для каждого владельца сайта. Это дает Вам доступ к ценным советам, которые указывают, что нужно улучшить в процессе оптимизации.
Теперь вы знаете о новом алгоритме Google Core Web Vitals. Всем удачи и благополучия! До новых встреч!