Как создать логотип бесплатно без водяных знаков? Убираем водяной знак dle в фотошоп!
Здравствуйте, уважаемые друзья и гости блога! Сегодня я Вам хочу рассказать, вернее осветить два вопроса. Это как создать логотип бесплатно онлайн для своего сайта или любой страницы социальных сетей. А второй вопрос – как можно и нужно убрать водяной знак dle на ваших картинках сайта, который работает на движке dle. Или как просто и быстро изменить водяной знак dle на свой в программе фотошоп.
Вот такие вопросы мы с вами сейчас рассмотрим и узнаем их быстрое решение. Поехали …
Как создать логотип бесплатно онлайн?
Существует множество программ и онлайн сервисов по созданию лого для сайта, но я Вам расскажу сегодня об одном сервисе, где Вы сможете всего за пару минут создать логотип бесплатно и быстро самостоятельно. Вот этот онлайн сервис:

LogoServis – это прекрасный вариант как для новичка, так и для любого вебмастера, которому нужно быстро создать логотип бесплатно. В этом сервисе есть специальный конструктор логотипов. Работа по созданию лого происходит онлайн прямо в вашем браузере. Вам не нужно будет скачивать ни каких дополнительных программ. Интерфейс конструктора на русском языке, что очень удобно и не затрудняет его использование, то есть даже новичок разберется что там и зачем.
Особенное преимущество этого сервиса по созданию логотипов в том, что он всегда и везде будет Вам доступен, а также на любом устройстве, будь то компьютер или смартфон, главное Вы должны быть подключены к интернету.
Как работать в сервисе LogoServis?
Давайте теперь разберем по шагам создание логотипа в конструкторе. Для того, чтобы создать логотип бесплатно в сервисе вам нужно совершить всего лишь четыре простых шага:
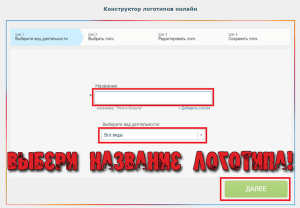
- Шаг первый – В поле “Название” указываем имя нашего логотипа, компании или сайта, на ваше усмотрение. Выбираем вид из выпадающего списка и жмем “Далее”.

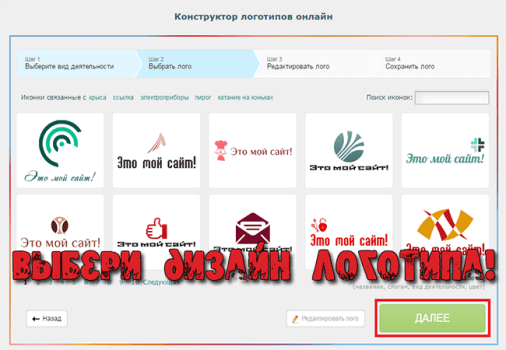
- Шаг второй – Вам нужно выбрать дизайн из представленных образцов и нажмите на кнопку “Далее”.

- Шаг третий – Здесь можно редактировать ваш исходный логотип. Выберите свой лозунг, цвет, расположение лого и так далее. Затем нажмите на кнопку “Далее”.

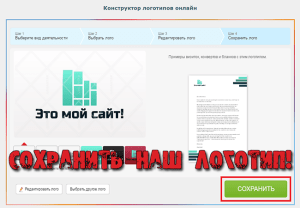
- Шаг четвертый – Сохраняем полученный логотип нажатием на кнопку “Сохранить”.

Все, на этом действия, чтобы создать логотип бесплатно закончены и Вы получили ваш новый и бесплатный, красивый логотип для сайта или своей страницы в социальных сетях!
Теперь давайте перейдем к следующему вопросу о том, как убрать водяной знак dle на картинке и заменить его на свой уникальный логотип …
Убираем водяной знак dle и заменяем на свой логотип!
Здесь речь пойдет о движке dle на котором делают сайты, в основном это ресурсы новостной тематики или киносайты. Вчем проблема движка dle для начинающего вебмастера? Дело в том, что при добавлении своей картинки на ней отображается логотип движка dle. Вот так он выглядит, этот водяной знак dle на добавленной картинке:

Это очень раздражает многих пользователей сайтов на движке dle. Что же делать в таком случае и как убрать этот назойливый водяной знак dle с наших картинок и заменить его на свой, уникальный? Выход есть и он довольно прост и доступен для любого вебмастера, даже начинающего!
Вот так выглядит картинка при добавлении ее на сайт dle в статью, когда мы еще ничего не предпринимали:

Обратите внимание, что в нижнем правом углу на нашей картинке виден логотип dle или водяной знак dle. Отчетливо видно! Это очень плохо для нашего сео продвижения, ведь картинка не уникальна в своем роде и принадлежит движку dle, а не нашему сайту.
Для того, чтобы исправить эту оплошность и убрать водяной знак dle, нам нужно всего лишь исправить два файла в самом движке dle. Давайте найдем их!
Открываем нашу корневую папку сайта dle на хостинге и идем по такому пути:
\templates\Ваш_шаблон\dleimages
В папке dleimages, нам с вами нужно найти два файла:
- watermark_dark.png
- watermark_light.png
Скачайте их себе на компьютер. Затем нам надо их исправить. Это две картинки с расширением PNG.
Для их исправления нам с вами потребуется программа фотошоп. Эта программа нам уже известна и мы умеем в ней что-то делать. Кому нужен рабочий фотошоп, тогда вам сюда! Скачать рабочий фотошоп на русском
Открываем эти картинки по очереди и изменяем написанное на них на свой текст или картинку, это как Вам будет угодно. Затем сохраняем в том же расширении PNG с теми же размерами и теми же названиями файлов! Теперь осталось закачать полученные картинки на прежнее место на хостинге.
Посмотрим результат, что получилось у меня, когда я изменил водяной знак dle на свой:

Вот результат, который должен получиться и у Вас, но естественно с вашей картинкой или надписью вместо оригинального водяного знака dle!
Ничего сложного, все просто и доступно!
На этом разрешите закончить свое повествование и откланяться! Всем удачи и до новых встреч!
Если вам понравился материал, то отметьте это поделившись им в социальных сетях, нажав на кнопки ниже и подпишитесь на обновления блога в предложенной форме! Спасибо!




