Карта сайта для WordPress без использования плагина – Подробное описание и пример создания!
Здравствуйте, уважаемые друзья и гости блога!
Из этой статьи Вы узнаете, как реализовывается карта сайта для WordPress без плагина Dagon Design Sitemap Generator или любого другого, а просто с помощью простого кода, размещенного в файле вашей темы оформления или по другому – шаблона.
Как Вы наверное уже знаете, что многие, если не подавляющее большинство, блоггеров и вебмастеров использующих движок WordPress создают свои карты для людей при помощи плагина Dagon Design Sitemap Generator. Вы о нем уже слышали? Если нет, то я для Вас писал статью на своем блоге по использованию данного плагина и исправлению ошибок, которые допущены при его создании и использовании. И ее Вы сможете найти вот на этой странице.
Ну, да ладно, сейчас не об этом! Сегодня мы с вами разберемся с такой проблемой, как создать свою карту сайта для людей надвижке WordPress не используя для этого ни один из плагинов для ее создания.
Многие сторонники – минималисты, которые стараются как можно меньше использовать плагинов на своих сайтах, должны заинтересоваться данным вопросом. Ведь это еще один выгодный вариант и возможность отказаться от еще одного навязчивого плагина и ускорить свой движок WordPress.
Как Вы все знаете, что плагин Dagon Design Sitemap Generator генерирует карту сайта, так называемую карту сайта для людей и делает постраничную навигацию на вашем сайте. Я пользуюсь данным плагином и могу сказать, что очень им доволен. Но суть не в этом …
Оказалось, что можно и от него отказаться, сделав собственную карту сайта для людей без его помощи, а просто использовать небольшой код, который будет генерировать вашу карту сайта. Вот данный код:
<h3>Карта сайта для людей</h3>
<?php query_posts ('showposts=1000'); ?>
<ul>
<?php while (have_posts ()) : the_post (); ?>
<li>
<a href="<?php the_permalink () ?>"><?php the_title (); ?></a>
</li>
<?php endwhile;?>
</ul> Этот маленький код заменит на вашем сайте WordPress любой плагин, в том числе и Dagon Design Sitemap Generator и создаст не плохую карту сайта для людей. Так как же использовать его? Давайте будем разбираться …
Важно! Не спешите брать этот код и вставлять его на свой сайт в вашу тему!!! Почему? Читайте дальше …
Как делается карта сайта для WordPress без плагина?

