Как сделать отзывы на сайте WordPress с новым редактором Gutenberg? Полная инструкция за 6 шагов!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Вы знаете как сделать отзывы на сайте WordPress в новом редакторе Gutenberg? Думаю, что многим из Вас понадобится эта полезная информация?! Мы все любим слышать красивые истории о наших работах от наших клиентов. И в этом отношении самой важной, но влиятельной частью могут быть отзывы. Репутация оказывает огромное влияние на развитие любого бизнеса. Если Вы тоже хотите продемонстрировать свою репутацию на своем веб-сайте и привлечь внимание более вероятных клиентов с помощью своих прошлых ссылок, то не стоит игнорировать этот важный аспект.
Хотя Вы, безусловно, можете создать простую страницу с отзывами с помощью редактора WordPress, Qubely Pro позволяет Вам вести игру с визуально привлекательным, но в то же время конвертирующим решением.
Сегодня хочу познакомить Вас с пошаговым процессом создания сказочного раздела с отзывами. Итак, не тратя больше времени зря, давайте начнем процесс?! Поехали …
Шаги, участвующие в создании отзывов с Gutenberg или как сделать отзывы на сайте
Редактор Gutenberg не предлагает никаких встроенных блоков для создания отзывов. Таким образом, нам нужен блок инструментов Gutenberg, чтобы выполнить нашу задачу на Gutenberg. Блок «Качественная карусель» Qubely Pro здесь, чтобы облегчить работу. Итак, начнем процесс.
Сначала установите и активируйте Qubely Pro на своем сайте WordPress. Тогда следуйте за пошаговой инструкцией ниже!
Шаг 1. Поместите блок «Карусель отзывов» на целевую страницу
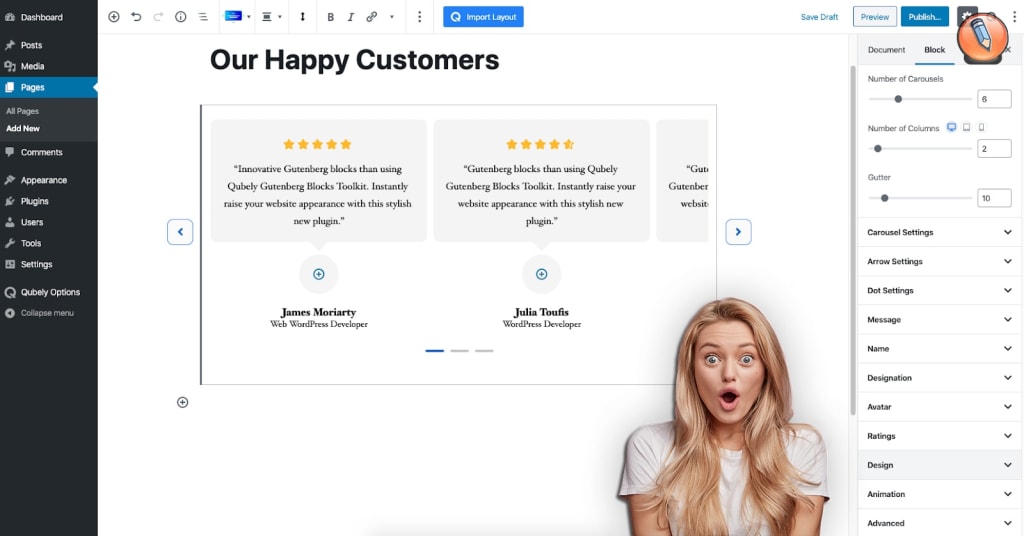
После установки и активации Qubely Вы получите его блоки в интерфейсе редактирования Gutenberg. Создайте новую страницу или откройте существующую в редакторе Gutenberg, где Вы хотите продемонстрировать свои отзывы. Затем Вам нужно нажать на опцию Добавить блок, найти блок Qubely’s Testimonial Carousel и вставить его на страницу. Теперь все готово для работы над этим.
Шаг 2. Выберите предопределенный макет
Как только Вы добавите блок Testimonial Carousel, Вы увидите 3 красивых предопределенных макета в верхней части правой боковой панели. Эти макеты имеют готовые стили. Выберите один из списка в соответствии с Вашими предпочтениями.
Шаг 3. Редактируйте блок как Вам нужно
Теперь выберите количество каруселей, столбцов, размер желоба из заданных опций справа в редакторе блоков. Теперь все готово для добавления содержания отзыва.
- Совет: попробуйте добавить картинки и получить хорошую типографику, чтобы повысить ее привлекательность для посетителей Вашего сайта.
Шаг 4. Завершите процедуру настройки карусели
Эта часть оживит Вашу карусель и сделает ее более интерактивной для Вашей аудитории. Здесь Вы сможете включить Show Arrow Navigation/Dot Navigation, функцию автозапуска, а также установить интервал (мс) и скорость. Кроме того, Вы можете разрешить центрированные слайды и исчезать деактивированные элементы.
