5 способов оптимизировать Ваш сайт по критериям скорость загрузки страниц Google
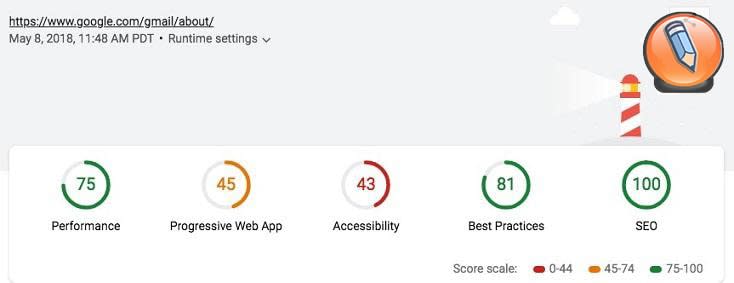
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Если Вас интересует скорость загрузки страниц google для Вашего сайта, то Вы попали правильно! В мае 2018 года Google выпустила Lighthouse 3.0, обновленную версию своего инструмента с открытым исходным кодом для аудита качества и скорости веб-страниц. Lighthouse 3.0 предлагает новые параметры вывода для отчетов, а также ряд изменений в способе измерения скорости и производительности сайта, таких как введение First Contentful Paint в качестве показателя производительности и скорости, а также новых весов для аудита производительности.
А с мая 2018 Google выпустил еще больше изменений. Вот почему мы рассказываем о пяти способах оптимизации Вашего сайта сегодня.
Давайте начнем? Поехали …
Зачем оптимизировать скорость загрузки страниц Google на сайте сейчас?
Lighthouse продолжал развиваться в течение года с момента падения 3.0. Google недавно объявила, что работает над «пакетами платформы» для Lighthouse, благодаря которым тестировщики могут получать советы по оптимизации скорости, специфичные для CMS и библиотек кода, используемых на их сайтах.
Так что, например, если Вы используете Angular JavaScript с WordPress, Вам повезло, но с помощью сообщества GitHub уже разрабатываются другие варианты пакетов платформы.
Google постепенно повышает важность скорости сайта как критерия ранжирования в поисковой сети с момента первого внедрения индекса Mobile-first в 2016 году, поэтому разумно обратить внимание на эти показатели и тенденции. Google выпустил около 62 обновлений настроек алгоритма в течение средней недели в 2018 году, поэтому обеспечение хорошего ранжирования становится все более динамичной практикой. А учитывая относительную новизну индекса, ориентированного на мобильные устройства, а также его непропорциональное влияние на посещаемость веб-сайта, имеет смысл, что большая часть усовершенствований алгоритма будет сосредоточена на мобильных устройствах.
Возможно, самым сильным аргументом в пользу того, чтобы пристально следить за Lighthouse, является то, что это первый случай, когда Google создал инструмент самообслуживания для измерения скорости, который пытается воспроизвести время задержки, которое испытывают реальные посетители сайта, в отличие от ботов.
«Многие из этих показателей, которые Вы просматриваете в Lighthouse, в первую очередь представлены Вам с точки зрения пользователя», – объяснил аналитик тенденций для веб-мастеров Джон Мюллер в феврале во время сеанса вопросов и ответов на видеовстрече в рабочее время . «С нашей точки зрения, с точки зрения поиска, мы объединяем множество этих показателей, чтобы выяснить, каким мы должны видеть этот сайт с точки зрения скорости».
Помня об этом, мы собрали пять советов, которые помогут Вам порадовать богов Google скоростью Вашего сайта.
1. Реализуйте отложенную загрузку
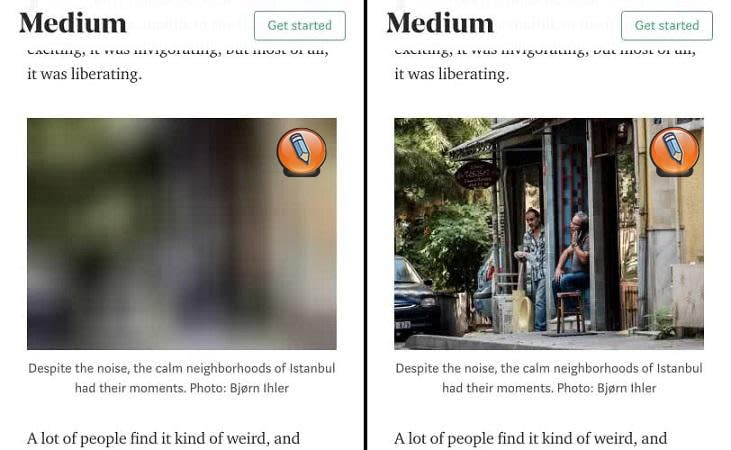
Изображения с высоким разрешением могут значительно замедлить время загрузки Вашего веб-сайта, а также увеличить объем памяти и вес страницы. Вы можете полностью удалить их со своего сайта, но они могут Вам понадобиться или действительно захотите оставить их. Ленивая загрузка – это способ ускорить время загрузки страницы без необходимости избавляться от любого Вашего ресурсоемкого контента.
