Как добавлять товары в WooCommerce: Пошаговое руководство для новичка
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Вы знаете как добавлять товары в WooCommerce? Пройдя мастер настройки WooCommerce, Вы готовы добавить товары в WooCommerce, чтобы начать продавать их своим клиентам.
И у меня есть хорошие новости: добавление товаров в WooCommerce – это то, что может сделать любой, даже если Вы раньше не использовали WordPress. Но Вам все еще может понадобиться помощь в создании Вашего первого товара, на котором и сосредоточен этот пост.
Ниже мы покажем Вам шаг за шагом, как добавить свой первый товар WooCommerce и правильно настроить каждую мелкую деталь товара.
Давайте перейдем прямо в учебник? Поехали …
Как добавлять товары в WooCommerce
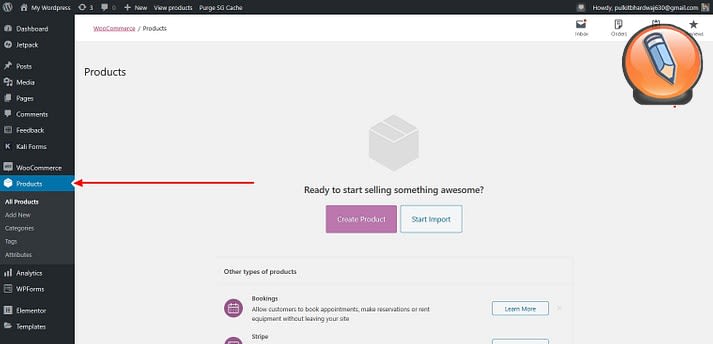
После установки WooCommerce откройте панель управления WordPress и перейдите в раздел WooCommerce > товары. Затем нажмите кнопку «Создать товар», чтобы создать свой первый товар.
Это должно запустить редактор WordPress, с которым Вы уже знакомы … но с некоторыми новыми дополнениями.
Вот как все настроить …
1. Добавить название товара и описание
Введите название товара в разделе заголовка. Затем заполните описание Вашего товара. Вы хотите, чтобы описание (точнее, длинное описание) объясняло преимущества товара. Вы даже можете использовать маркеры, чтобы улучшить читаемость этого раздела.
При написании заголовка и описания, не забудьте оптимизировать их для органических ключевых слов. Если Вы хотите использовать семантические ключевые слова на странице товара, добавьте их в подробное описание.
2. Выберите тип товара
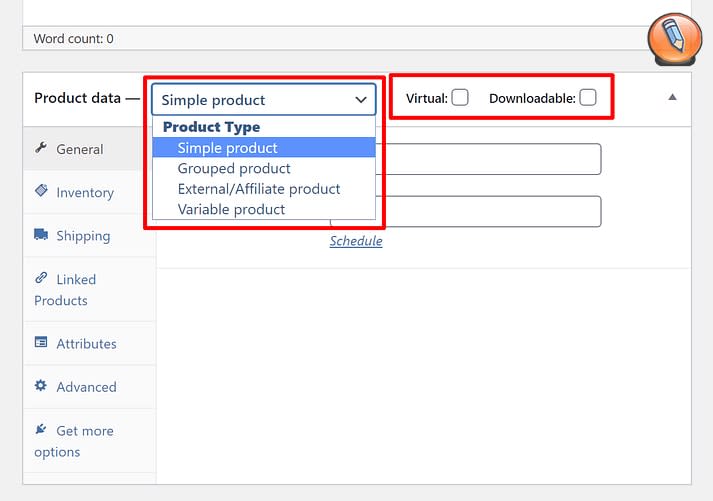
В зависимости от того, что Вы продаете, WooCommerce позволяет вам использовать разные типы товаров. Вы можете выбрать один из четырех основных типов товаров:
- Простой товар – это по умолчанию. Этот тип товара распространен среди владельцев магазинов WoCommerce. Например, шляпа одного размера для всех.
- Сгруппированный товар. Сгруппированный товар обычно предназначен для объединения простых товаров, например, упаковки из пяти футболок.
