Важная вещь в адаптивном дизайне для сайта: Адаптивные Иконки
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Хочу сегодня поговорить еще об адаптивности веб-дизайна для сайта. А именно про адаптивные иконки …
Честно говоря, эта тема казалась мне немного странной, когда я впервые узнал об адаптивной иконографии, поскольку мы недавно адаптировали иконки для того, чтобы они хорошо масштабировались для различных устройств. Тем не менее, идея отзывчивых значков делает шаг за шагом, намного больше для адаптивности и ускорения загрузки сайта в браузерах.
Что это за отзывчивые иконки?
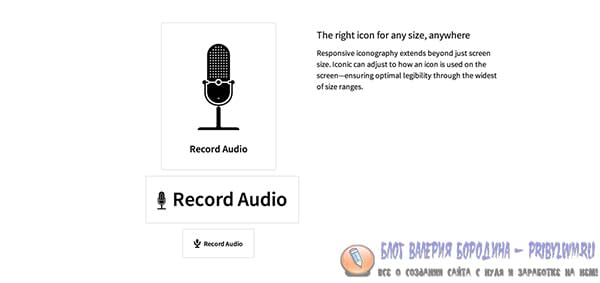
Адаптивные значки не означают, что ширина экрана определяет, насколько большой значок отображается. На самом деле это означает, что другой значок отображается в зависимости от размера, в котором он представлен. Это значит, что размер экрана не имеет значения, но размер самих значков имеет значение. Связано с тем, что некоторые значки будут отображаться в разных размерах – одновременно, на одном экране.
Разница между иконками не будет чем-то большим, кроме качества отображаемых деталей. Мы говорим о большом количестве деталей на значке, который отображается крупными, скажем, 500 на 500 пикселей. Чуть меньше деталей на значке, отображаемом 250 на 250 пикселей, и как можно меньше деталей на значке размером всего 25 на 25 пикселей. Я уверен. Вы можете сделать, что один значок будет выглядеть скучно и некрасиво. Он даже будет плохо рендериться, если у Вас будет очень большой значок с очень маленьким изображением.
Почему это важно?
Благодаря буму значков шрифтов, адаптивному веб-сайту и минималистичному дизайну, наши стили изменились. Теперь в наших дизайнах реализовано гораздо больше плоских значков. Я не говорю, что с этим что-то не так, и что все дизайны используют или должны использовать плоские иконки шрифтов. Но те, кто это делают, могут сделать еще один шаг вперед.
Создавая адаптивные иконки, мы выводим иконографию на совершенно новый уровень, где она помогает улучшить восприятие, удобство использования и лучший визуальный дизайн для пользователей.
Идея заключается в том, чтобы сделать веб-сайты лучше с адаптивными значками. Это то, что каждый хочет и требует от Вас, как дизайнера.
Как вписывается Iconic?
Iconic – это продукт, который, если Вы о нем не слышали, то по крайней мере, видели его в использовании. Так как они создали набор иконок, который оказался очень популярным. Команда Iconic окунается в создание адаптивных иконок. Они – сила, стоящая за этим новым движением, если хотите.
Iconic недавно запустила и успешно завершила кампанию Kickstarted, где они получили 92 624 доллара. Да, Вы правильно поняли. Это – составляет 618% от того, что они просили (они хотели только 15 000 долларов). На эти деньги они могут исследовать методы и технологии, которые позволят создавать адаптивные значки, поскольку в настоящее время это не так просто сделать. По сути, они стремятся революционизировать веб-иконографию.
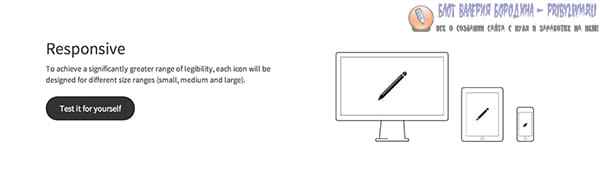
«То, что изображение масштабируемо, не означает, что оно читаемо при любом размере. У большинства визуальных элементов есть приятное место с точки зрения разборчивости. Значки не отличаются в этом отношении. Для достижения значительно большего диапазона разборчивости, каждая иконка будет разработана с разным количеством деталей, чтобы отлично подходить к трем разным размерам: маленький, средний и большой».
Каково их текущее восприятие?
В настоящее время существует несколько способов создания и реализации адаптивных значков. Давайте рассмотрим некоторые способы, которые Iconic раскрыла в качестве возможных решений.