При отложенной загрузке одновременно загружается только часть веб-страницы – раздел, на который зритель смотрит в эту секунду, поэтому Вы откладываете загрузку следующей части, пока посетитель не прокрутит до нее. Это сокращает время, необходимое для достижения таких показателей, как First Meaningful Paint и First Content Paint, которые являются двумя метриками, которые Lighthouse использует для измерения скорости и производительности сайта.
Ленивая загрузка необходима, если Вы реализовали «бесконечную прокрутку», которая популярна на сайтах с большим количеством контента, но может помочь на всех типах веб-сайтов. Фактически, платформа веб-дизайна Duda обнаружила, что после реализации отложенной загрузки на сайтах, поддерживаемых Duda, эти объекты в среднем набирали 10 баллов в рейтинге Lighthouse.
2. Максимально используйте графические форматы нового поколения
Одна из главных причин медленного времени First Contentful Paint – Ваши изображения. Проблема в том, что когда дело доходит до маркетинга и продаж, картинка действительно стоит тысячи слов, так что Вы будете правы, сопротивляясь тому дизайну, который предпочитает большие изображения героев. Наряду с отложенной загрузкой решением являются форматы изображений следующего поколения.
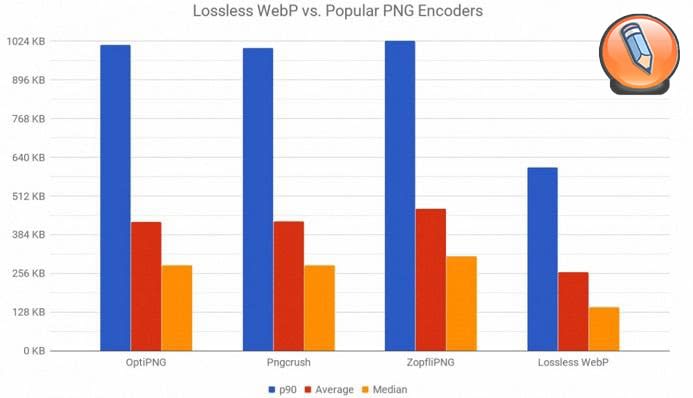
Форматы следующего поколения включают JPEG 2000, JPEG XR и WebP. Эти форматы сжимают и конвертируют изображения, чтобы сделать их намного меньше, чем традиционные PNG и JPG, но они не оказывают отрицательного влияния на качество изображения. При использовании форматов следующего поколения можно значительно ускорить загрузку страницы даже для визуальных элементов с большими размерами пикселей, не жертвуя при этом качеством изображения. Посмотрите эти данные Insane Lab, которые показали, насколько файлы WebP меньше, чем файлы PNG:
Google особенно рекомендует веб-мастерам использовать собственное новое форматирование WebP, которое поддерживается браузерами Chrome и Opera. WebP создает изображения, которые на 26% меньше, чем PNG, и на 25-35% меньше, чем форматы JPG.
3. Используйте сеть доставки контента
Сеть доставки контента или CDN – отличное решение для ускорения загрузки Ваших страниц, что является вторым по важности показателем для хорошего рейтинга производительности в Lighthouse 3.0.
По сути, CDN – это сеть серверов, которые распределены по всему миру и работают вместе для доставки Вашего контента. Поскольку серверы в CDN географически рассредоточены, всегда есть один, который ближе всего к почти каждому пользователю, что сокращает время, необходимое вашему контенту, чтобы добраться до их браузера.
CDN также часто используют продвинутые тактики сжатия, такие как минификация и сжатие файлов, которые помогают быстрее передавать ресурсы Вашего контента, предлагая лучшую доступность и избыточность контента, так что интенсивный трафик не прерывает работу Вашего сайта. CDN с меньшей вероятностью выйдут из строя из-за аппаратного сбоя. Крупные сайты с большим количеством контента, которые полагаются на сверхбыструю загрузку, такие как Netflix, Facebook и Amazon, используют CDN.
4. Избавьтесь от ненужных плагинов
Если у Вас есть сайт, работающий на WordPress или аналогичной платформе, которая полагается на плагины для дополнительной функциональности, эти плагины могут снижать скорость отклика Вашего сайта, влиять на его показатели интерактивности и снижать Ваши показатели производительности Lighthouse 3.0.