Шаг 5. Настройка дизайна
Настройки стрелок: Стрелки являются важной частью этой карусели и всех других каруселей. Они позволяют пользователю вручную перемещаться по карусели. Вы можете настроить стиль стрелки в карусели для отзывов с помощью множества параметров, таких как горизонтальное положение, вертикальное положение, размер фигуры, размер стрелки, стиль границы, радиус угла, стрелка, цвет фона и т. д.
Установка точек: точки представляют собой более тонкую версию стрелок. Они также дополняют навигацию, позволяя пользователю быстро нажимать на них, а не перемещаться по одному. Если Вы предпочитаете быть немного более артистичным, Вы можете реализовать эту часть вместе со своим отзывом. С шириной, высотой, радиусом границы, интервалом, настраиваемым цветом и градиентом, Вы сможете стилизовать точечную часть как свою собственную.
Аватар: Аватары – это маленькие и простые изображения людей, которые засвидетельствовали о Вашем товаре или услуге. Активное присутствие аватара важно, чтобы продемонстрировать Ваш отзыв наилучшим образом. И чтобы сделать эту часть видимой вместе с Вашей характеристической частью, Вы должны сначала включить аватар, а затем Вы можете отсортировать его размер, радиус, границу и интервал.
Оценка: Большинство потребителей в настоящее время очень внимательно следят за оценкой продукта. Большинство исследований рынка показывают, что клиенты будут рассматривать покупку продукта только в том случае, если он имеет более высокий рейтинг, чем 3,3 звезды. Таким образом, демонстрация продукта с высоким рейтингом очень важна для стимулирования продаж. Сделайте акцент на этой важной части с более подчеркнутым видом. Для этого Вы можете выбрать уровень рейтинга, размер звезды и его цвет из широкого выбора.
Дизайн: Этот раздел управляет дизайном и макетом части «Карусели отзывов». Вы можете настроить внешний вид этого блока Gutenberg отсюда. Используйте цвет текста, фон, отступы, стиль рамки, тени и другие доступные параметры.
Шаг 6: Настройка контента
Сообщение: это место, где мы размещаем реальное свидетельское сообщение. Добавьте больше креативности к части сообщения, установив свой выбор шрифта, расстояния сверху вниз и типографики с помощью дополнительных параметров настройки.
Имя: добавьте имя к лицам на аватаре, дав пользователям их настоящее имя. Если случайно новые посетители заметят знакомое имя и лицо, они будут очень привлечены к Вашему бизнесу. Вы можете редактировать этот раздел, выбрав интервал, типографику, шрифт и дополнительные параметры.
Обозначение: Добавление обозначений в отзывы увеличит доверие. Например, генеральный директор известной компании WordPress определенно повлияет на взгляд покупателя. Украсьте эту часть, регулируя типографику, размер шрифта, настройки шрифта и многое другое.
Анимация: добавив анимацию, Вы можете обеспечить более живое присутствие своей отзывчивой карусели. Выберите стиль из 7 предложенных вариантов. Кроме того, Вы также можете включить в него частоту повторения, длительность, задержку и кривую. После всех настроек нажмите кнопку анимации, чтобы включить его.
….вот и все! Следуя вышеупомянутой манере, любой может создать выигрышную карусель на Gutenberg.
Места для вставки отзывов
Сегодня почти 93% решений о покупке принимаются после ознакомления с рекомендацией/обзором. Люди, как правило, нажимают и рассматривают комментарии Ваших предыдущих покупателей, прежде чем принять решение о покупке. Вы не должны упустить возможность продемонстрировать его на своем веб-сайте, чтобы получить наилучший возможный коэффициент конверсии.
Хотя все зависит от Вас, хотите ли Вы сохранить отдельную страницу или нет для ссылочной части Вашего сайта. Если Вы хотите обеспечить максимальную видимость и значимость этой важной части, попробуйте разместить ее на нескольких страницах веб-сайта.
Как правило, страницы с практическими шагами имеют тенденцию получать больше откликов от отзыва. Таким образом, Вы можете разместить его на домашней странице, рядом с кнопкой призыва к действию, страницами продуктов и услуг и т. д. Но Вы также должны обращать внимание на качество содержания отзыва. В противном случае это может создать негативное впечатление о Вашем бизнесе в целом.
Как сделать отзывы на сайте: Заключение
Разработчики новых плагинов и я вместе с ними, мы всегда стараемся сделать работу с WordPress проще для пользователей. И в соответствии с этой тенденцией в этой статье мы попытались объяснить каждый шаг установки карусели отзывов таким образом, чтобы люди с очень небольшим знанием WordPress также могли получить выгоду. Пока Вы изучаете данный материал, не забывайте делиться своим ценным мнением через комментарии, которые помогут нам более тесно связаться с Вами. Всем удачи и благополучия! До новых встреч!