- Внешний / партнерский товар – если у Вас есть дропшиппинг-бизнес или партнерский магазин, Вы можете использовать эту опцию, чтобы связать кнопку «Добавить в корзину» с внешней страницей.
- Переменный товар – товар, который предлагает несколько вариантов, таких как цвета, размеры и т. д. Например, футболка, в которой покупатели могут выбирать между «Маленький», «Средний», «Большой» и т. д.
Вы также получаете две дополнительные опции для изменения этих четырех основных типов товаров:
- Виртуальный – этот вариант предназначен для тех, кто продает онлайн-цифровой товар, который не требует доставки.
- Загружаемые – Вы можете включить это, если с товаром связан загружаемый файл. Например, электронная книга или аудиофайл.
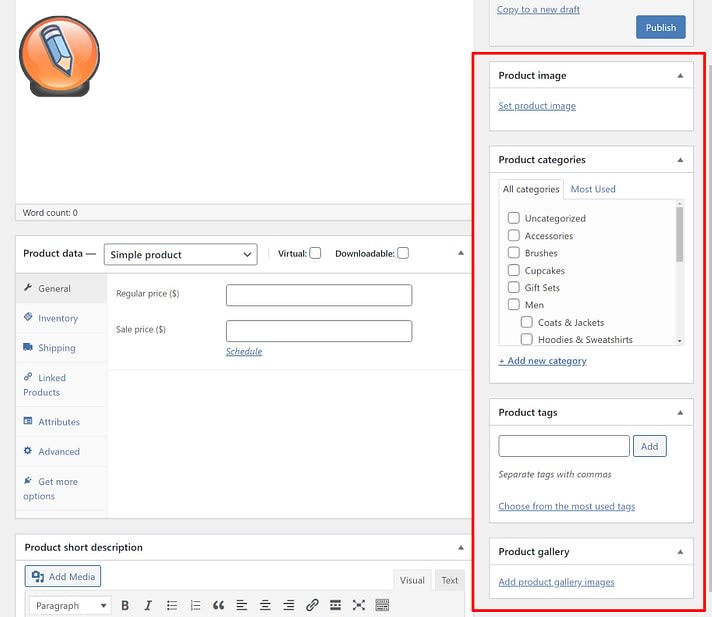
Чтобы сделать этот выбор, Вы можете использовать раскрывающиеся списки и флажки в поле «Данные о товаре», которое появляется чуть ниже редактора WordPress, куда Вы добавили описание товара:
В оставшейся части этого урока мы будем использовать простой товар. Процесс обычно одинаков для других типов товаров – Вы просто получите несколько дополнительных опций.
3. Заполните метаблок данных товара
После того, как Вы выбрали тип Вашего товара, вам нужно будет заполнить остальные детали в окне данных товара. Вы можете использовать вкладки слева для перемещения между различными разделами.
Вкладка “Общие”
На вкладке Общие введите цену обычной и продажной цены.
Цена продажи указана, когда Вы решите запустить кампанию скидок. В противном случае покупатели увидят обычную цену.
Ниже выберите налоговый статус – независимо от того, облагается ли товар налогом. Если да, выберите класс налога.
Инвентаризация
WordPress отлично подходит не только для создания магазина прямой поставки, но и для создания магазина электронной коммерции на основе инвентаря; все благодаря WooCommerce.
Впрочем, если Вам сложно разбираться в деталях создания интернет-магазина https://www.kasper.by/uslugi/sozdanie-saita/internet-magazin/ переходите по указанной ссылке. Данный сервис Вам точно сможет помочь и снимет все возникшие проблемы по созданию интернет-магазина. Ну а мы с Вами давайте продолжим …
Inventory вкладка позволяет эффективно управлять акциями. Артикул, статус на складе и другие параметры будут доступны по умолчанию. Но если Вы его не видите, обязательно включите опцию управления запасами, перейдя в WooCommerce > Настройки > Товары > Инвентарь.