Код, который я привел выше, его я взял за основу создания кары сайта для людей на сайте. А сейчас мы с вами дальше будем разбираться, как создается карта сайта для WordPress без плагина.
Допустим Вы решили избавиться от уже установленного у Вас плагина Dagon Design Sitemap Generator, который генерирует вашу карту сайта на WordPress? Ну, что же, это возможно!
Для этого вам нужно:
- Сначала отключить на своем сайте плагин Dagon Design Sitemap Generator
- Затем убрать, уже не нужный код плагина Dagon Design Sitemap Generator, который был на странице созданной для вашей карты сайта
- А теперь, подключите эту страницу к вновь созданной карте сайта
Но как же все это сделать? Наверное не все поняли, что именно нужно сделать в последнем пункте?! Ничего, сейчас объясню все подробно и Вы поймете!
Первые два пункта, я думаю у Вас труда не составят? А вот в третьем пункте, где нужно все подключить и как это сделать, не все в этом смогут разобраться?! Разбираем все подробно …
- Нужно создать в папке с вашей активной темой оформления файл karta.php. Пользуйтесь для этого специальным текстовым редактором Notepad++
- После его создания там же, в текстовом редакторе Notepad++, вставляем в наш новый файл karta.php, вот такой код:
<?php /* Template Name: Карта сайта для людей */ ?>
Этот код необходим для того, чтобы Вы смогли подключить в админ панели своего сайта карту сайта.
- Теперь давайте подключим верхнюю часть “header” к странице карты сайта:
<?php get_header (); ?>
- Далее подключаем все остальное, что необходимо, чтобы наша карта сайта для wordpress была функциональна и работала правильно. Вот этот код:
<section id="content"><!-- content -->
<div class="wrapper">
<article id="main_content">
<?php
while ( have_posts() ) : the_post();
the_content(); ?><?php endwhile; ?>
<?php
$exclude_pages = '28, 9';
$exclude_posts = array();
?>
<h2>Публикации</h2>
<?php
$args = array();
$categories = get_categories( $args );
foreach ($categories as $category) {
echo "<ul>";
echo "<li><strong>Категория:</strong> <a href=\"".get_category_link($category->term_id)."\" target=\"_blank\" >".$category->name."</a>";
$posts = get_posts(array('category' => $category->term_id, 'posts_per_page' => '150'));
echo "<ul>";
foreach ($posts as $post) {
if(!in_array($post->ID, $exclude_posts)){
echo "<li><a href=\"".get_permalink($post->ID)."\" target=\"_blank\" >".$post->post_title."</a></li>";
}
}
echo "</ul>";
echo "</li>";
echo "</ul>";
}
?>
<?php $args = array('exclude_tree' => $exclude_pages, 'title_li' => ''); ?>
<h2>Страницы</h2>
<ul>
<?php wp_list_pages( $args ); ?>
</ul>
<p><a target="_blank" href="http://ВАШ ДОМЕН/sitemap.xml">Просмотр карты сайта в XML</a></p>
</article>
<?php get_sidebar(); ?>
<div class="c-b"></div>
</section>
</div><!--End .wrapper-->
</section><!--End #content-->
<?php get_footer();?> - Теперь давайте посмотрим, что получилось. Вот весь код целиком:
<?php
/*
Template Name: Карта сайта для людей
*/
?>
<?php get_header();?>
<section id="content"><!-- content -->
<div class="wrapper">
<article id="main_content">
<?php
while ( have_posts() ) : the_post();
the_content(); ?><?php endwhile; ?>
<?php
$exclude_pages = '28, 9';
$exclude_posts = array();
?>
<h2>Публикации</h2>
<?php
$args = array();
$categories = get_categories( $args );
foreach ($categories as $category) {
echo "<ul>";
echo "<li><strong>Категория:</strong> <a href=\"".get_category_link($category->term_id)."\" target=\"_blank\" >".$category->name."</a>";
$posts = get_posts(array('category' => $category->term_id, 'posts_per_page' => '150'));
echo "<ul>";
foreach ($posts as $post) {
if(!in_array($post->ID, $exclude_posts)){
echo "<li><a href=\"".get_permalink($post->ID)."\" target=\"_blank\" >".$post->post_title."</a></li>";
}
}
echo "</ul>";
echo "</li>";
echo "</ul>";
}
?>
<?php $args = array('exclude_tree' => $exclude_pages, 'title_li' => ''); ?>
<h2>Страницы</h2>
<ul>
<?php wp_list_pages( $args ); ?>
</ul>
<p><a target="_blank" href="http://pribylwm.ru/sitemap.xml">Просмотр карты сайта в XML</a></p>
</article>
<?php get_sidebar(); ?>
<div class="c-b"></div>
</section>
</div><!--End .wrapper-->
</section><!--End #content-->
<?php get_footer();?> Можете его скопировать и вставить в свой новый файл karta.php, о котором я вам говорил выше. Но это еще не все, что нужно сделать для того. чтобы ваша карта сайта для людей начала правильно функционировать.
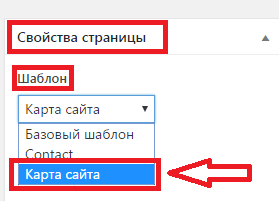
Для этого вам нужно зайти в свою админку на сайте и в ранее созданной странице карты сайта, где стоял код от плагина Dagon Design Sitemap Generator, сделать некоторые манипуляции. Ничего сложного, не бойтесь, не нужно вставлять ни каких новых кодов, а просто выберите шаблон со своей новой картой сайта справа:

Теперь обновите страницу и посмотрите, что получилось. У меня на тестовом сайте вышло вот так:

Это новая карта сайта для WordPress и для людей, которая у меня получилась на сайте без применения плагинов. У Вас будет такая же, но соответственно с вашими записями, рубриками, страницами и картинками. И работать она будет не чуть не хуже, а даже лучше, чем созданная при помощи плагина. Да еще плюс в том, что Вы избавитесь еще от одного плагина, который не будет тормозить ваш сайт.
На этом позвольте закончить свой сегодняшний материал посвященный тому, как создается карта сайта для WordPress без применения плагинов и одновременно, как избавиться от ненужных плагинов на движке WordPress.
Всем удачи! До новых встреч!





Спасибо, сделал себе все работает, а как сделать вывод пользовательских типов записей post_type?
Очень рад, что смог Вам помочь! Над выводом пользовательских типов записей нужно подумать. Как будет результат отпишусь!