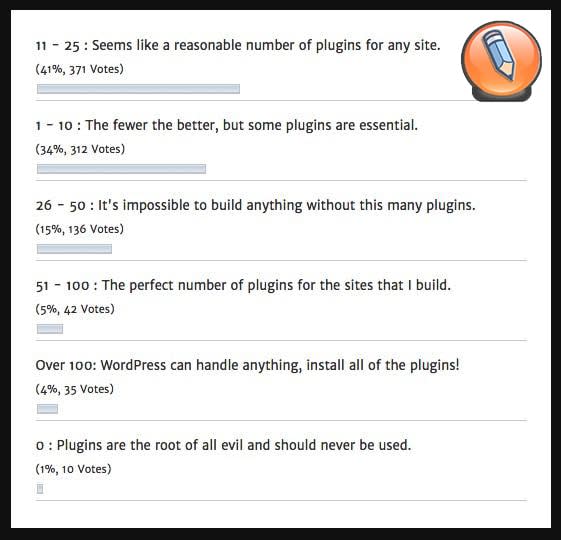
Некоторые плагины могут быть жизненно важными для Вашего сайта, например, Ваша платежная система, но другие могут больше не иметь особого смысла. Многие плагины запрашивают информацию у сторонних серверов, что может еще больше замедлить работу. В недавнем опросе DigWP более 900 профессионалов WordPress указали количество плагинов, которое они обычно считают порогом «слишком много», при этом 75% респондентов согласились, что 25 – это предел. Более трети респондентов рекомендовали 10 в качестве лимита.
Дополнительные плагины могут привести к раздуванию базы данных, необоснованному увеличению веса Вашего сайта, что значительно замедлит его загрузку, поэтому чем их меньше, тем лучше.
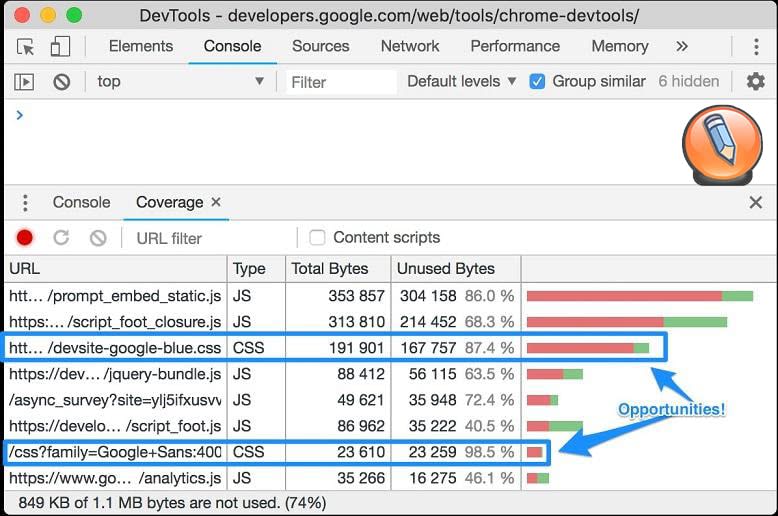
5. Удалите правила CSS, которые Вы не используете
CSS-правила Вашего сайта определены в файле main.css. Ее также называют внешней таблицей стилей, поскольку она хранится отдельно от HTML-кода сайта. Чтобы Ваш сайт загрузил First Contentful Paint, которая имеет большое влияние на производительность в соответствии с новой версией Lighthouse, браузер должен сначала получить, проанализировать и обработать каждую таблицу стилей CSS, чтобы определить, как будет отображаться контент.
В результате неизбежно, что каждый дополнительный файл CSS замедляет время загрузки страницы и немного больше влияет на производительность. Для каждого файла браузер должен получить к нему доступ, загрузить, и только после этого он сможет отобразить страницу.
Сокращение Ваших файлов CSS с помощью такого плагина, как Fast Velocity Minify, может очень помочь с вашими оценками Lighthouse, но Вы можете сделать больше, чтобы время загрузки CSS не мешало вам. Удаление всех неиспользуемых определений CSS еще больше ускоряет работу и оптимизирует производительность Вашего веб-сайта для повышения рейтинга Google.
Следование критериям скорости Google повышает производительность
Внедрение и текущая разработка Lighthouse 3.0 следует рассматривать как еще одно напоминание о важности оптимизации Вашего сайта в соответствии с последними критериями скорости Google. Избавившись от правил CSS и плагинов, которые Вам не нужны, используя CDN и форматы изображений следующего поколения и максимально используя ленивую загрузку, Вы можете оптимизировать свой сайт, сократить время загрузки страницы и повысить производительность, чтобы оставаться в Google.
Теперь Вы знаете, как улучшить на своем сайте скорость загрузки страниц Google. Всем удачи и благополучия! До новых встреч!