Здесь SKU – это уникальный идентификационный номер, доступный для каждого товара или услуги. Это сохраняет товары отличительными и упрощает управление запасами. Вы можете назначить SKU вручную или использовать плагин WordPress для генерации уникальных SKU.
Вы заметите опцию «управление запасами на уровне товара». Если Вы еще не проверили его, вам придется обновить запас вручную. Однако, если Вы установите флажок, система управления запасами WooCommerce автоматически покажет товар.
- Введите количество штук в наличии на складе, и оно автоматически обновится.
- Разрешить обратные заказы, если товар производится и скоро будет доступен.
- Низкий порог запаса уведомит вас, когда запас товара опустится ниже порога.
Вкладка Доставка
На вкладке Доставка Вы можете контролировать важные сведения о физическом товаре для доставки.
Введите вес товара и размеры.
Есть опция, которая называется класс доставки. Стоимость доставки варьируется в зависимости от веса, типа услуги и других причин. Класс доставки группирует товары в зависимости от веса.
Например, в классе доставки Вы можете сгруппировать товары весом 15 унций и использовать определенную службу доставки. Затем Вы можете упорядочить более тяжелые и отправить их с приоритетной почтой и т. д.
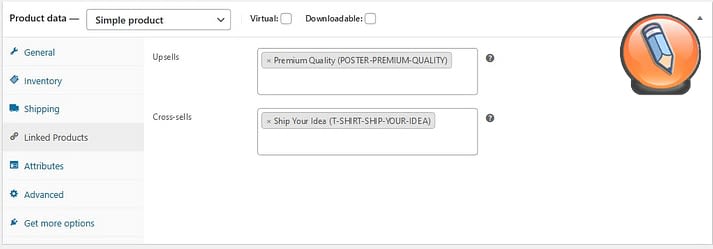
Вкладка связанных товаров
Связанные товары – это рекомендации по увеличению доходов магазина. Есть два способа сделать это; Вы можете либо связать аналогичные товары на странице товара, которые могут понравиться вашим клиентам (перекрестные продажи)
Или Вы можете порекомендовать более дорогие товары с лучшими характеристиками, т. е. Повысить ценность товара (продажи).
В дополнение к странице товара, Вы также можете добавить upsells на странице оформления заказа.
Вкладка “Атрибуты”
Атрибуты помогут вам установить такие параметры, как параметры цвета, размеры и многое другое. Атрибуты и вариации идут рука об руку друг с другом.
Продвинутая вкладка
Вкладка «Дополнительно» может быть использована для добавления заметки о покупке, которая появляется после размещения заказа.
Вы также можете выбрать заказную позицию для заказа и установить флажок, чтобы включить отзывы клиентов.
4. Напишите привлекательное краткое описание
После того, как Вы заполните поле «Данные о товаре», прокрутите немного вниз до поля «Краткое описание товара».
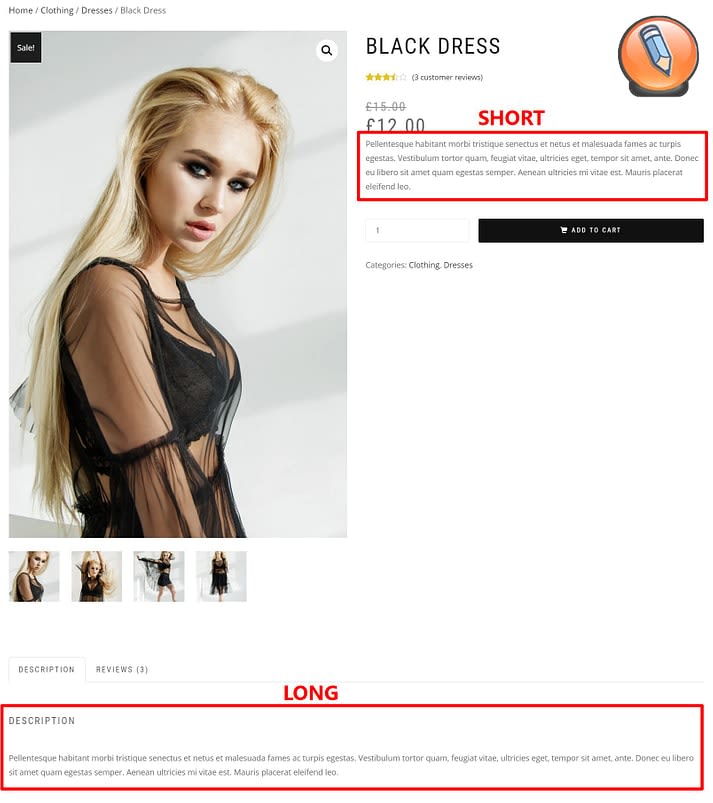
Краткое описание обычно отображается на видном месте на странице Вашего отдельного товара. Более длинное описание, которое Вы ввели выше, обычно будет отображаться ниже, хотя это зависит от Вашей темы.