Медиа-запросы
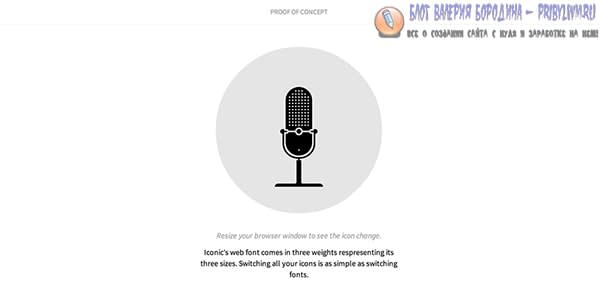
Самый простой и очевидный подход – создавать медиазапросы и связывать их с веб-шрифтами. Идея состоит в том, что, хотя каждый значок – те, которые имеют наибольшую и наименьшую детализацию – имеет собственный вес шрифта (например, 200, 400 или 600) и действительно являются частью одного шрифта. Поэтому, когда Вы изменяете размер браузера, Вы изменяете вес шрифта, который используется на частичной ширине экрана, чтобы отображался соответствующий значок.
Тем не менее, этот метод не подходит, когда Вы хотите точность. Похоже, что медиа-запросы по-прежнему являются ключевым понятием при доставке различных значков в разных условиях, читайте дальше, чтобы понять, что я имею в виду под этим.
Элемент запроса polyfills
Я не уверен, знаете ли Вы, что такое полифилы запросов к элементам, поэтому позвольте мне объяснить их Вам очень быстро.
Вы можете думать о них как о медиа-запросах, которые задаются вместо элементов. Возьмем, к примеру, приведенный ниже пример. Это означает, что когда ширина нижнего колонтитула составляет не менее 250 пикселей, фон должен быть белым. В каком-то смысле это гораздо более прямая и краткая версия медиазапросов.
footer[min-width~=”250px”]{
background: #fff;
} Идея элементного запроса является совершенно новой концепцией, которая вообще не поддерживается браузерами, но работает, если Вы реализуете ее с помощью JavaScript.
Идея, которая используется после Iconic с запросами к элементам, очень похожа на идею медиазапросов, когда при изменении размера значка вес его шрифта тоже дает Вам соответствующий значок.
Причина, по которой это классная концепция, заключается в том, что объединение запросов элементов с медиазапросами позволяет очень точно выбрать нужный значок в нужное время.
SVG точки останова
Это третий и последний способ публичного разговора Iconic об изучении точек останова SVG. Идея с точками останова SVG немного интересна. Она наверняка нестандартна. SVG обеспечивает динамическое управление элементами и значками, поэтому статическая иконография снова переходит на следующий уровень.
Если Вы представляете себе это в сочетании с медиа-запросами, где значок может быть изменен независимо от реального размера экрана. Однако это немного сложнее, так как точки останова SVG трудно интегрировать с DOM на данном этапе.
Что ожидать?
За иконикой стоит большой скачок инноваций в веб-иконографии. И будем надеяться, что они добьются этого и в ближайшее время!
В соответствии с их кампанией на Kickstarter, они обещают предоставить полный набор инструментов с открытым исходным кодом, чтобы помочь в настройке и эффективности. Этот инструментарий позволит интегрировать любые векторные иконки в дополнение к наборам, которые они будут предоставлять.
Вдобавок ко всему, они намерены революционизировать значки еще раз. Одна вещь, которую они упомянули. Это их желание заново изобретать существующие, но устаревшие условные обозначения.
Команда Iconic намеревается исправить некоторые из этих устаревших аспектов дизайна.
Заключение
Я дал Вам обзор перспективной технологии, которая сделает Интернет намного лучше. Можете ли вы представить, какие еще новшества в области юзабилити или UX приведут в движение весь Интернет? У меня большие надежды на то, что делает Iconic. Я желаю им удачи и надеюсь, что они сделают это как можно скорее!
На этом все на сегодня. Всем удачи и благополучия! До новых встреч!









Интересно…Если все значки можно будет так легко менять, это вполне может улучшить визуализацию сайтов под различные разрешения экранов, смарфонов и т.д.. Вопрос правда в том, как это будет реализовано и правда ли позволит создавать еще и свои иконки. Вообщем, надеюсь автор будет держать в курсе последних новостей)) Спасибо за статью!
Это очень удобная вещь, действительно.