Вы бы хотели, чтобы Ваше краткое описание состояло из 2-3 предложений и не более. Рассказ чаще всего подбирается поисковой системой и важен для SEO Вашего магазина WooCommerce. Немного копирайтинга и оптимизации ключевых слов даст Вам отличное краткое описание.
5. Добавьте некоторые штрихи
Поздравляем! Ваша страница товара почти готова, если Вы выполнили вышеуказанные шаги. Прежде чем публиковать товар, добавьте следующее с помощью боковой панели справа:
Категории товаров и теги. Категории и теги помогают упорядочить товары. Ваши покупатели также смогут использовать категории и теги на внешнем интерфейсе вашего магазина для поиска товаров. Постарайтесь сделать их логичными и полезными для Ваших целевых клиентов.
Изображение товара – Добавить основное изображение товара. Это будет самое большое изображение на странице отдельного товара, а также появится на странице каталога.
Галерея товаров – Вы можете добавить дополнительные изображения, которые появляются в галерее на странице отдельного товара.
6. Нажмите кнопку публикации
После того, как Вы дважды проверите, что все сведения о товаре верны, Вы можете нажать «Опубликовать», чтобы активировать Ваш товар, точно так же, как Вы опубликовали сообщение в блоге.
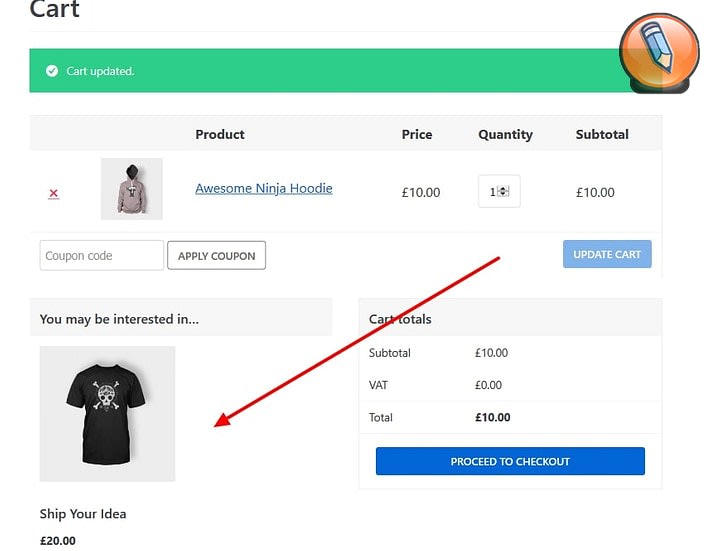
Вот пример того, как Ваш товар может выглядеть на внешнем интерфейсе, хотя точный дизайн зависит от Вашей темы WooCommerce:
После настройки товара Вы можете использовать тот же шаблон для следующего. Просто используйте копию к новой черновой ссылке под полем публикации на правой боковой панели.
Вот теперь Вы точно знаете как добавлять товары в WooCommerce и сможете наполнить свой интернет-магазин, чтобы привлечь к нему первых покупателей. Всем удачи и благополучия! До новых встреч!